If you’re using Elementor, you can hide titles with one click, no need to use any code or any other plugin.
Follow these steps:
1. Go to your page and click ‘ Edit with Elementor. Here we’ve prepared a page that has a title we are going to hide.

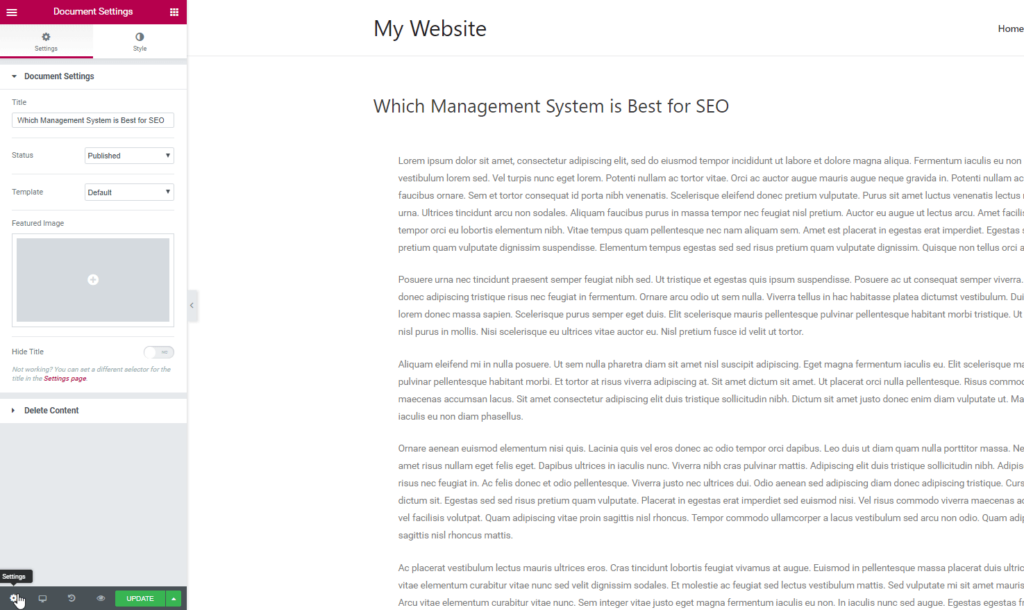
2. Click the gear icon for Document settings at the bottom left of the widget panel.

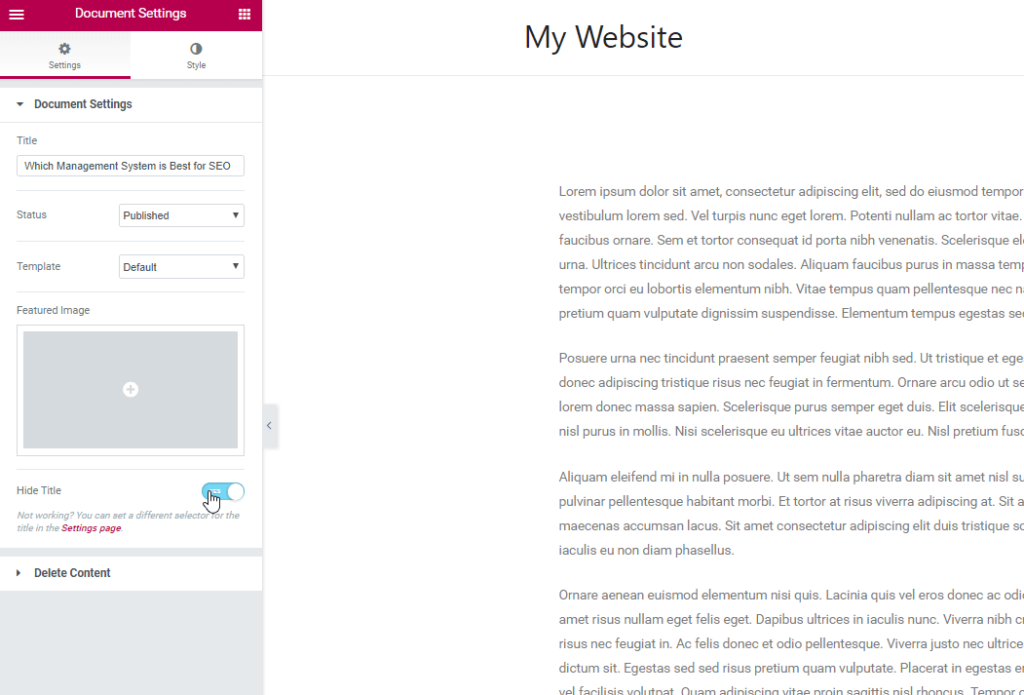
3. Switch on ‘ Hide Title‘

4. Done! No coding and you successfully hid the title.
What to Do If Title Cannot Be Hidden
Note that if your theme is using a different class for the title, this option won’t automatically work and you will have to manually set it.
The default class for most themes is:
<h1 class="entry-title">Title</h1>
If your theme is using a different class, you’ll need to change the Page Title Selector.
- Simply “Edit with Elementor” any page or post
- Click the hamburger menu icon in the upper left corner of the Elementor Widget Panel, and click on Site Settings.
- Under Settings, click Layout.
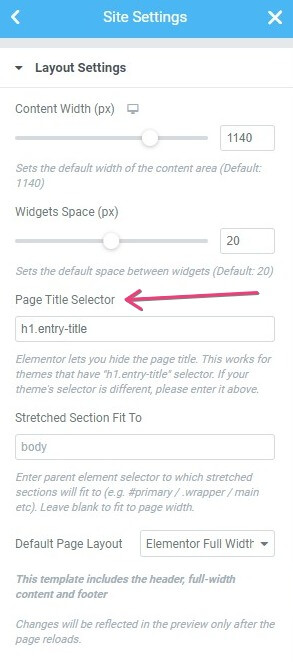
Here you will see the Page Title Selector field with the description:
Elementor lets you hide the page title. This works for themes that have “h1.entry-title” selector. If your theme’s selector is different, please enter it above.
Now, add your theme’s selector for the title, and the hide title functionality should now work.

How Do I Know What Class Name My Theme Is Using For the H1 Title?
Visit your page in a Chrome browser, and then
right-click on the title to be hidden, choose
Inspect, and make a note of the H1 class name, which is shown in quotes, as demonstrated below.

If the class name is “abc-page-title” for example, then you would type h1.abc-page-title into the Page Title Selector in the Elementor > Settings > Style area mentioned above.