The Vertical Scroll scrolling effect is a classic parallax effect. Vertical scroll makes the element move at a different speed than the page while scrolling, in the direction and speed of your choosing.
Advanced or Style > Background
Motion Effects
- Scrolling Effects: Slide to ON
- Vertical Scroll: Click pencil edit icon
Direction: Choose Up or Down
Speed: Set motion speed of vertical scroll from 0 to 10
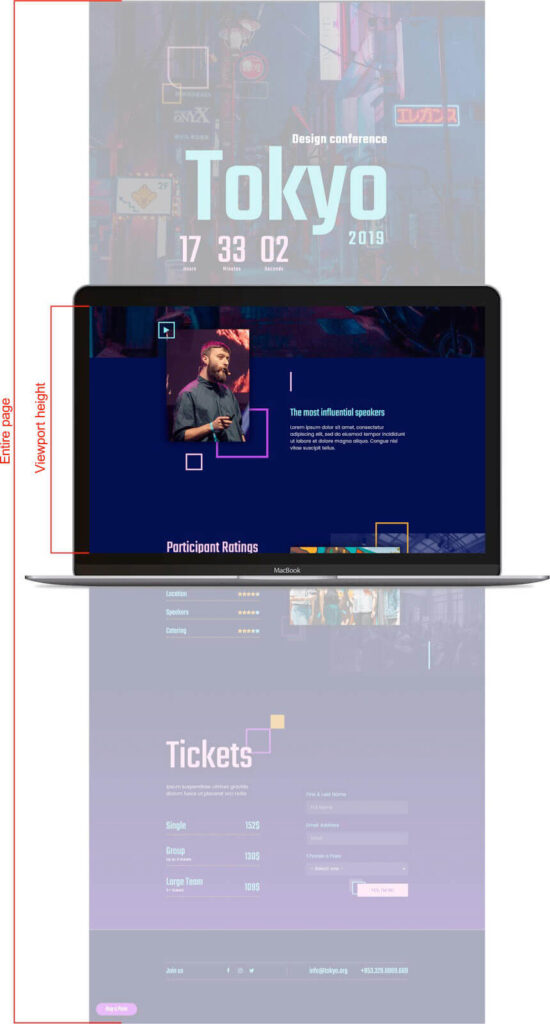
Viewport: Determine when to begin the movement, based on viewport height (the visible size of the device screen). For example, if the viewport value is set between 50 – 100, the movement starts only after you scroll half the viewport height. - Apply Effects On: Select to apply the motion effects on Desktop, Tablet, and/or Mobile devices
- Effects Relative To: Choose from Default, Viewport, or Entire Page
Note: The viewport value is calculated according to the height of the viewport (meaning the visible size of the screen), and not to the height of the full page. This is true in all situations, except for elements with a fixed position. See image below: