Table of Contents
- Why Is My Widget Element Grayed Out In The Elementor Editor?
- The Element Has Been Hidden On Certain Devices
- How to edit a hidden / muted element
- How to check the visibility of the element
- The Element Is Dynamic And Has No Content To Show
Why Is My Widget Element Grayed Out In The Elementor Editor?
There are two common reasons for seeing an element “grayed out” in the editor, when you are expecting to see content there instead.
The Element Has Been Hidden On Certain Devices
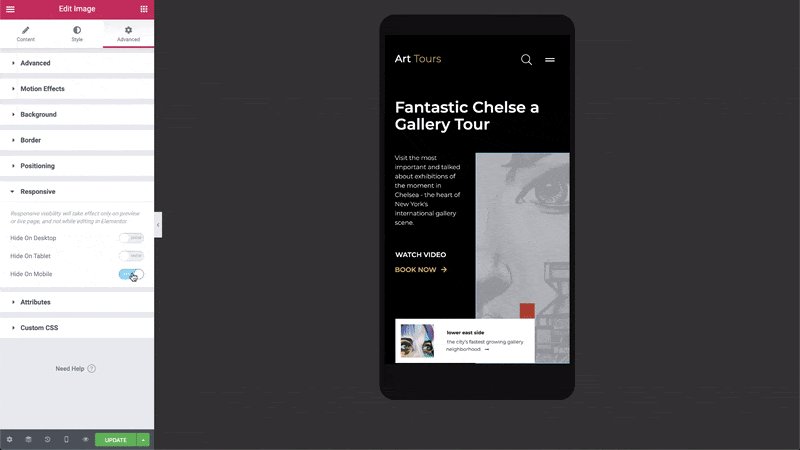
If the element’s Visibility has been hidden (on desktop, tablet, and/or mobile), you will see that this element is “muted”. This gives you a clear indication that this element will be hidden on the live site, but still enables you to edit it as needed.
How to edit a hidden / muted element
You can edit that specific area in the responsive mode in which it is not hidden. For example, if the element is visible on mobile but hidden on desktop and tablet, you will be able to edit the element in the mobile view.
How to check the visibility of the element
- Go to Section > Advanced > Responsive
- Set your visibility preferences, choosing from Hide on Desktop, Hide on Tablet, or Hide on Mobile.

The Element Is Dynamic And Has No Content To Show
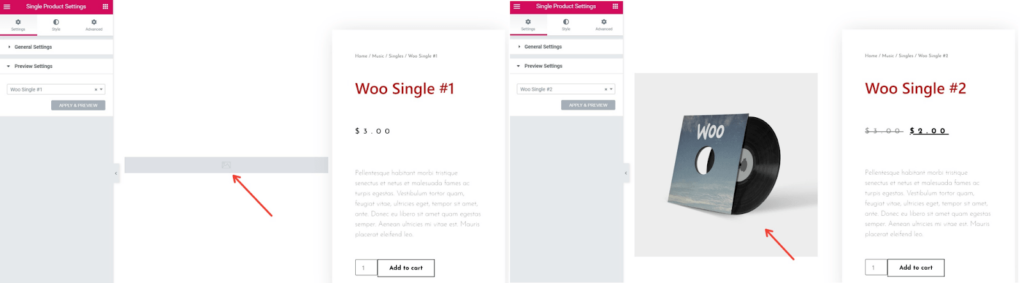
If you are pulling content in dynamically, either from a custom field or from WooCommerce Products, or even displaying Post or Page content and meta data within Archive or Single Templates, you may occasionally encounter a grayed-out widget. This occurs because there is no content available to display within the widget. To solve this, you will need to add the content to the products, pages, or posts.

Here are a few examples:
- You are setting up your WooCommerce Single Product template and one of the product elements, such as the short description, is grayed out. In this example, you must edit your products in the WooCommerce Products editor to add a short description to each product. Once the products have short descriptions entered, the Single Product template will display the short description and will no longer be grayed-out. If you only have this content in some of the products, you can verify it is working by previewing one of those products in the template editor.
- You are setting up your Single Post template and one of the post elements, such as the Featured Image, is grayed out. In this example, you must edit your posts in the WordPress editor and add the Featured Image to each of them. Once the posts have Featured Images attached to them, the Single Post template will display the Featured Image and will no longer be grayed out. If you only have featured images for some of your posts, you can verify this is working by previewing one of those posts in the template editor.
- You are dynamically including a custom field, but it is grayed out. As with the other examples, the field does not have any content, so you will need to go to the posts or pages in question and add content to the custom field. Once the custom field has content, it will be displayed and will no longer be grayed out.
These are only a few examples. You may encounter this in other ways, but in all cases, you should assume that if you are trying to display content dynamically, and you are encountering the grayed-out situation within the editor, you should assume that there is no content available to be displayed. Go add content in the relevant area of your site, and the grayed-out situation within the editor will resolve itself.
Of course, site visitors will never see anything “grayed out”. Naturally, in many cases, some products or posts will have this type of content and some will not. This is fine. On the live site, if the product or post is lacking a specific content element, it will simply not be shown. Those products and posts that do have the content will display it dynamically as intended.
Note: If you are seeing gray areas and none of the above applies, then you are likely experiencing a conflict with another plugin or you have custom code that has been added which is causing this issue. In this case, you will have errors in the console. You can follow these guidelines to troubleshoot such a circumstance.