The Layers theme options include multiple header and footer layout and design choices.
Headers
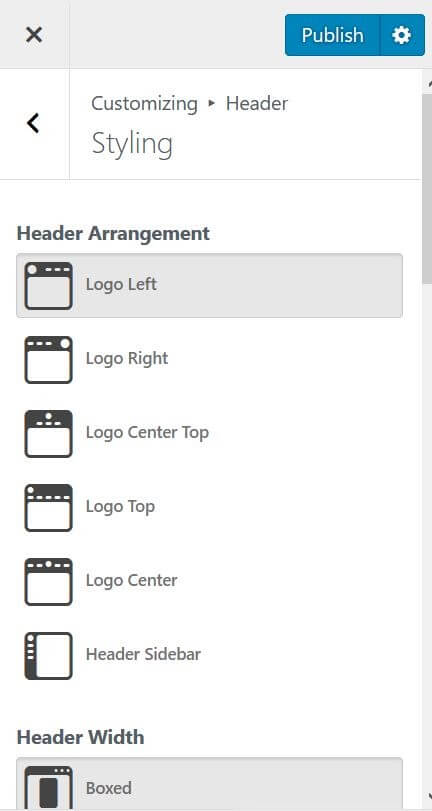
From the WordPress Customizer, select Header.

Styling
- Header Arrangement: Choose to display the logo position at Logo Left, Logo Right, Logo Center Top, Logo Top, Logo Center, or Header Sidebar
- Header Width: Select to display the header as Boxed or Full Width
- Sticky Header: Slide on to make header sticky and to make the sticky header transparent
- Search: Slide on to show search in the header. If on, enter a Search Label
Header Styling
Control the visual styling of the heading elements
- Header Padding: Adjust top and bottom padding of header
- Background Color: Choose the color of the header’s background
- Background Image: Select an image for the header’s background
- Sticky Breakpoint (px): Set the number of pixels, when user scrolls, that the Sticky Menu displays
Page Title Styling
Page titles appear on list pages and pages using the “Blank Page” template they also include breadcrumb navigation.
- Title Background: Choose the color of the page title’s background
- Background Image: Select an image for the page title’s background
- Title: Choose the title’s text color
- Excerpt: Choose the page excerpt’s color
- Title Height: Adjust the height of the page title
- Title Below Spacing (px): Adjust the amount of spacing below the page title
Menu Styling
This will affect the menus which display in the header
- Text Color: Choose the menu’s text color
- Text Shadow: Select None, Bottom Shadow or Top Shadow
- Text Transform: Select None, Uppercase, Capitalize, Lowercase
- Link Spacing: Slide to set the amount of space between each menu item
- Enable Hover Styling: Slide on to enable hover styling detailed below
Header Menu Hover Styling
This will affect header menu items when hovered over or active
- Text Color: Choose the menu items’ hover/active text color
- Text Shadow: Select None, Bottom Shadow or Top Shadow for the hover/active state
- Background Color: Choose the menu item’s hover/active background color
- Rounded Corner Size: Set the amount of corner roundness in a menu item’s hover/active state
- Border Width: Set the width of the menu item’s border in the hover/active state
- Border Color: Choose the menu item’s border color in the hover/active state
Sub Menu Styling
This will affect menu drop-downs
- Text Color: Choose the drop-down menu items’ color
- Text Shadow: Select None, Bottom Shadow or Top Shadow
- Text Transform: Select None, Uppercase, Capitalize, Lowercase
- Background Color: Choose the drop-down menu item’s background color
- Border Width: Set the width of the drop-down menu item’s border
- Border Color: Choose the drop-down menu item’s border color
- Separator Border Color: Choose the border color that separates each item in a menu drop-down
Footers
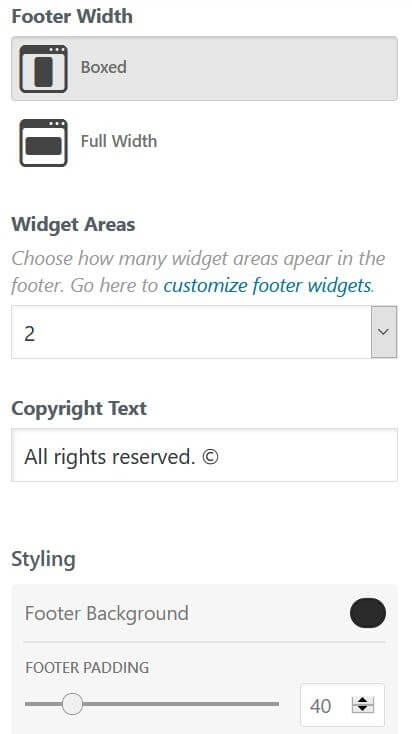
Likewise, the Layers theme includes several Footer layout and design options in WordPress Customizer. From the WordPress Customizer, select Footer.

- Footer Width: Choose from Boxed or Full Width
- Widget Areas: Choose the number of widget areas to appear in the footer
- Copyright Text: Enter your copyright text
Styling
- Footer Background: Choose the color of the footer’s background
- Footer Padding: Set the top and bottom padding of the footer
Elementor Pro’s Header and Footer Builder
If you need more complex header design customization, Elementor Pro allows you to fully design your headers and footers in a visual way. No need to settle for limited options. You can drag and drop Elementor widgets into your header and footer templates, and design the entire layout in any way you choose. Need different headers or footers to display based on multiple conditions? Elementor Pro makes that process simple.
Learn more about Elementor Pro’s Header and Footer Builder
Check out these 5 inspiring header tutorials