Introduction
Since Flexbox Containers are highly flexible, they also come with quite a complex set of settings and controls.
The Flexbox Container settings are divided into two types:
- Settings related to the container
- Settings related to the items in the container (the contained elements)
Container Settings
The container settings are composed of a few groups of controls:
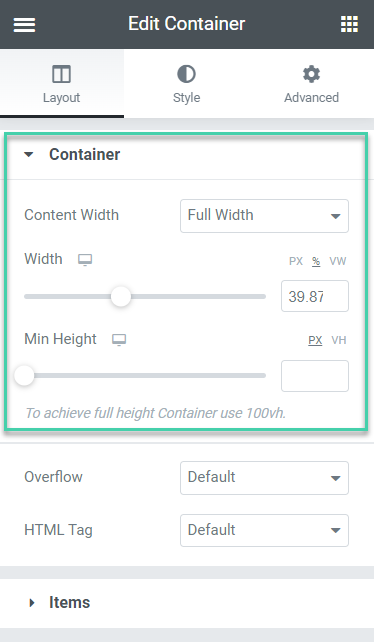
Container Size Controls
These settings determine the size of the container including width and height. They are located under the Layout tab > Container section.

Deep-dive into the Container Size Controls.
Container Behavior Controls
These settings determine how the container will behave in different scenarios. They are located under the Layout tab > Container section.

Deep-dive into the Container Behavior Controls.
Container Styling Controls
These controls are common to all Elementor elements, not just containers, but might differ slightly between widgets.
The Styling controls are located under the Advanced tab > Layout section and contain a selection of controls.

Deep-dive into the Container Styling Controls.
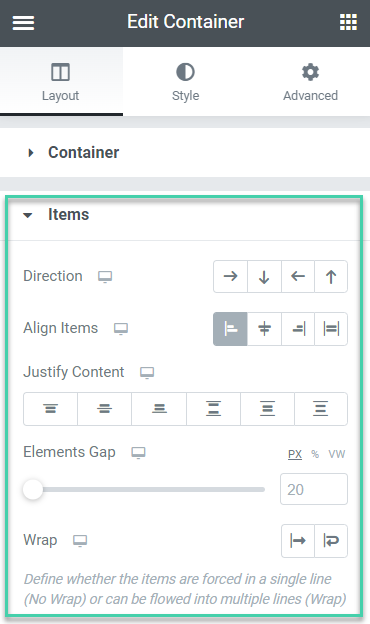
Item Settings
Item settings control the behavior and appearance of the items in the container, as a group. The settings defined here will affect all of the contained elements.

Note: You can also overrule these settings for a specific contained element by defining different settings on the widget level.