The Featured Image widget is a Theme Element. It is one of the available Single Post Template widgets that is used to dynamically display the current post’s featured image.

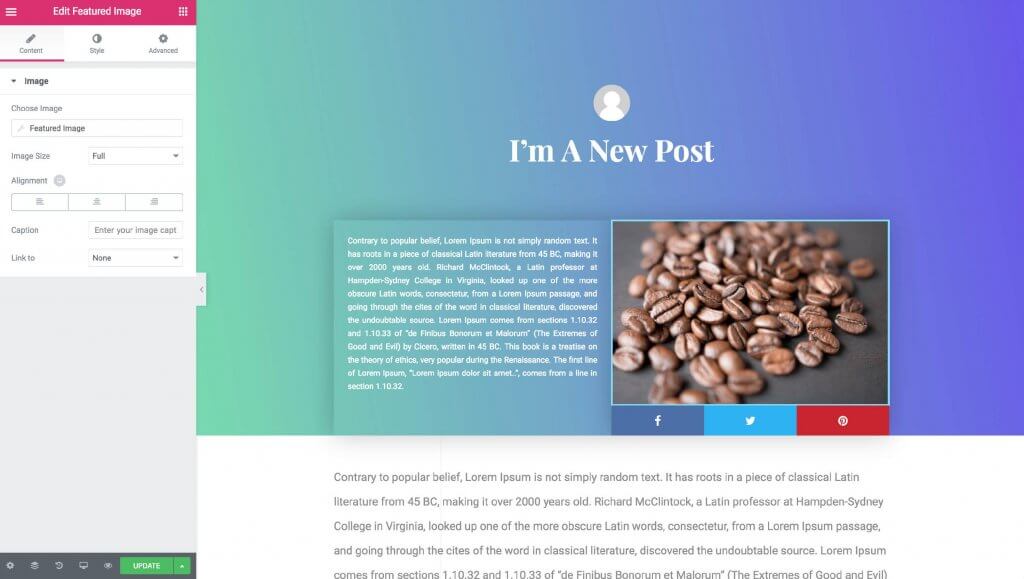
Content
Image
- Choose Image: Featured Image is the only option (see note below).
- Image Size: Select the size of the image, from thumbnail to full, or enter a custom size
- Alignment: Align the image to the left, center, or right
- Caption: Enter text to be included as a caption under every Featured Image. Note that the same caption will be displayed under each. This is not dynamic.
- Link to: Choose to link the image to None, Media File, or Custom URL. If Media File is chosen, you have the option to choose to use the Lightbox or not. If Custom URL is chosen, you can either input a URL, or more appropriately, select the
 icon to choose a dynamic URL such as the Post URL.
icon to choose a dynamic URL such as the Post URL.
Note: If you click “Featured Image”, a window will pop up to allow you to choose a Fallback Image in the event that a Featured Image does not exist.
Style
Image
- Width: Set the width of the image
- Max Width: Set the maximum width of the image as a percentage
- Opacity: Control the opacity of the image
- CSS Filters: Adjust the image style by changing the CSS Filter scales for Blur, Brightness, Contrast, Saturation, and Hue settings
- Border Type: Select the type of border
- Border Radius: Set the border radius to control corner roundness
- Box Shadow: Adjust box shadow options
When setting the Hover state, two new options appear:
- Transition Duration: Set the duration time in milliseconds for the hover effect
- Hover Animation: Choose the hover animation for the image
Read the tutorial showing how to Create a Single Post Template