A new Tabs widget with nested containers
For users who’ve activated the container and nested elements experiments, (introduced in Elementor 3.10) the Tabs widget has become far more powerful with three major upgrades:
- Nested elements – Tabs can hold widgets and other elements, allowing you to build complex layouts within an individual tab.
- Improved tab styling – adjust the layout, positioning, and styling of tabs, including the use of icons in tabs.
- Improved responsive settings – Choose at which breakpoint the tabs’ display will turn to accordion style.
Nesting elements
To use nested elements in tabs:

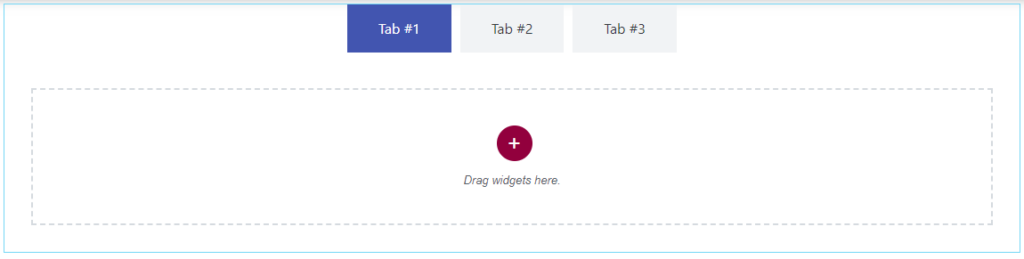
- Drag the Tabs widget to the canvas
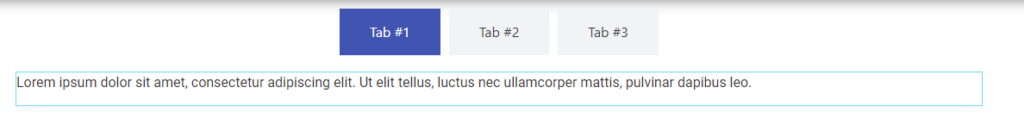
- Select an element and drag it to the tab – in this example we’ll place a Text Editor widget in a tab.

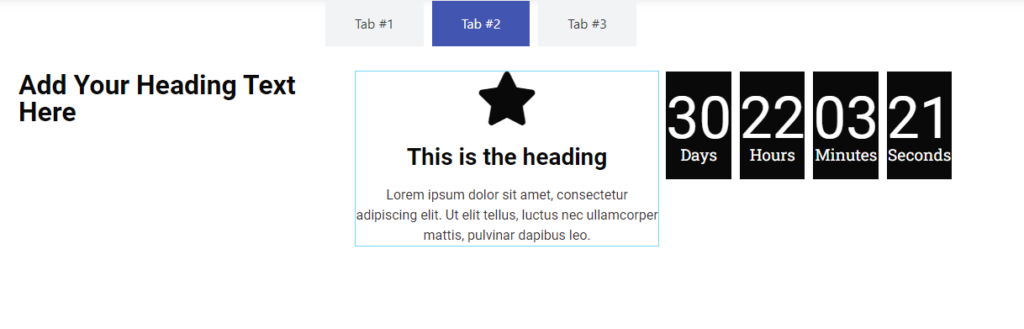
Now, let’s try for something a bit more complex for tab #2 – a tab with a heading, an icon box and a countdown- aligned in a row.
- Click Tab #2.
- Drag a container into tab #2
- In the container settings, change the direction to row.
- Click the widget button.

- Drag the Heading widget to the tab’s container.
- Click the widget button and drag the Icon Box widget to the container in the tab.
- Click the widget button and drag the Countdown widget to the container in the tab. Your tab should look something like this (you may have to adjust the widget sizes):

Check here for more information about how many containers you should be using.