What is the Flip Box widget?
The Flip Box widget allows you to create animated boxes of all shapes and sizes that flip, fade or wipe when a user hovers over them. It’s a great tool for livening up your site with eye-catching movement while also offering visitors the opportunity to interact with your content.
Why use the Flip Box widget?
We all try to avoid walls of text on our landing pages, but it can be a challenge. Animation and interactivity are great ways to make otherwise static content fun and lively—and flip boxes can add all that.
Add excitement to your page
Use a flipbox widget
When should I use the Flip Box widget?
Use the Flip Box widget when you want to:
- Draw attention to an important feature, option, opportunity, or service that might otherwise get buried in text.
- Allow your user to interact with the content
- Pull your user into a conversation with your content.
- Offer a fun, unique experience that can be changed up whenever you want to refresh your content.
- Answer key questions your user may have with a quick, intuitive flip.
- Provide creative interactions with the touch of a mouse.
Here are some ideas for putting the Flip Box to work:
Offer a discount and flip the widget to show how much the user will save.
30%Off!!
Take off with savings
Show a picture on one side of the widget; flip to learn more about a destination or service.
Tempt users with intriguing text and surprise them with a video on the flip.
Want to stir up trouble?
Gallery
Each one of the Flip Boxes below uses the Flip Box customizing tools to create a different look and a different flipping experience. Users can flip up, down, or sideways—and the transition can fade, zoom, shift, sideswipe, or turn, in 2-D or 3-D.
Common use cases
The Flip Box widget has a wide range of uses, and creative developers are coming up with more ideas every day. Here are some of the most popular:
Products and Services:
Put the name of a feature or service on one side and their description or benefits on the other
Clogged sink?
Store fronts:
Display images of items for sale on one side with a list of features and pricing on the other.
This week
Potatoes - $.25 lb.
Honey - $4.00
Strawberries - $$3.00 lb.
Travel services:
Show images of destinations with the destination names on one side and descriptions on the other.
Medical and other services:
Show photos of staff on one side with specialties and bios on the other.
Fully staffed - 24/7
Team Profiles:
Put names, titles, and photos of team members on one side and their profile information on the other
Adele Jones
Artists’ Portfolios:
Display artistic works on one side and provide a description on the other.
Interesting use cases
While a standard flip-for-more-information use can really spice up a website, there are more creative ways to use the widget. Here are just a few we’ve seen:
Quiz Maker:
Ask a quiz question on the front and provide the answer on the back. You can create flashcards for learning a new language or solving a math problem—or engage your user in a fun trivia quiz.
What is the capital of France?
Paris
Animation Display:
Flip Boxes can be set to display animations on hover, so you can include several animated GIFs on a page without them playing all at once. Make the front of the flip box a static image from the GIF, and put the animated version on the back. When users hover over the front, the animation will play. (You can see this effect in our Valentine’s Day kit).
Travelog:
Where can users go, and what will they see when they get there? The front of the Flip Box can show a photo of a destination while the back can give visitors a virtual tour.

I love Paris in the...
What can I edit in my Flip Box?
The Flip Box widget is highly customizable: you can change shapes, sizes, colors, images, interaction styles, and more. The widget comes with default text, images and other elements. You can simply delete any elements you don’t want in the edit panel and they won’t appear in your flip box.
Click the elements below for an explanation of how they work.
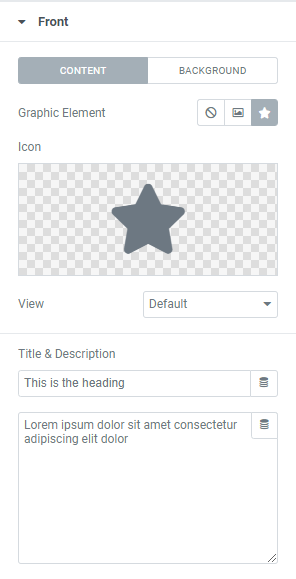
The Content tab - Front

Use backgrounds to make your flip box pop.
Many flip boxes put images in the background
instead of using them as content.
You can insert two types of graphic elements
in the flip box front - images and icons,
or you can skip adding a graphic element.
Learn more about adding graphic elements.
Click here to select the icon or image you'd like to use in the flip box.
Learn more about adding graphic elements.
Allows you to put a frame around a Flip Box icon.
Stacked puts a filled frame around the icon. You choose between a circular or square frame.
Framed puts an unfilled frame around the icon. You choose between a circular or square frame.
Choose a title that grabs your user’s interest and clearly states your message.
It should be short and to the point.
Type it into the box labeled Title,
and it will appear in the size, font, and color you select using Typography.
Your description will elaborate on your title but should still remain relatively short
depending on the size and shape of the widget you’re using.
While you can change the typography of your description it’s usually best to stick
with one look and feel within a given widget. Check out our article on global fonts and colors
for more information about keeping a consistent look and feel.
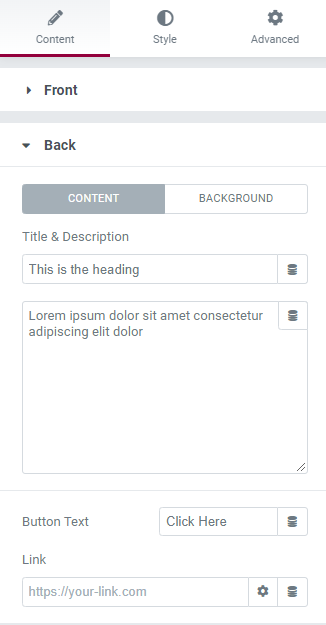
The Content tab - Back

Choose a title that grabs your user’s interest and clearly states your message.
It should be short and to the point.
Type it into the box labeled Title,
and it will appear in the size, font, and color you select using Typography.
Your description will elaborate on your title but should still remain relatively short
depending on the size and shape of the widget you’re using.
While you can change the typography of your description it’s usually best to stick
with one look and feel within a given widget. Check out our article on global fonts and colors
for more information about keeping a consistent look and feel.
You can include a button on the back of your flip box.
Use Link to determine if the button will take the user to a new page,
trigger a popup, or take other actions.
Use Link Attributes to determine
whether or not links open in a new window or use nofollow.
Learn about custom link attributes.
Find out more about using dynamic tags to add even more
functionality to your button.
Use backgrounds to make your flip box pop.
Many flip boxes put images in the background
instead of using them as content.
Note: In order to embed video in a flip box, you can paste the YouTube embed link in the Description field.
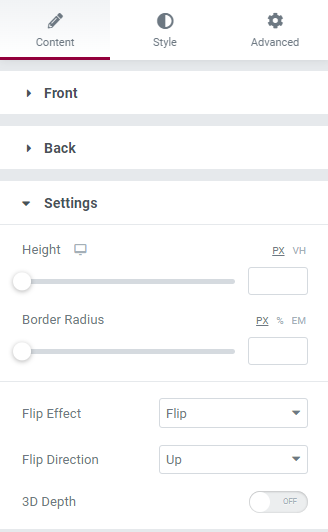
The Content tab - Settings

Flip defines how the
flip box transitions from the front to back
side. There are several ways for this transition to take place:
- The classic Flip, which can go
in one of four directions - Up,
Down, Right or Left. You can
also add a 3D effect to the flip
to really make the box stand
out. - Slide, which can go in one of
four directions - Up, Down,
Right or Left. - Push, which can go in one of
four directions - Up, Down,
Right or Left. - Zoom in
- Zoom out
- Fade
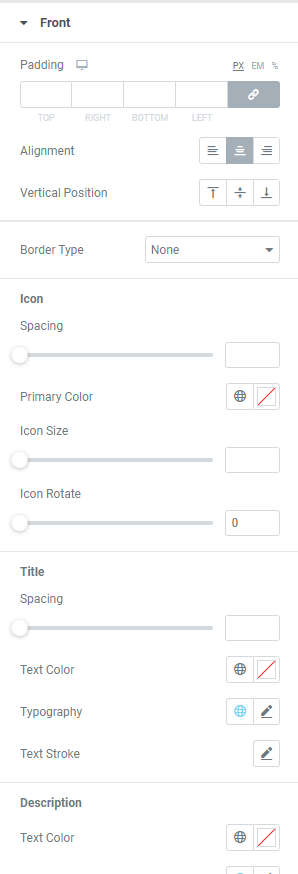
The Style tab - Front

Padding is the space between the content
and the border of an element. Use padding
to maintain a set distance between
elements in a website. Learn more about
padding and margins.
or right of the widget.
bottom of the widget.
Set off your Flip Box widget
with a solid, dotted, double, dashed, or grooved border.
Learn more about border types.
your Flip Box widget, use the
spacing slider to adjust the distance between the icon and any other
element or text.
Choose any color to make your icon pop. To
use a color, either use the color picker or
use a global color.
Use the slider to increase or decrease your
icon’s size. Create an
interesting design by making
the icon even larger than the widget itself.
interesting diagonal design.
decrease the space between
your title and the Flipbox
widget’s border.
Choose any color for the text in your header.
To use a color, either use the color picker or
use a global color.
You can adjust your font, type size, and
many aspects of your typography to create a
desired look or mood. Learn more about
typography.
and paper, you could increase the width
of each letter just by pressing down while
writing. Text stroke allows you to do the same thing digitally.
After selecting the editing tool you can use a
slider to define the width of your text, which
means you can create a bold, semi-bold,
or delicate look depending on your style
and message.
To use a color, either use the color picker or
use a global color.
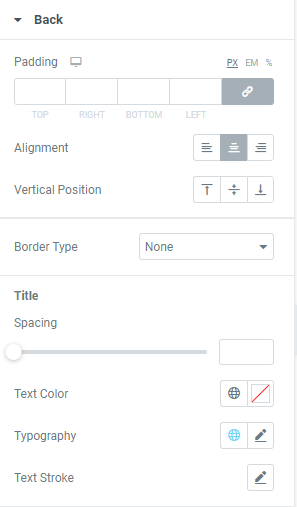
The Style tab - Back

Padding is the space between the content
and the border of an element. Use padding
to maintain a set distance between
elements in a website. Learn more about
padding and margins.
or right of the widget.
bottom of the widget.
Set off your Flip Box widget
with a solid, dotted, double, dashed, or grooved border.
Learn more about border types.
asked to set a border width.
Use the slider to increase or decrease the
space between your title and the
Flip Box’s border.
Choose any color for the text in your header.
To use a color, either use the color picker or
use a global color.
You can adjust your font, type size, and
many aspects of your typography to create a
desired look or mood. Learn more about
typography.
and paper, you could increase the width
of each letter just by pressing down while
writing. Text stroke allows you to do the same thing digitally.
After selecting the editing tool you can use a
slider to define the width of your text, which
means you can create a bold, semi-bold,
or delicate look depending on your style
and message.

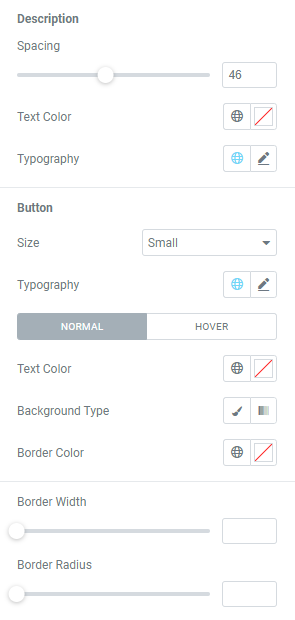
space between your title and the
Flip Box’s border.
Choose any color for the text.
To use a color, either use the color picker or use a global color.
You can adjust your font, type size, and
many aspects of your typography to create a
desired look or mood. Learn more about
typography.
settings when a visitor hovers over the
button
or a global color.
Adjust the look of your button by selecting a
“classic” solid background or a gradient.
Learn more about your background options.
Select from extra small, small, medium,
large, and extra large button sizes.
The button will automatically expand or shrink.
or a global color.
Adjust the look of your button
by selecting a “classic” solid background
or a gradient. Learn more about your background options.
Choose any color for the button border.
To choose a color, either use the
color picker or a global color.
Define the width of the top, right, bottom,
and left borders. Each can be adjusted
independently.
Next steps
To get the most out of Elementor, check out the Elementor Academy and our YouTube channel for helpful learning resources. If you come across any issues or need help, please contact our Support Center.