We are always looking for new ways to improve the speed and performance of Elementor websites. In Elementor’s newest release — Elementor 3.0, we’ve focused heavily on improving the performance of your pages.
Many factors affect the loading speed of a website. Factors like the hosting provider, the theme, the number of plugins, caching, HTML code, and others.
While we cannot control external factors, we can (and do) work towards making sure that our product is optimized as best as possible. Certain changes, however, require the right time to be implemented.
Some improvements — like CSS rendering, have a low potential to cause issues while other changes — like the removal of DOM elements, have a high-potential to break some websites, and cause issues.
Introducing breaking changes is something that is traditionally done only in major releases, so we took this opportunity to introduce those changes and improvements and by reducing DOM elements and improving CSS rendering, we are taking one step closer towards better performance.
CSS Rendering Performance Improvement in Elementor 3.0
Elementor has two ways for rendering website CSS:
1. Printing it in a <style> tag in the DOM.
2. Writing it to a CSS file that will be loaded with the page
The CSS written to files, for example, is completely static. It is printed once into a file, and that file is only updated when a change is made to the page’s content. But what about dynamic content?
Some dynamic content includes its own CSS, such as colors and images (when used as background-image values). Dynamic content, such as custom fields, is disconnected from the page’s content and can be changed outside of editing the post or page in Elementor Editor.
So what happens when dynamic values include CSS that needs to be printed every single time a page is loaded?
Up until Elementor 3.0, whenever a page was loaded, Elementor’s Dynamic Tags module scanned the entire page for any elements that include dynamic content.
If dynamic content was found, the module fetched that element’s dynamic values, wrote the relevant CSS into a <style> tag, and injected it into the DOM.
This, as described in this post, is an expensive process, costing precious loading time.
In Elementor 3.0, we changed the way we manage the rendering process of dynamic CSS. On the first time a page is loaded, when the page’s static CSS is rendered, we create a cache that includes a list of the page’s elements which have dynamic CSS values.
Then, whenever that page is visited, we fetch the list of dynamic elements from the cache and render them immediately. Instead of having to iterate over all the elements of the page every single time the page loads – we get those elements from the already-available list of dynamic elements. This saves a lot of run time and makes page load noticeably faster.
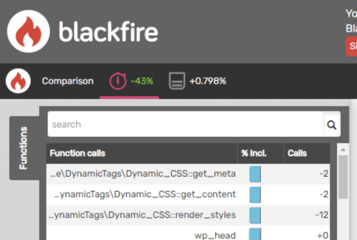
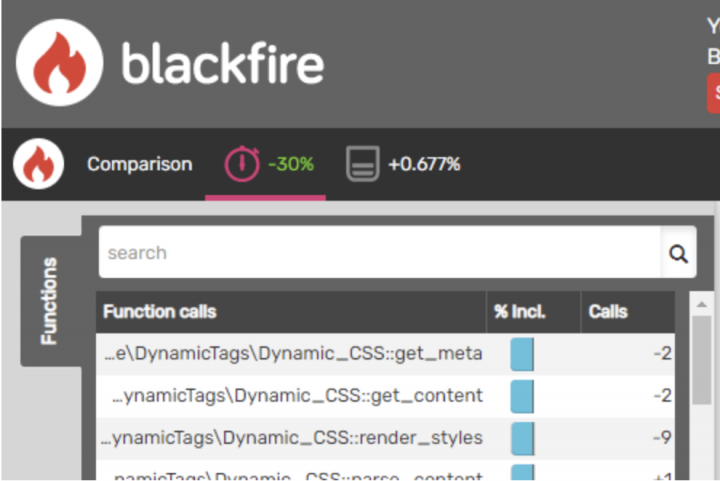
Here are some results from tests we ran on Blackfire to examine the difference before and after our optimization:
Page with no dynamic content at all:

Page with dynamic elements:

DOM Improvements — HTML Wrapper Removal

We have been receiving feedback from our users about the large number of wrapper elements we include in the HTML output of the website builder.
The feedback stated that many of the wrappers are not necessary and that they increase the size of web pages and harm performance.
The presence of these wrappers is due to the diverse use of Elementor, the ability to use these selectors in various ways to customize your site, and the omni-purpose of Elementor as a solution for creating advanced websites visually.
Removing wrapper elements from the DOM contributes to more simplified code output, better readability, and less complexity. A smaller DOM contributes to increases in speed and performance.
The Wrappers We Removed
Without further ado, here are the classes of the wrappers being removed from Elementor in Elementor 3.0:
.elementor-inner
Previously used under the main wrapper for each document type (e.g. header, post content, footer), a document’s markup in Elementor v2.9 and below looks like this:
<div data-elementor-type="wp-post" data-elementor-id="1234" class="elementor elementor-1234" data-elementor-settings="[]">
<div class="elementor-inner">
<div class="elementor-section-wrap">
// Section Content
</div>
</div>
</div>
In Elementor 3.0+, it will look like this:
<div data-elementor-type="wp-post" data-elementor-id="1234" class="elementor elementor-1234" data-elementor-settings="[]">
<div class="elementor-section-wrap">
// Section Content
</div>
</div>
.elementor-row and .elementor-column-wrap
<section class="elementor-element elementor-element-1234 elementor-section-boxed elementor-section-height-default elementor-section elementor-top-section" data-id="1234" data-element_type="section">
<div class="elementor-container elementor-column-gap-default">
<div class="elementor-row">
<div class="elementor-element elementor-element-c5165a6 elementor-column elementor-col-100 elementor-top-column" data-id="c5165a6" data-element_type="column">
<div class="elementor-column-wrap elementor-element-populated">
<div class="elementor-widget-wrap">
// Widgets here
</div>
</div>
</div>
</div>
</div>
</section>
In Elementor 3.0+, it will look like this:
<section class="elementor-element elementor-element-1234 elementor-section-boxed elementor-section-height-default elementor-section elementor-top-section" data-id="1234" data-element_type="section">
<div class="elementor-container elementor-column-gap-default">
<div class="elementor-element elementor-element-1a2b3c4 elementor-column elementor-col-100 elementor-top-column" data-id="1a2b3c4" data-element_type="column">
<div class="elementor-widget-wrap">
// Widgets here
</div>
</div>
</div>
</section>
As always, we recommend that you backup your website before making any major changes.
Improve Your Website’s Speed Performance With Elementor 3.0
Elementor has invested significant time in improving your website performance by removing elements that weigh heavy on the websites — like the DOM wrapper elements, and by optimizing other elements, like CSS, to work better. But that’s not all, there will be more changes, so make sure that you stay tuned.
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.