When you create forms in Elementor it uses shortcodes in the fields to generate the outgoing email it sends to you or your client. By default, the email generated will use the shortcode [all-fields]. While this captures all the field data, the email that gets sent is very plain and may be difficult to read. By using the individual field shortcodes and a small bit of HTML, you can generate much more human readable form submissions.
Note: If you own an Elementor hosted website and have a custom domain name, you may want to authenticate you emails.
Create Your Form
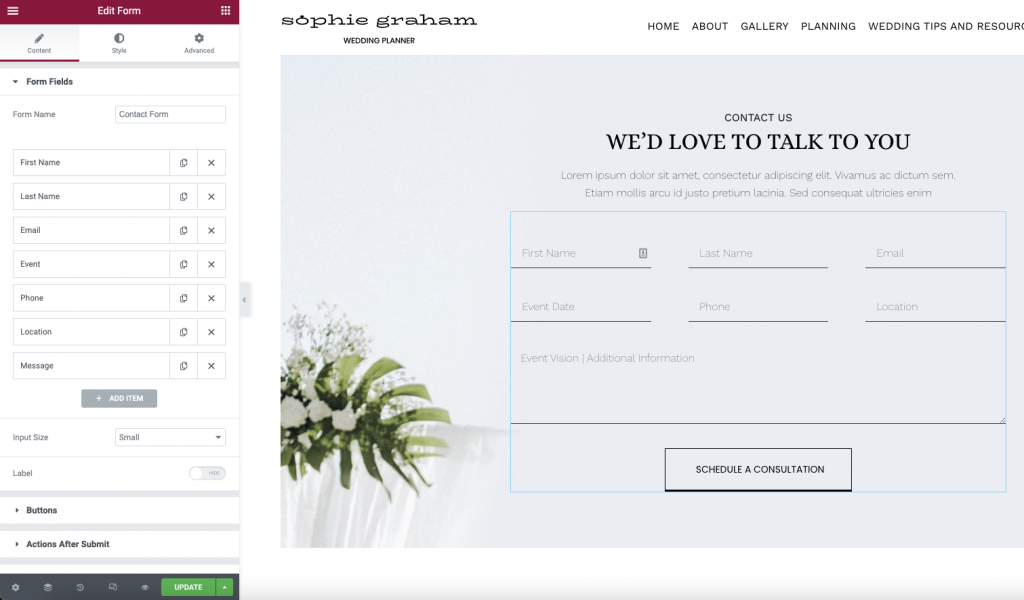
Using the Elementor Form widget, create your form. For more information about forms, click here.
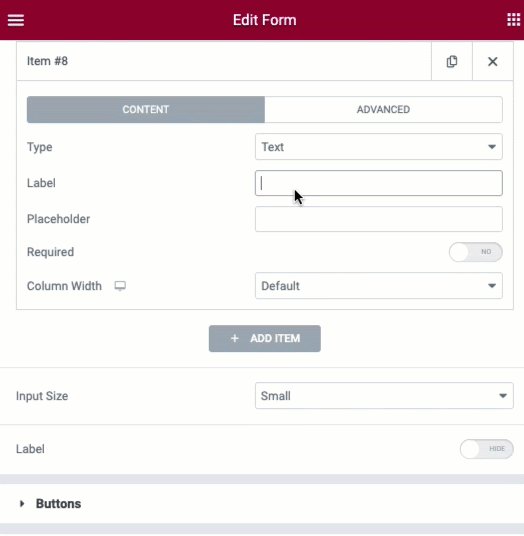
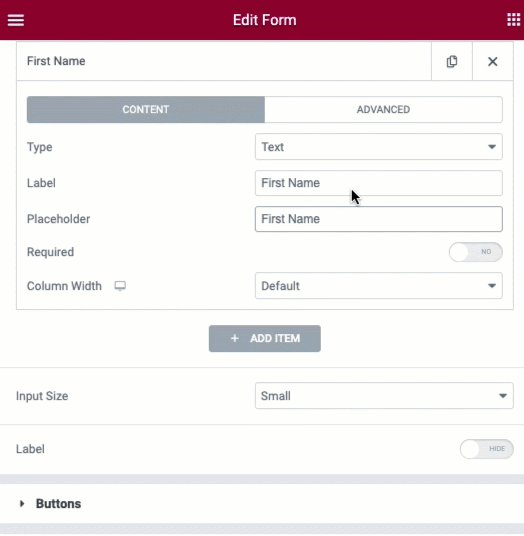
- Enter a label and placeholder text for your field
- Toggle the required option (if needed)
- Set the width of the field (if needed)
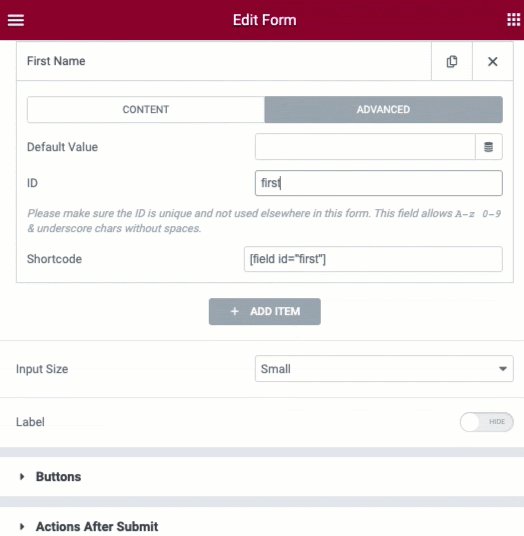
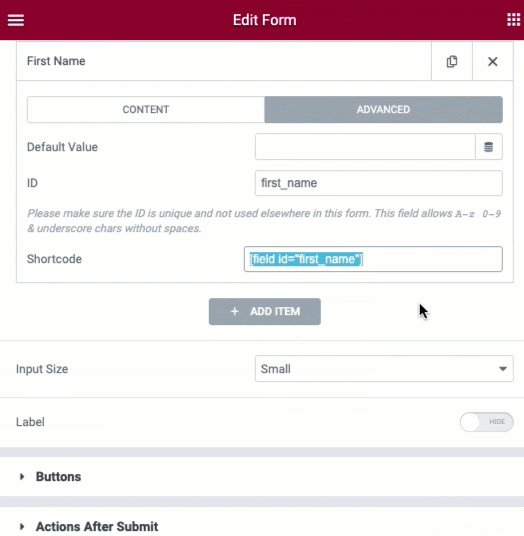
- In the Advanced tab, enter a new ID using only characters and underscores (no spaces)
- In the shortcode field, copy the generated shortcode (example: [field id=”first_name”])
- Paste these shortcodes to an application such as notepad, Google docs, or any text editor for use in the next steps.

Creating An HTML Email Template
Next, you will use these shortcodes along with some basic HTML to generate the email that you wish to receive. In the example below, we are generating a new wedding planner inquiry email using the kit from the library.

The HTML Part
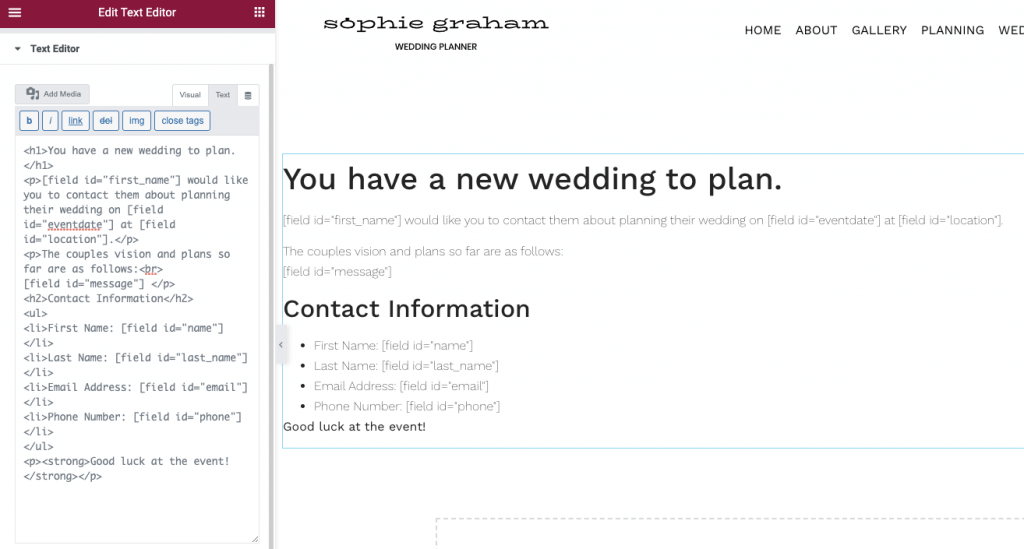
The following is an example template to use for this form. You will only need to use basic HTML tags to get started in this lesson but can build on this knowledge to create highly customized submissions. If you have no knowledge of HTML or access to any editor applications such as Dreamweaver, you may use the Elementor Text Editor widget to write the email template in the Visual mode, then switch to the Text mode and copy the HTML.

Example HTML
<h1>You have a new wedding to plan.</h1>
<p>[field id=”first_name”] would like you to contact them about planning their wedding on [field id=”eventdate”] at [field id=”location”].</p>
<p>The couples vision and plans so far are as follows:<br>
[field id=”message”] </p>
<h2>Contact Information</h2>
<ul>
<li>First Name: [field id=”name”]</li>
<li>Last Name: [field id=”last_name”] </li>
<li>Email Address: [field id=”email”] </li>
<li>Phone Number: [field id=”phone”]</li>
</ul>
<p><strong>Good luck at the event!</strong></p>
Adding The Template To The Form
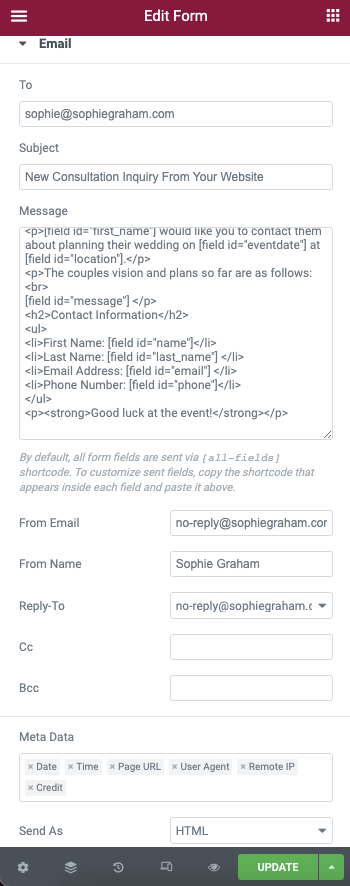
We can now add this HTML to our form using the Email options in the controls. Paste the HTML into the message field replacing the [all-fields] default. Make sure that the send as HTML option is enabled near the bottom of the controls.

Finishing Up
You may now publish or update your form. Send a test submission to yourself to see how the generated email appears. Use additional HTML and inline CSS to further style the email as needed.