Introduction
- For a complete picture of how to use Loop Grids, check out our series of Loop Grid articles:
- What is the loop grid? (with video)
- How do I build a loop grid?
- How do I customize the layout of a loop?
- How do I paginate my loop?
- How do I customize which items appear in my loop?
- Building a query with the loop builder
Loop Grid allows you to build highly customized lists of posts, helping give your site a unique look.
In How to build a loop you learned how to build the loop and customize how the entries will appear. Now we’ll learn how to customize the layout of the Loop Grid page.
Determining the Loop Grid layout
- Select the Loop Grid. It is probably easiest to access the Loop Grid using the Navigator.
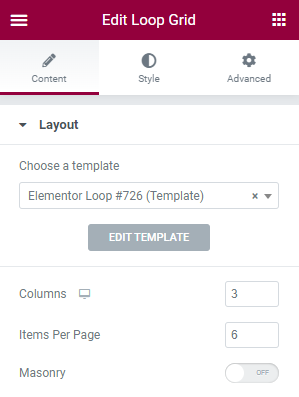
- Go to the Content tab
- Open the Layout menu.

- Under Layout you can:
- Switch to an existing different loop template.
- Using the Choose a template textbox, type in the name of the loop you want to use and then select if from the dropdown menu.
- Change the number of columns on the page.
- This will affect the number of posts\listings your users will see in each row. You can use this in conjunction with limiting the number of items per page (see below) to adjust the design. We recommend trying a few different combinations to see which is best for you.
- Set how many items will appear on a page.
- From this field you can control the number of posts that will be presented on the page. Combined with the number of columns you’ll have on the page, this will affect how many rows should be seen. For example, if you choose to display a total of six posts in a three column layout each page will contain two rows of three items.
- Turn Masonry on and off. The Masonry setting will automatically arrange items to make the best use of the available screen space.
- Switch to an existing different loop template.

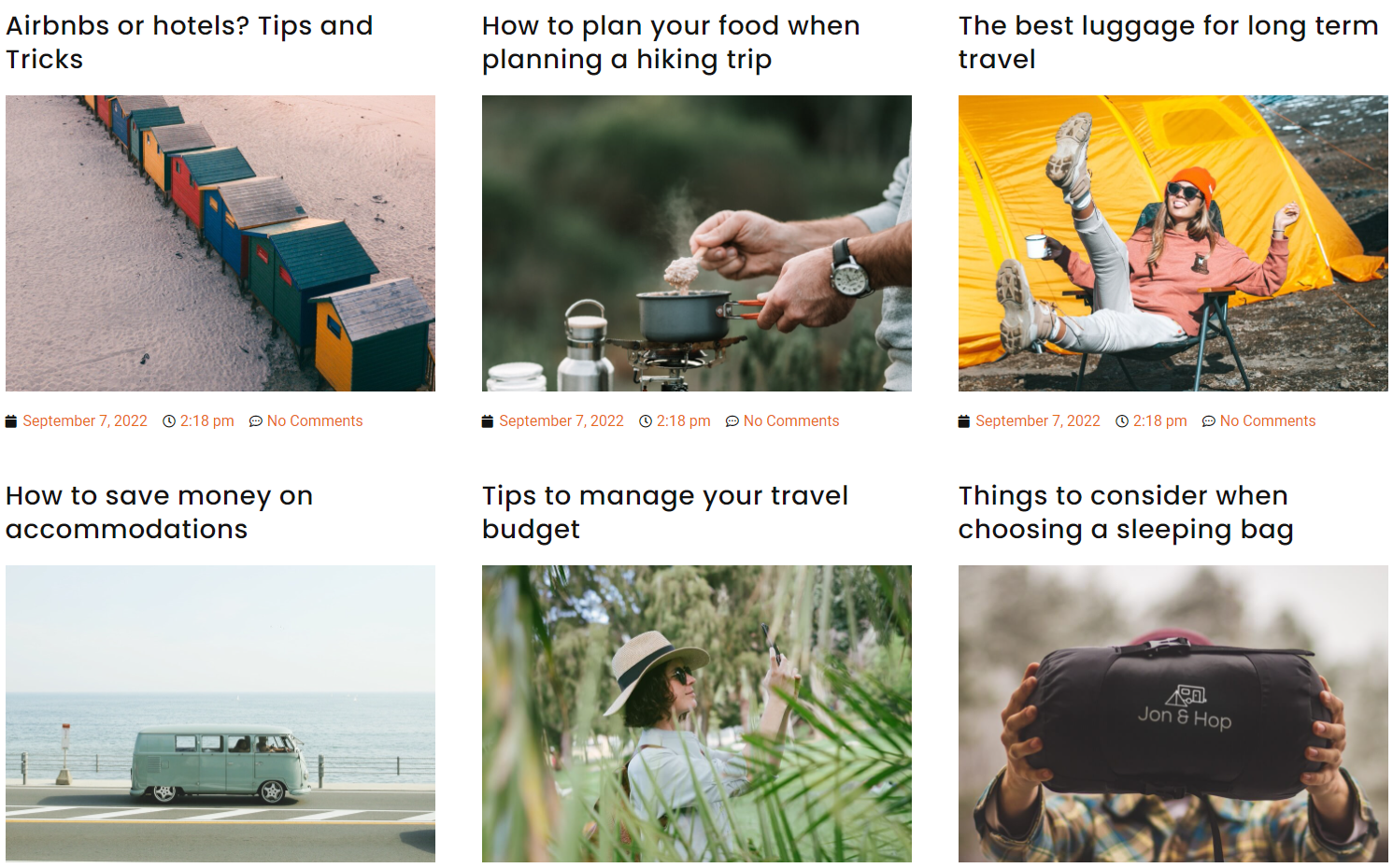
A loop with Masonry turned off. 
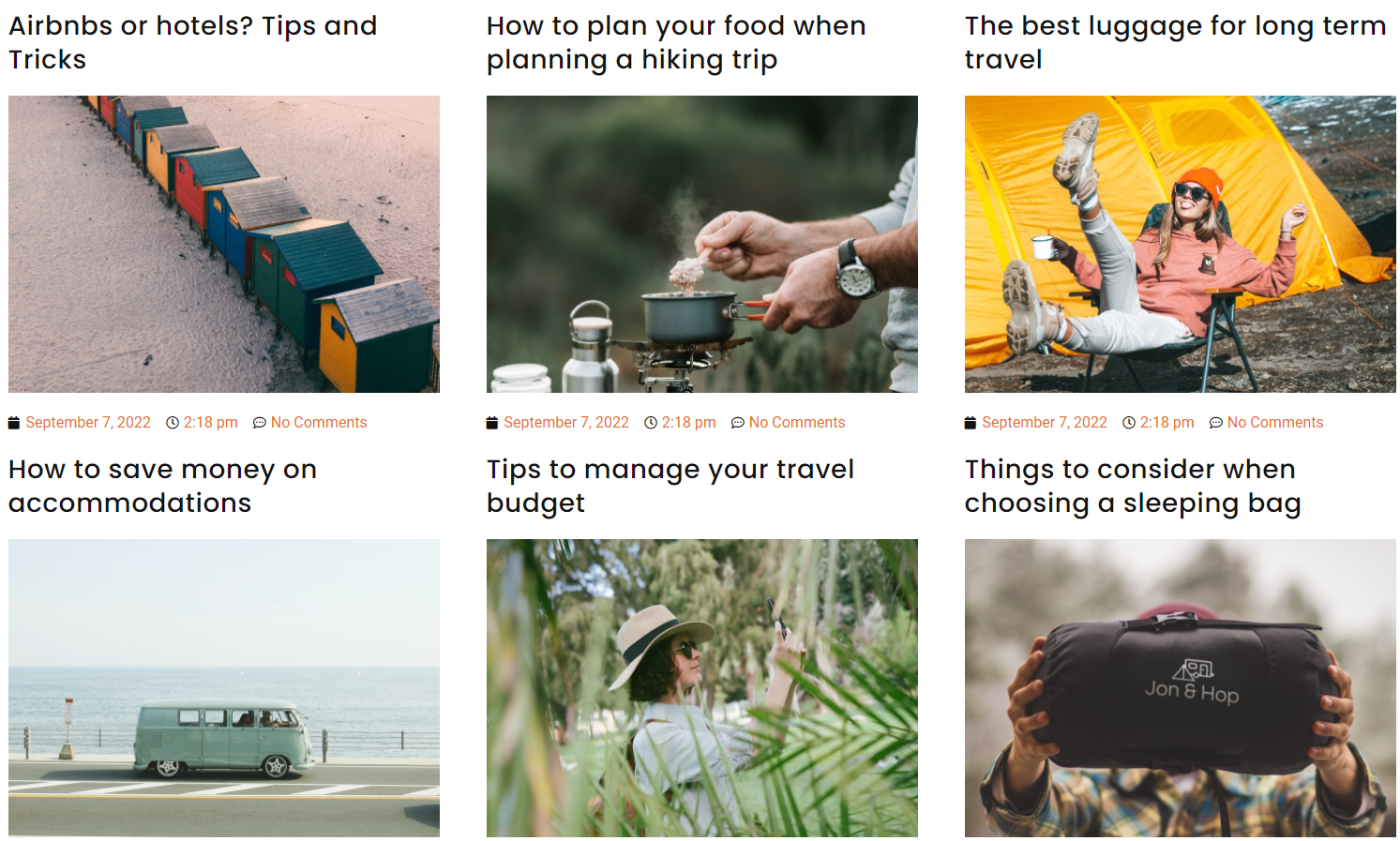
Turning masonry on has automatically decreased the space between rows to take advantage of the available space.
Next steps
Now that you’ve learned to change your loop’s layout, learn more about pagination, which will help visitors access all your content.
To get the most out of Elementor, check out the Elementor Academy for helpful learning resources. If you come across any issues or need help, please contact our Support Center.