Shortcodes are a way to display content created in the database anywhere you need on your website. A shortcode is generally included between straight brackets [ shortcode]. WordPress has a library of available shortcodes such as [ gallery], [ audio], and many more. Many native WordPress plugins use shortcodes such as WooCommerce, Event Calendars, and BBPress that can be embedded into a page or template. Elementor also generates shortcodes for templates and global widgets.
WordPress Shortcodes
Default Codex
WordPress has a library of shortcodes for use by default. For example a gallery can be embedded by using a shortcode along with the desired parameters for example: [ gallery size=”medium” link=”file” columns=”2″ ids=”421,422,420,417,416,415″] this could be used to create a gallery with two columns and six images. The shortcode will use the ID of those images to create your gallery.
A complete list of WordPress Shortcodes can be found here https://wordpress.com/support/shortcodes/
Important: A space was added in the examples of shortcodes above [ shortcode]. This was to prevent it from displaying output on this post. Do not use any spaces in your shortcodes in order to properly work.
Custom Shortcodes
You may also use PHP to create custom shortcodes. These are generally written into the functions.php file of your child theme. There are also third party plugins such as Code Snippets that allow you to store PHP code.
Adding A Shortcode To An Elementor Template
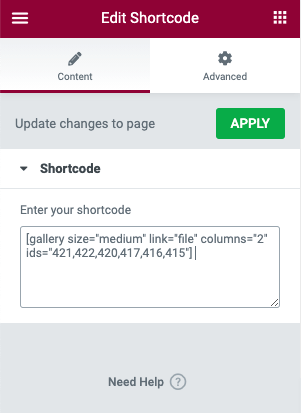
- Drag an Elementor Shortcode Widget to your page or template.

- Enter your shortcode in the textbox area provided.

- You may style the shortcode in the Custom CSS option located in the Advanced Tab.
Elementor Shortcodes

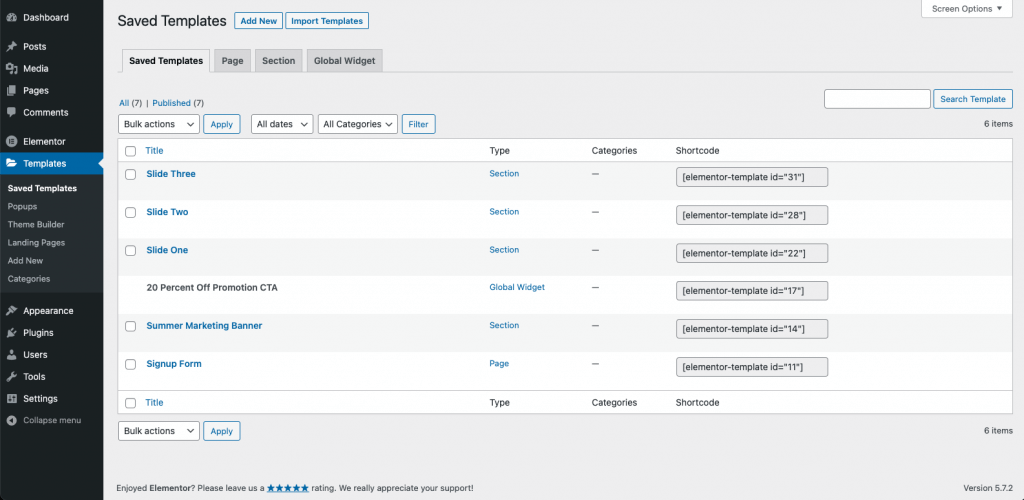
In addition to WordPress Shortcodes, Elementor also creates shortcodes for your templates. These pages, sections, and global widgets can be inserted in many of the widgets such as tabs, sliders, and others to create custom solutions.
Using Elementor Shortcodes in WordPress
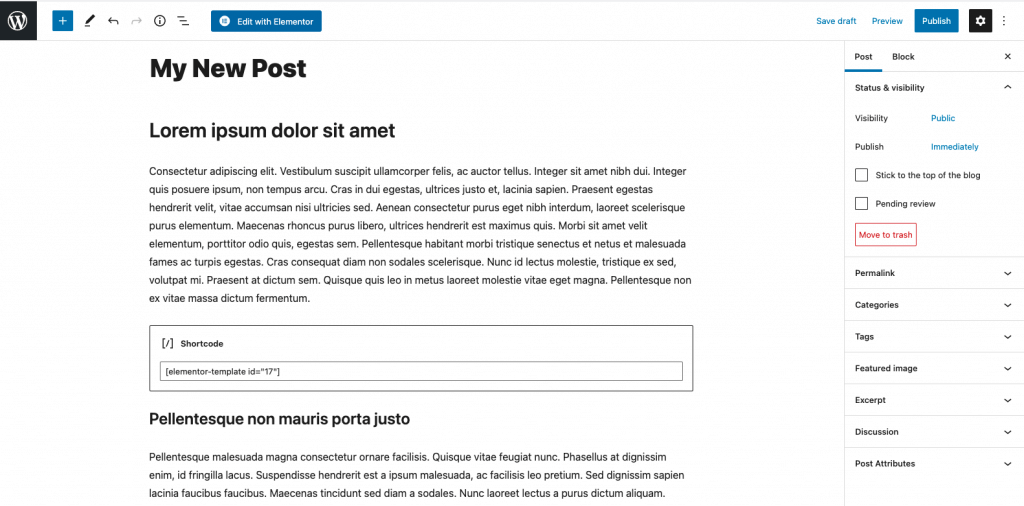
Elementor Template Shortcodes may also be placed in the WordPress block editor content using the shortcode block. This can be useful for embedding forms, call to action widgets, and marketing into your posts and other WP content.

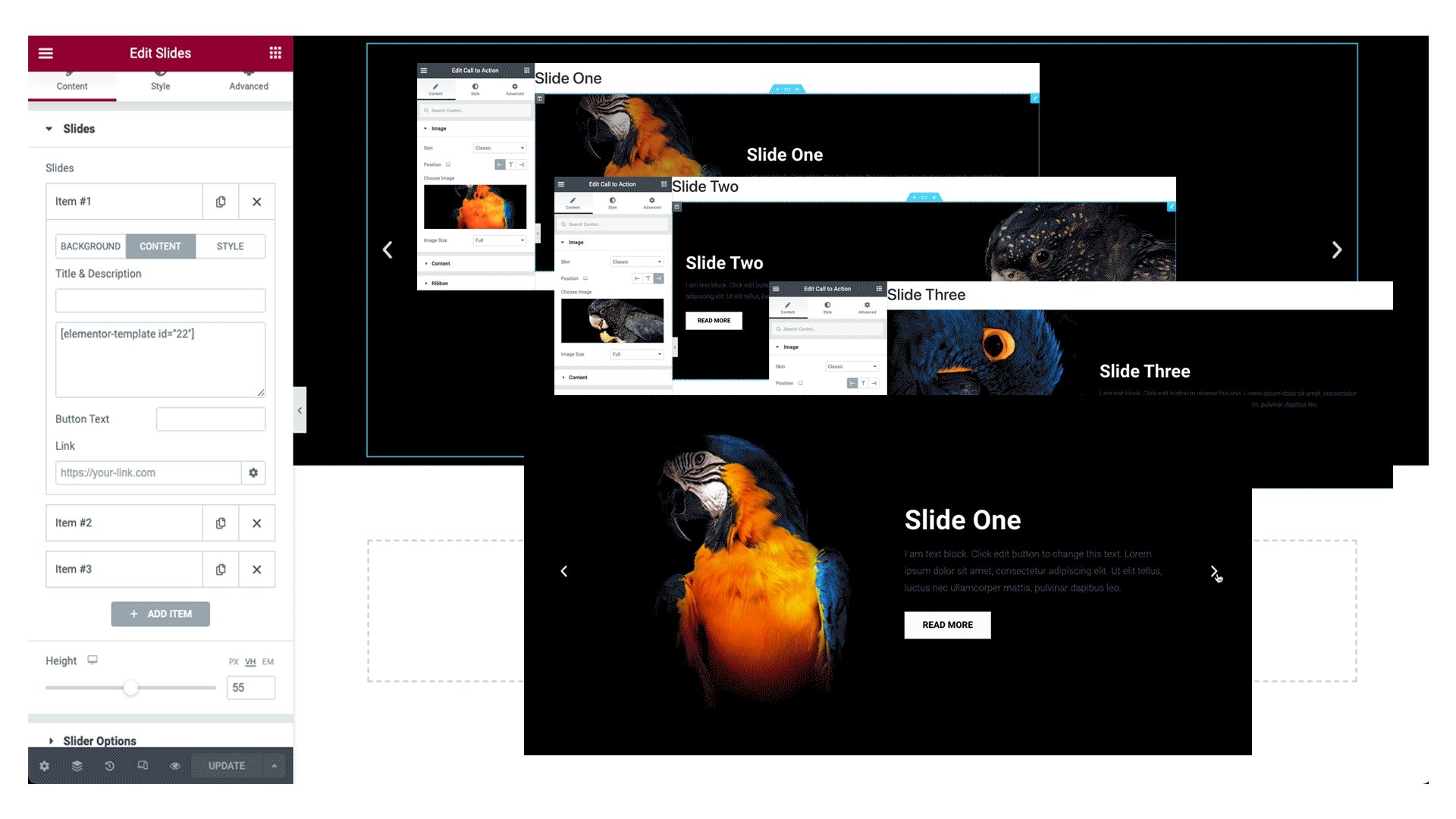
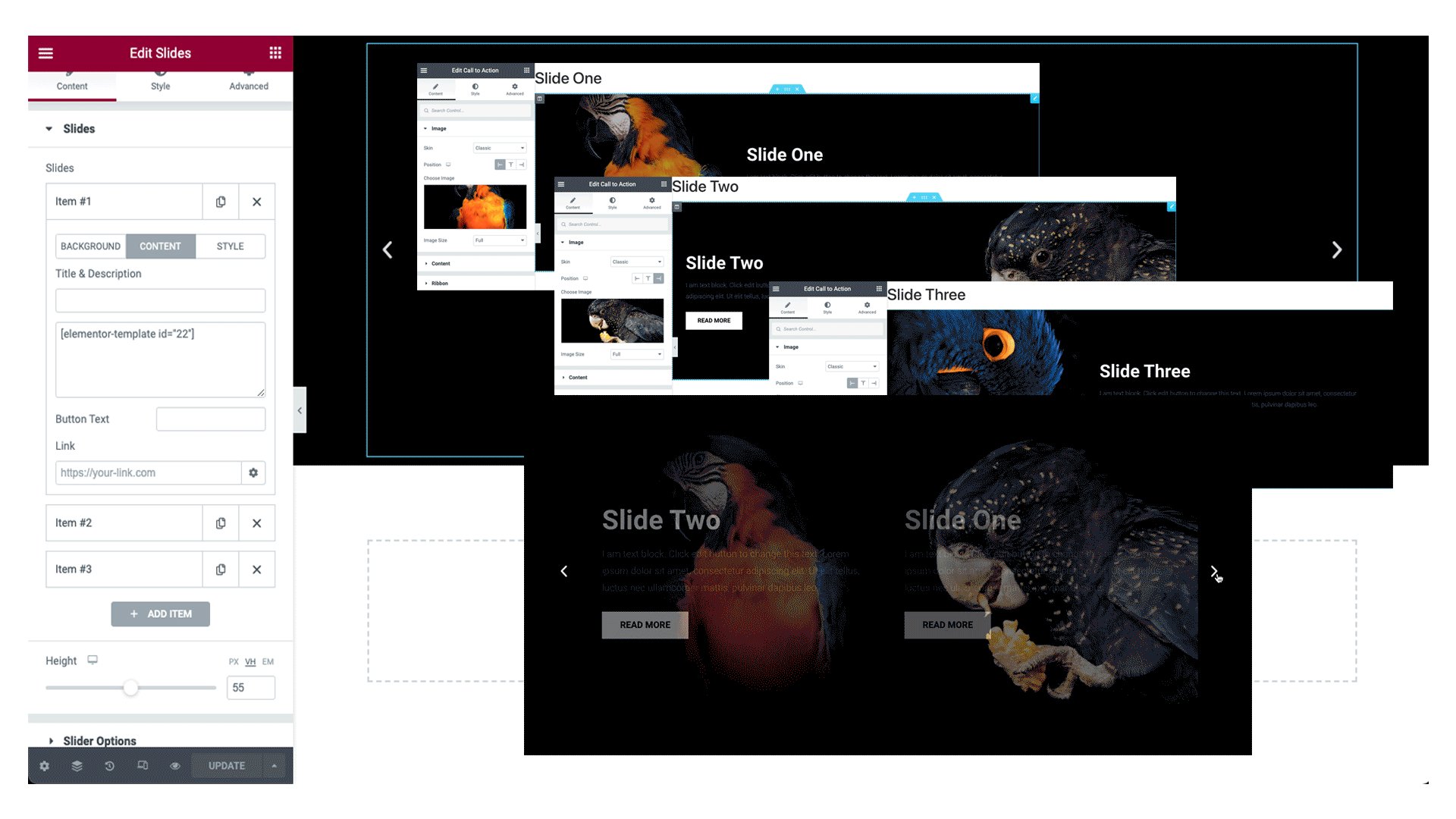
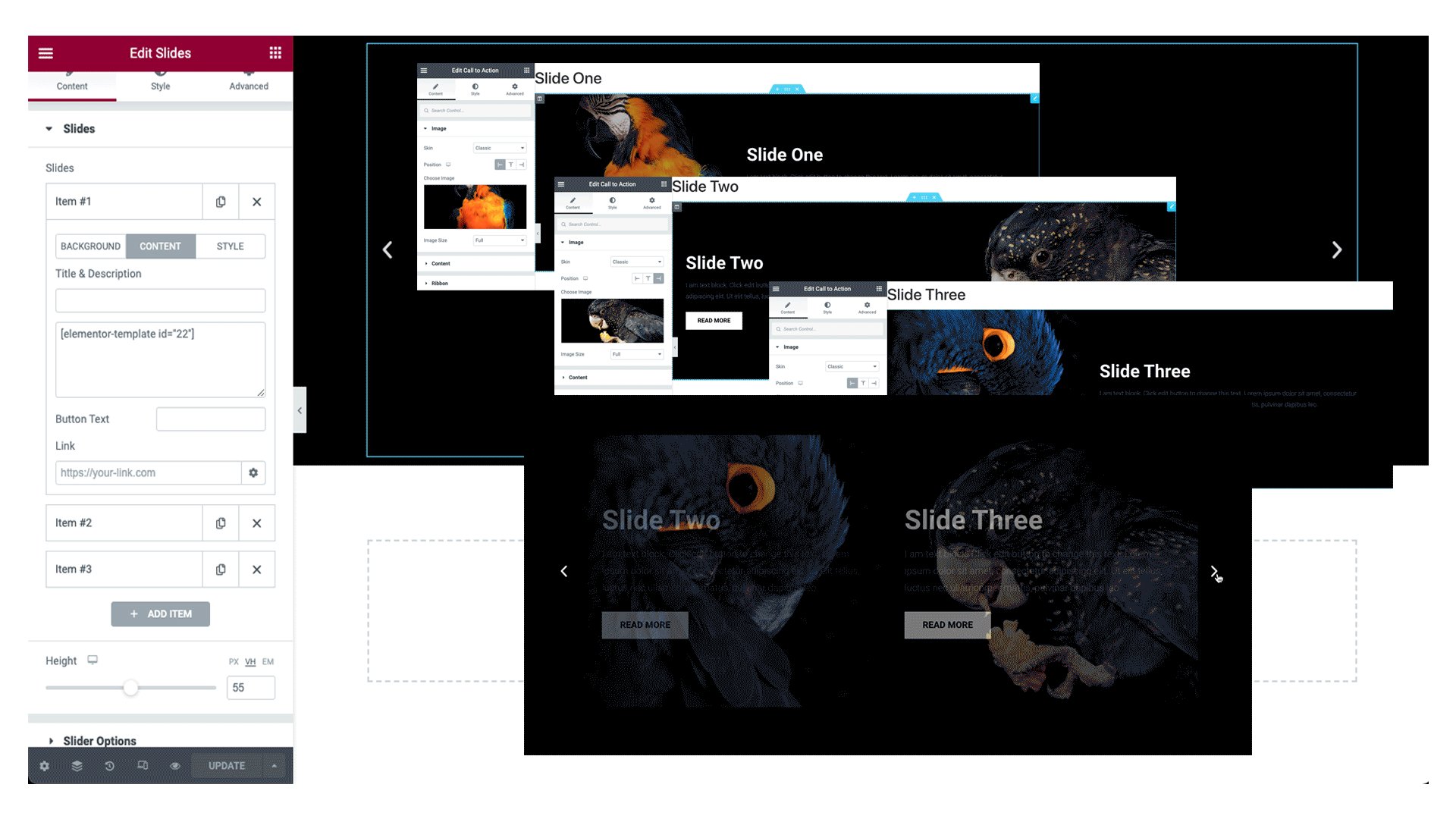
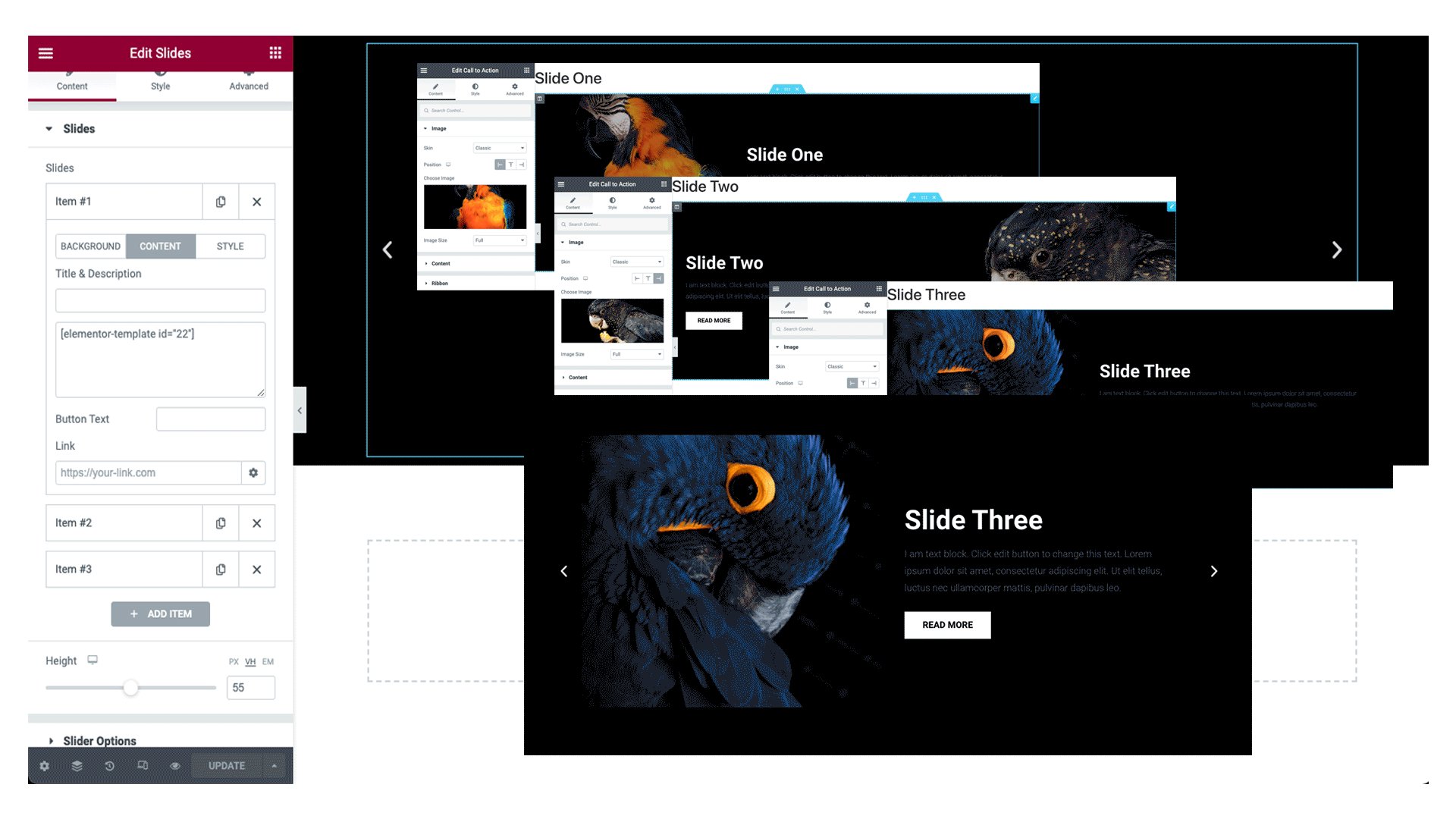
Using Template Shortcodes In Slides Example
In this example, three templates are created each using the call to action widget. By saving these to the template library and inserting the shortcode into the description area of the slides widget, you can create a more customized solution for your slides.

Note: In many cases, shortcodes will not display in the editor. This is expected behavior. Preview your page in a new tab or browser to see the shortcodes output.