What are anchor links?
If your page is long, you may want to create links to specific headers or other parts of the page. These are called anchor links. They are essentially internal links within the page.
Creating an anchor link
First we’ll create an anchor link, a spot where you can link to:
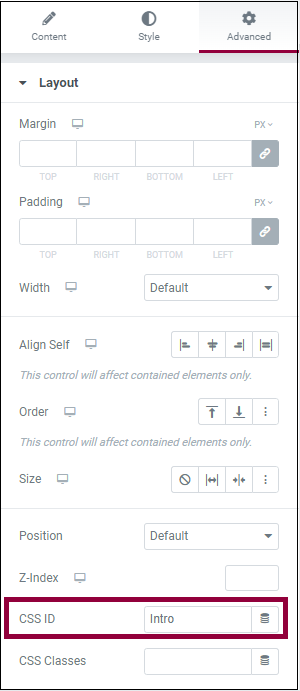
- Select an element (widget, container, section).
- Click the Advanced tab
- Fill in a name in the CSS ID text box. This is the anchor name so it’s best to keep it simple. Only letters, numbers, hyphens and underscores are allowed. Do not put a # before the name.

Linking to the anchor link
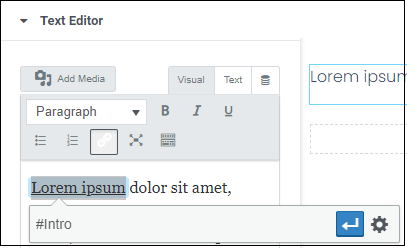
- Select the text you want for the link.
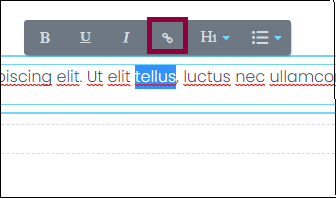
- Click the link icon
- If you’re linking to an anchor on the same page, simply enter # and then anchor name (e.g. #Intro). If the anchor is on a different page, enter the URL followed by # and then the anchor (e.g. www.mysite.com/myarticle#Intro).


Next steps
Now that you know how to create anchor links, learn more about custom link attributes or check out how you can change the color of your links.
To get the most out of Elementor, check out the Elementor Academy and our YouTube channel for helpful learning resources. If you come across any issues or need help, please contact our Support Center.