Meet #Elementor Pro 2.0 Theme Builder - The Answer To All Your #WordPress Challenges.
It all started as a crazy dream: creating a complete website builder solution for WordPress. Until now, there were two major restrictions preventing it from happening:
- Some parts of the theme simply couldn’t be touched. You had to use code and a lot of guesswork to change different areas of your theme. Using Elementor, you were restricted to the content area of your website.
- Until now, you could only create static content, not dynamic content. Unlike landing pages, the dynamic parts of your site (like blog posts or product pages) required dynamic content, and couldn’t be handled without code.
With Elementor Pro 2.0, we addressed both issues, making it possible to design every part of the website dynamically, visually, and with zero code required.
Meet Elementor Theme Builder
With this release, you can finally visually customize your website headers, footers, archive pages, single post pages and other areas of your site. This not only saves you time, but introduces a whole new drag and drop experience to create WordPress websites.
We believe the new theme builder capabilities will change how people create and edit websites. We worked months developing the most streamlined, simple process for editing every area of your site. WordPress users on all levels will be able to quickly learn to use and incorporate the new features in their workflow.
The new website building process include the following parts:
- Template Type – Choose the type of template you want to create. This can be header, footer, single post page or archive page.
- Dynamic data – Build the framework of your page using dynamic content. This way, your content gets filled dynamically with content from your website
- Conditions – Set conditions to determine where your template will apply: across your website, for a specific page, or any condition you may like
Let’s explore each of these parts in more detail.
Template Types
Design Every Part of Your Site Like You Know and Love In the Elementor Editor
With Elementor Pro 2.0, you need to start thinking of templates as design units, capable of customizing each and every area of your site (including your blog, footer and so on).
Until now, you were limited to a specific area in your website: the content that resides between the header and the footer. This is a restriction of all page builders, leaving other parts of the website to be coded on the theme level.
Now, we are introducing several new templates. All the left-out parts that used to be handled solely on the theme level, can now be visually designed in Elementor. These templates are seamlessly integrated into place.
Created a new header template? Elementor recognizes it as a header template and can use it as a header in your website without any need for coding.
The same goes for single post templates. You create the single post template, and Elementor knows how to implement it on any or all of your single posts.
Archive pages are created in the same manner. You create an archive template, then implement it on your posts archive or your products archive, search results and so on.
It all starts with creating a new template.
By using these new templates, you gain control over other areas of your website, with no need to code anything. If you’ve ever struggled with header.php and other types of files, you can start to grasp how this is going to simplify WordPress web design.

Dynamic Content
Build the Framework Once. The Content Is Added Dynamically.
After choosing the type of template you want to create, it’s now time to fill it with dynamic content.
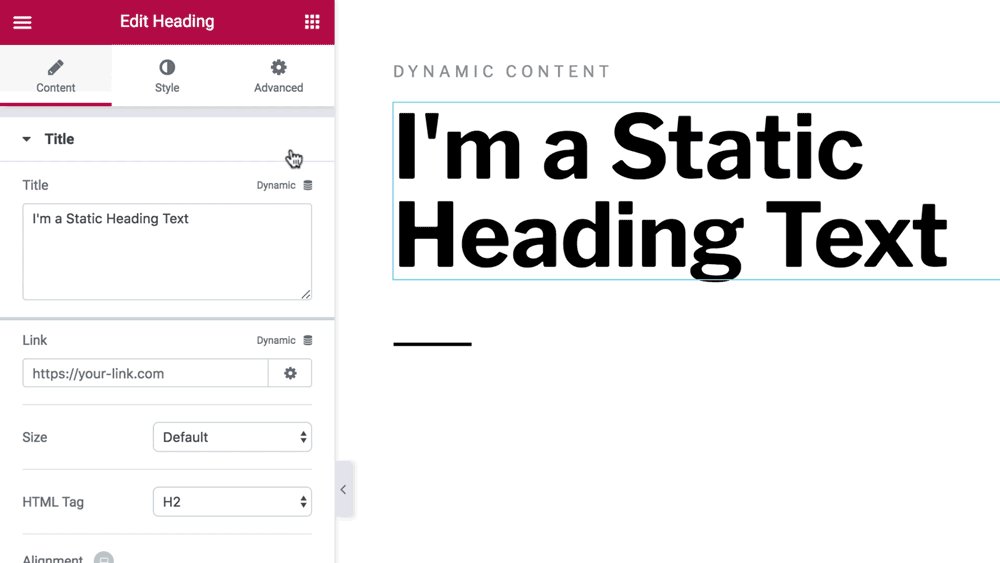
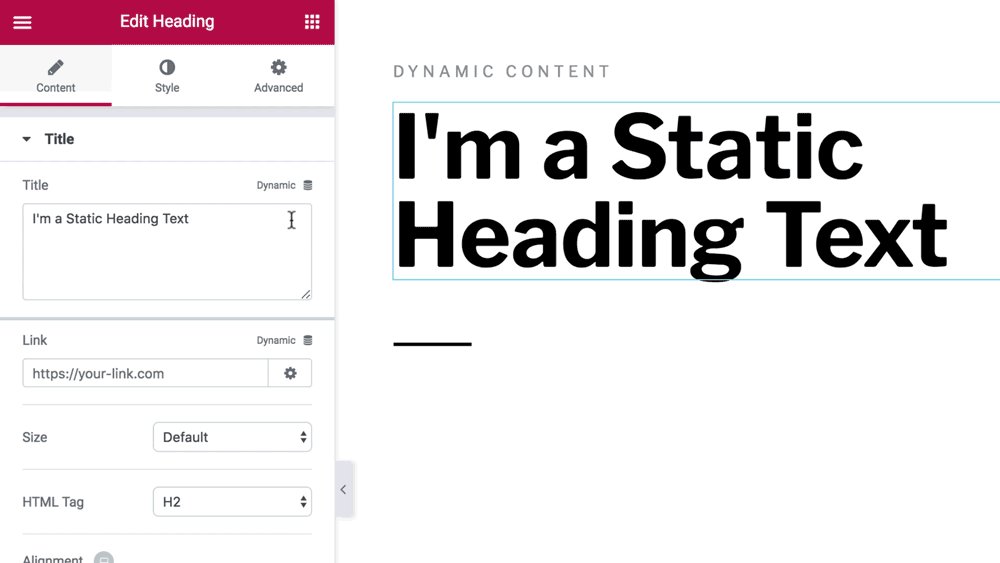
Until now, page templates included static content only. You created a page and then published it.
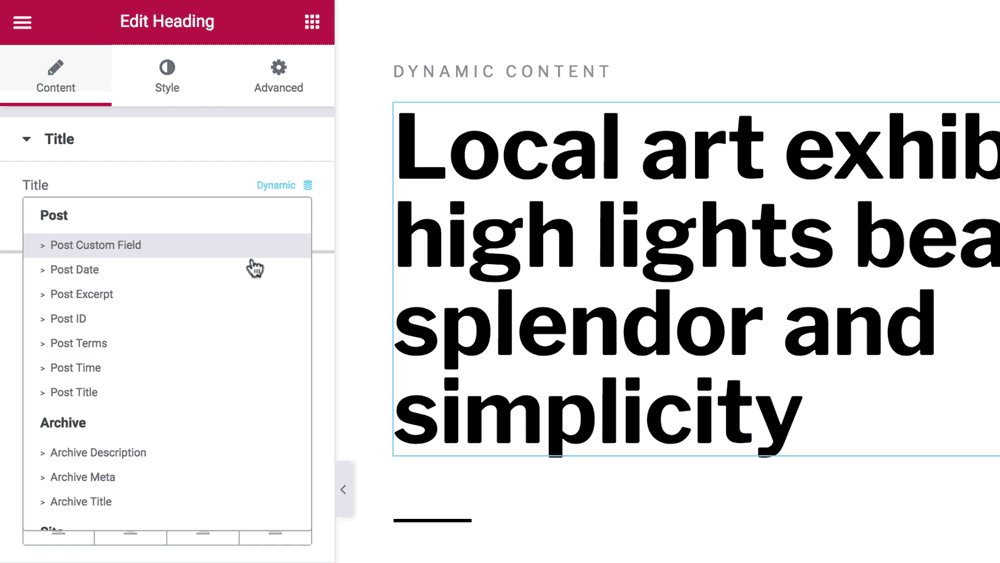
Elementor Pro 2.0 allows you, for the first time, to create a template with dynamic content. You create the design framework of the page, including dynamic parts like page title or featured image, and the content is put in automatically.
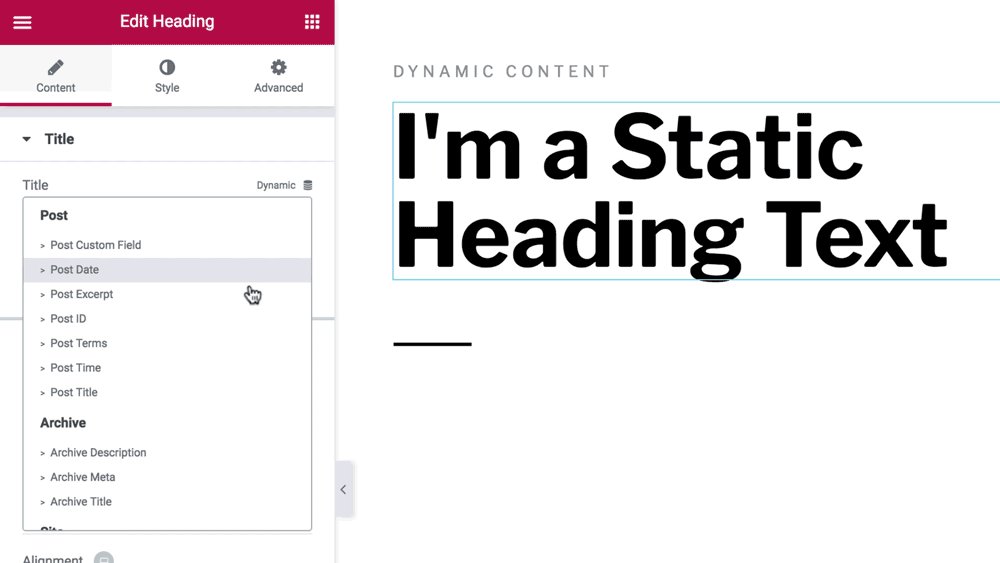
The dynamic content tags include:
- Posts: URL, Title, Featured Image, Content, Excerpt, Meta, Date, Time, Terms, ID, Attached Files
- Archive: Title, Description, Meta, URL
- Author: Name, Profile Picture, BIO, Meta
- Comments: URL, number of comments
- Site: Site Name, Site Tagline, Site URL
- General: Current Date
Theme Elements
Dynamic Widgets At Your Service
To make it easier to build your templates using any dynamic content, we created several new theme element widgets. Among the new widgets:

Post Excerpt
Shows the excerpt of the post

Post Content
Includes the entire content area of the post

Post Info
Shows the author, date, time & comments

Post Featured Image
Displays the featured image of the post

Author Box
Shows the author name, gravatar and description

Post Comments
Displays the comments of the post

Post Navigation
Next & previous links to other posts

Archive Title
Display title for a post type archive

Posts Archive
Displays the archive of your posts

Site Name
Displays the site name, as specified in the Customizer

Site Logo
Displays the site logo, as specified in the Customizer

Post Title
Shows the current title of the post

Post Title
Shows the current title of the post

Post Content
Includes the entire content area of the post

Featured Image
Displays the featured image of the post

Post Info
Shows information about the post

Post Excerpt
Shows the excerpt of the post

Post Comments
Displays the comments of the post

Post Navigation
Next & previous links to other posts

Author Box
Shows the author name, gravatar and description

Archive Title
Display title for a post type archive

Posts Archive
Displays the archive of your posts

Site Logo
Displays the site logo, as specified in the Customizer

Site Name
Displays the site name, as specified in the Customizer
The meaning of this dynamic feature is huge:
For headers, you can build the entire menu from scratch, maybe add a search form, add another top bar. You can embed your site’s logo, and if you ever change that logo on the site level the header will automatically be updated on all pages.
For single posts, you can embed elements like the page title, featured image, the content and every part of the blog post. Then, if you create a new blog post, the design of the page will automatically be inherited from that template.
For archive page, you can build the template of your blog, and customize it without touching any code, all inside the Elementor editor.
This feature can be used to customize any type of dynamic content or custom post type, including advanced content you create with ACF.
Preview Settings
Fill Your Template With Content From Your Actual Site to Preview What the End Result Looks Like
When you create dynamic content, especially for single post and archive pages, it’s sometimes difficult to imagine the end result. For this reason, we added the option to preview the result with any previously made content.
If, for example, you create a single post, you can see how the final result will look like by previewing the single post with any of your previously published posts. This way, you can work on the design while seeing what the actual result will look like. You can also try different previews and switch between posts, to make sure you like the result across several posts.

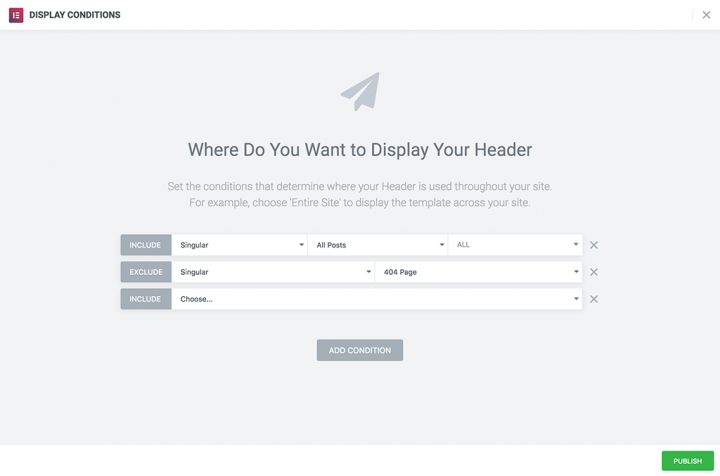
Display Conditions
Set Exactly Where Your Templates Are Implemented Across Your Site
Once you finish creating your dynamic content, it’s time to choose the conditions that the content will be applied to.
Apply your template across your entire site, for a certain category, certain page or any other condition you want.
Each template includes display conditions that determine exactly where the template is implemented.
For example, if you create a header template and want to display it ONLY as the header of your single posts, you can do it easily by choosing single posts from the drop down menu.

Pick A Theme, Any Theme
One of the truly great things about Elementor Pro 2.0 is that it works with any WordPress theme. This gives you, as a WordPress user, maximum flexibility and freedom to work with your favorite theme, or switch themes and not have to worry about making changes.
If you are a theme developer, you should use our detailed documentation regarding how to register a new location and manually integrate to our Locations API.
Design your entire site in a new visual way that is light years ahead - Join #Elementor

The Easiest Way to Customize Your Theme
What's Next
Building a WP Website Will Never Be The Same
Elementor Pro 2.0 introduces a new way to build and customize websites. You finally get total control over every part of your WordPress site.
In the following months, we will be working hard on expanding the capabilities of Elementor 2.0 further, including a complete WooCommerce solution, ACF and Toolset.
If you’re already Pro users, update and download Elementor Pro 2.0 from your dashboard. Please make sure that you read this guideline before updating Elementor.
Get the best drag and drop WordPress theme builder. Join Pro today!
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.