Introduction
Sometimes creators will find themselves making the same changes over and over again to a particular element. Wouldn’t it be great if you could just customize elements so that whenever you used them, they would be created to your specifications? Now you can with Elementor’s new Save as Default feature.
Example: Alex’s website uses the Pridi font in green for headers. This means every time Alex creates a header she has to change the color and typography of the text. By changing the default settings of the Heading widget, every time Alex uses the widget, it will start with the Pridi font in green.
Note: Save as Default is an experiment, you may have to activate it.
Note: Once you change the default settings for an element, there is no automatic way to revert to the original default settings. The only way to return to the original is to create an element, manually change the settings back to their original values, and then save that element as the default.
Changing the default settings
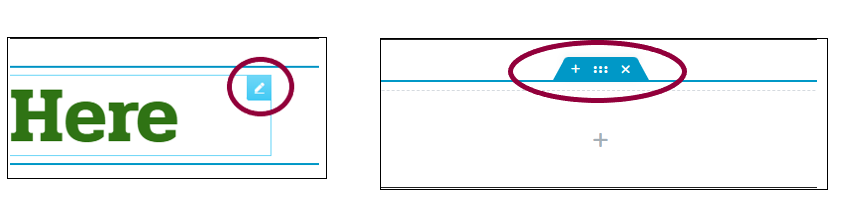
- Drag an element to the editor canvas.
- Change the settings as desired.
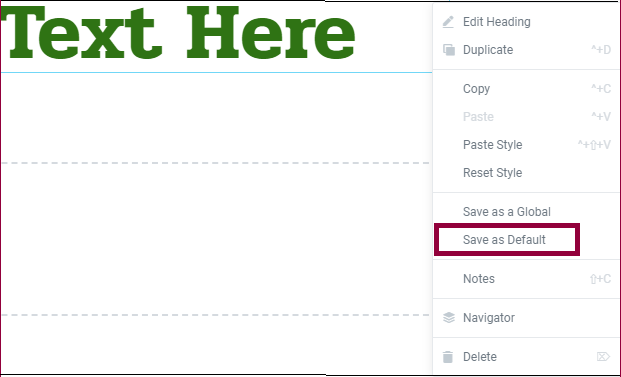
- Right-click on the element’s handle.
- Select Save as Default from the dropdown.


Now, every time you use this element, these will be the default settings.
More examples of saving default setting for elements
- Create a section or container with a background image you like and Save as Default. Now all the sections/containers on your site will have a standard background.
- Help guide your copywriters by changing the default text of text-based widgets such as changing the default text of the Heading widget to, “ Good headers are short.”
Create a button with the exact color, font and padding that you think is ideal and Save as Default. Others won’t have to recreate your button, it will be their default.
Next steps
To get the most out of Elementor, check out the Elementor Academy and our YouTube channel for helpful learning resources. If you come across any issues or need help, please contact our Support Center.