General
- Post Types: Choose where Elementor can be used. If checked, the Edit with Elementor button will be available for that post type. If unchecked, the post type cannot be edited with Elementor.
- Disable Default Colors: Choose whether to use your theme’s color settings or let Elementor control it
- Disable Default Fonts: Choose whether to use your theme’s typography settings or let Elementor control it
- Improve Elementor > Usage Data Tracking: By enabling this, you will help us learn about the way you are using Elementor and help us improve
Style
The Style settings that used to be here have changed its location and can now be found within Elementor Editor’s Panel > Hamburger Menu > Site Settings. You can use the Site Settings to make changes and see them live!
Integrations
The Integrations settings allow you to optionally connect Elementor with 3rd-party APIs as needed.
- reCAPTCHA: reCAPTCHA is a free service by Google that protects your website from spam and abuse. Paste your reCAPTCHA Site Key and Secret Key here
- reCAPTCHA v3: reCAPTCHA v3 is a free service by Google that protects your website from spam and abuse. Paste your reCAPTCHA Site Key and Secret Key here and enter your Score Threshold. The Score threshold should be a value between 0 and 1. The default is 0.5
- Facebook SDK: Facebook SDK lets you connect to your dedicated application so you can track the Facebook Widgets analytics on your site. Enter your APP ID here
- Mailchimp: Enter your API Key and then click the Validate API Key button to integrate Mailchimp with Elementor’s Form widget
- Drip: Enter your API Token and then click the Validate API Token button to integrate Drip with Elementor’s Form widget
- ActiveCampaign: Enter your API Key and API URL and then click the Validate API Key button to integrate ActiveCampaign with Elementor’s Form widget
- GetResponse: Enter your API Key and then click the Validate API Key button to integrate GetResponse with Elementor’s Form widget
- ConvertKit: Enter your API Key and then click the Validate API Key button to integrate ConvertKit with Elementor’s Form widget
- MailerLite: Enter your API Key and then click the Validate API Key button to integrate MailerLite with Elementor’s Form widget
- Woocommerce Mini Cart Template: Set to Disable in order to use your theme’s or WooCommerce’s mini cart template instead of Elementor’s
- TypeKit: Integrates TypeKit’s thousands of fonts into Elementor. Enter your TypeKit Project ID and then click the Get Project ID button
- Font Awesome Pro: Enter your Font Awesome Pro Kit ID and then click the Validate Kit ID button
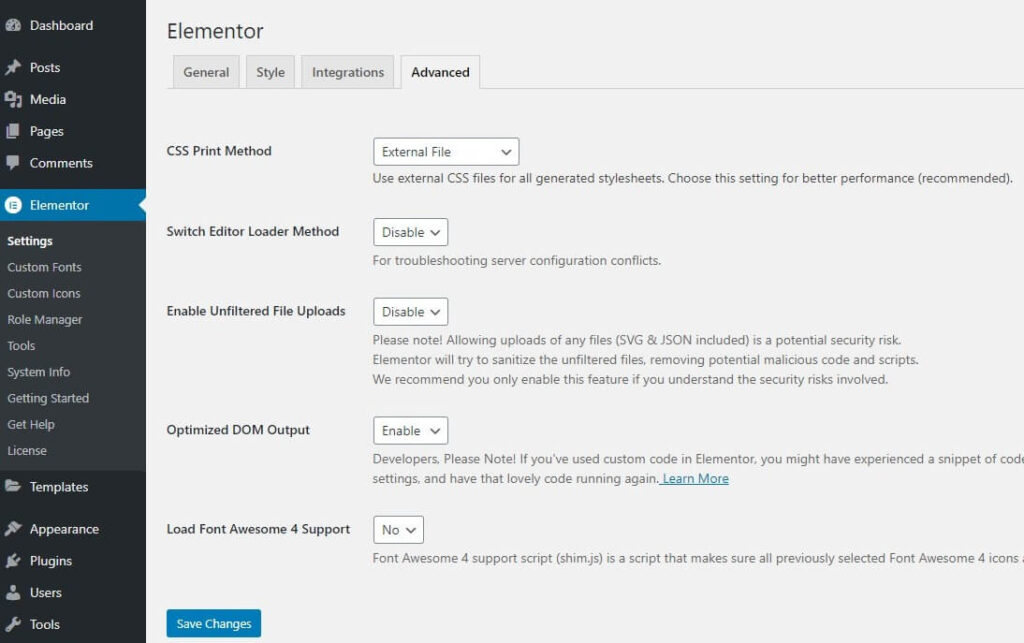
Advanced
- CSS Print Method: Choose if your CSS will be included as an independent stylesheet (recommended) or on each page
- Switch Editor Loader Method: In cases of server configuration conflicts, enable this option*
- Editing Handles: Show or hide editing handles when hovering over the element’s edit button
- Enable Unfiltered File Uploads: Enable or disable the ability to upload SVG, JSON, and other unfiltered files. Please note! Allowing uploads of any files (SVG and JSON included) is a potential security risk. Elementor will try to sanitize the unfiltered files, removing potential malicious code and scripts, however, we recommend you only enable this feature if you understand the security risks involved.
- Optimized DOM Output: Select Enable to use the optimized DOM output, which removes several HTML wrappers from output. By default, this is only enabled on new sites created with Elementor 3.0+. Sites upgraded to 3.0 from a previous version should be set to Disable by default to avoid causing site layouts breaking.
- Load Font Awesome 4 Support: Choose Yes or No. Font Awesome 4 support script (shim.js) is a script that makes sure all previously selected Font Awesome 4 icons are displayed correctly while using Font Awesome 5 library.

* Switch Editor Loader Method is useful in solving the “err_content_decoding_failed” and err_empty_response” issues that sometimes occur. Enabling this option helps users running sites on servers with low resources which have difficulty reading long JSON code. When enabled, the tool splits the lines so that these servers can read the JSON code without issues. Switching to this method won’t negatively affect performance. Instead, it will likely improve performance. This tool can also be useful sometimes in solving the white screen of death.