How To Create A Separate Theme Builder Template For Each Language
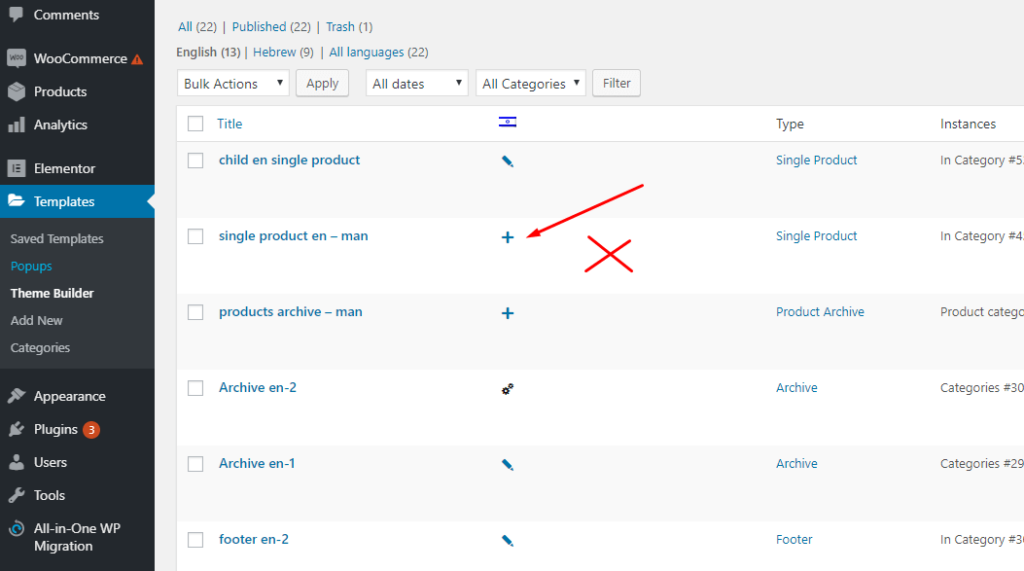
DON’T USE THE PLUS OPTION:

To create the template for the second language don’t use the plus option:
DO ADD A NEW TEMPLATE:
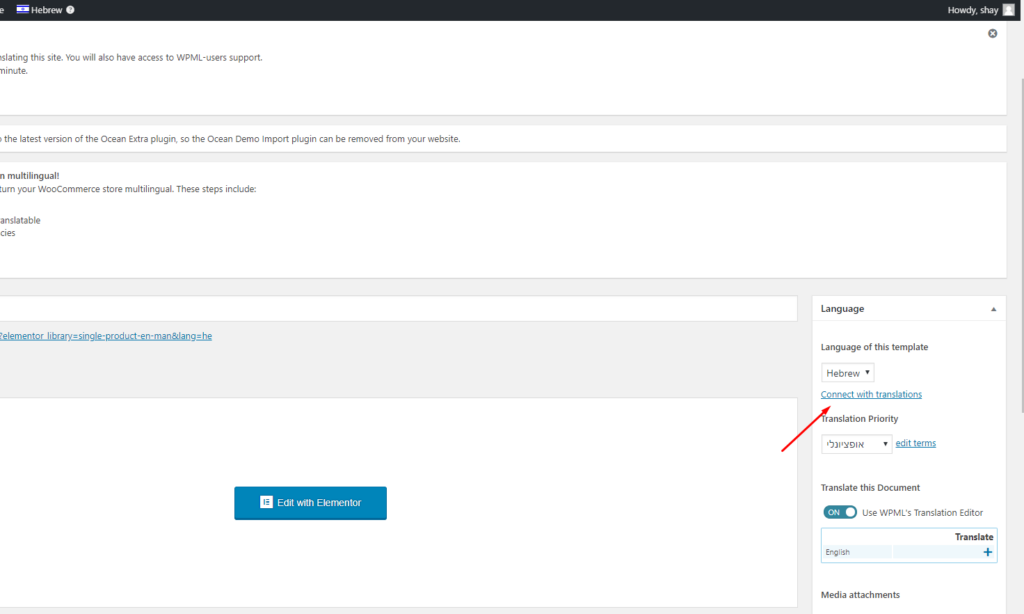
Simply create a new template and then link it to the main language template:

In order for the conditions to affect the translated template, you need to verify the following:
- The conditions must exist only in the main language template.
- The second language template should be linked to the first language as shown above.
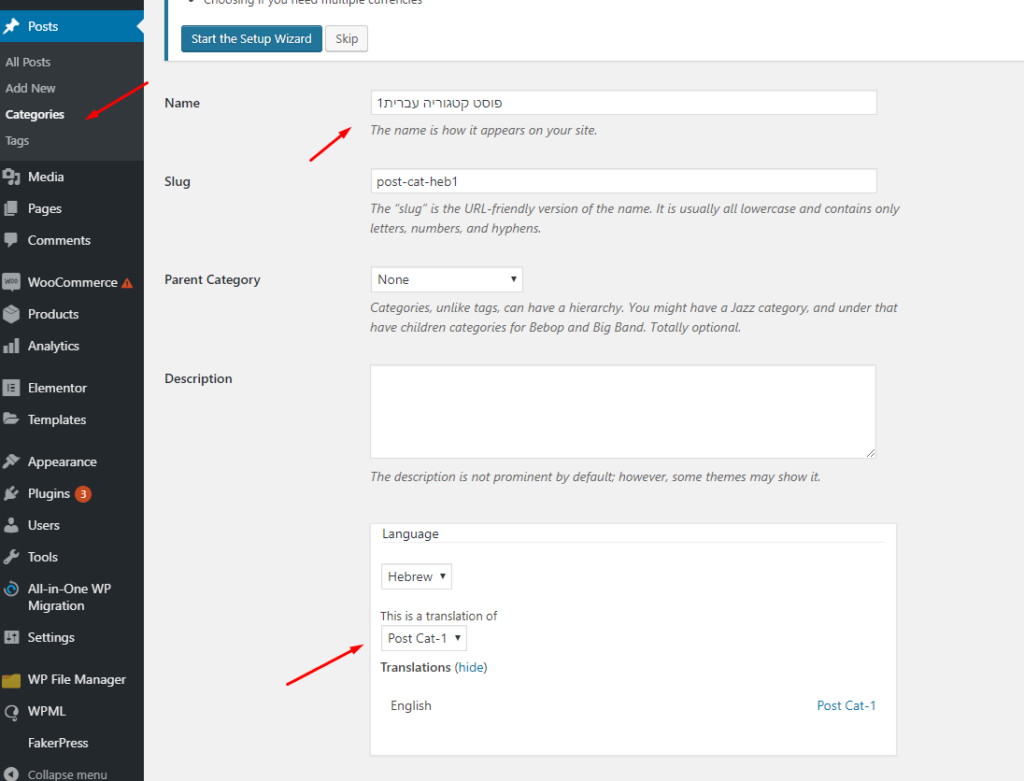
- The taxonomy (for which the conditions apply) of the secondary language also needs to be linked to the primary language

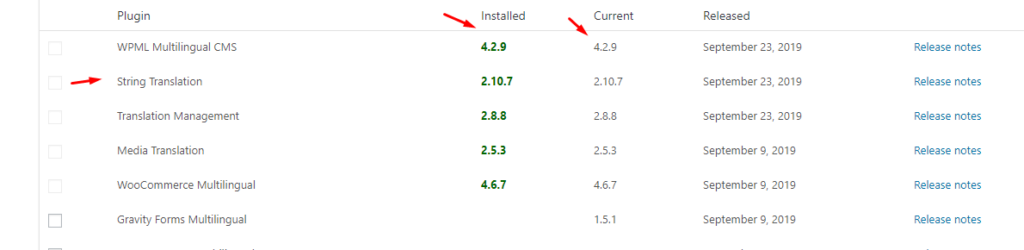
ENSURE ALL WPML BASIC COMPONENTS ARE ACTIVE AND UPDATED TO THE LATEST VERSIONS:
Go to https://”your-site”/wp-admin/plugin-install.php?tab=commercial#repository-wpml (replacing “your-site” with your own site’s URL) and make sure that all basic WPML components are active and at the latest versions.