Elementor’s library contains a variety of professionally designed Kits and Web Assets, including dozens of Popups made for Web Creators. Popups are made with tailored animations and triggers that match the different goals you want to achieve on your website.
As Elementor introduces new design capabilities and improves performance, the library plays a main role in providing you with content, and inspiration, which is why we’re always working on updating website assets’ design and structure. This time, we’ve updated the Popup templates, updating their design and improving their structure to optimize your experience, as well as your site visitors’.
That’s why we are happy to introduce more than 100 new popups available on the library for Pro subscribers.
It’s Time To Say Goodbye to Older Popups
As part of this update, we will also say goodbye to older popups, which will be deprecated on April 24th, 2022 (see the full list here). But fear not, you have time to import your favorites and save them. We’ve also taken the top 10 most popular popups to rebuild and improve.

Popups are very useful when used correctly on your website, as they are bound to attract your user’s full attention. Therefore it is important to find the right timing and actions to assign as a trigger. Most importantly, your popups should incorporate a valuable message that brings value to your visitors.
Used in all kinds of promotions, contact forms, and more, popups are an essential promotional channel and tool for delivering your message and can help increase conversion and engagement on your website.
There are several common usages for popups:
- Subscribing to a Newsletter or News & Updates
- Giving first time visitors promotional discounts
- Displaying a well designed contact forms
- Promoting new products or services
- Creating engaging menus, and more
100+ New Customizable Popups!
Let’s explore some of the new popup designs and their benefits:
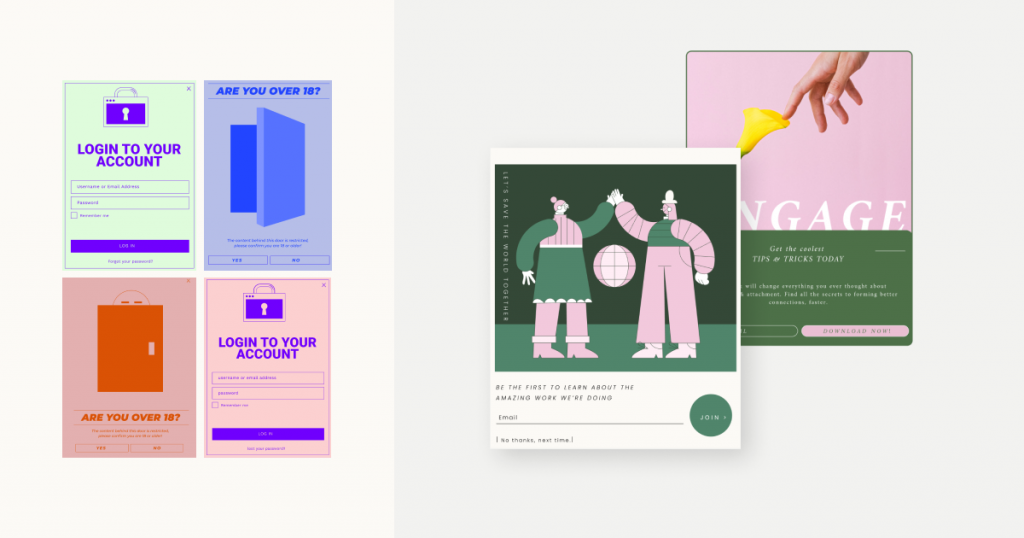
Subscribe — Grow Your Audience
Subscription popups are a great way to grow your audience. Website visitors that subscribe demonstrate high intent for receiving communication from you and are interested in your content, so you get a valuable audience who would be interested in what’s new with your brand. Using newsletters, you can easily update your audience and increase brand awareness so that your brand stays top of mind.
To increase the likelihood of visitors subscribing to your content, it is important to make your subscription popup visually appealing and to trigger it after your visitors have gained some value from your website. A good example for that would be to trigger the popup after a certain activity – like Call to Action (CTA) clicked, or after the visitor has been on your website for a significant amount of time. Another good time to trigger the subscription popup is upon the visitor’s intent to leave your website — that way, if they’re not ready to engage yet but may be in the future, you can still communicate with them.

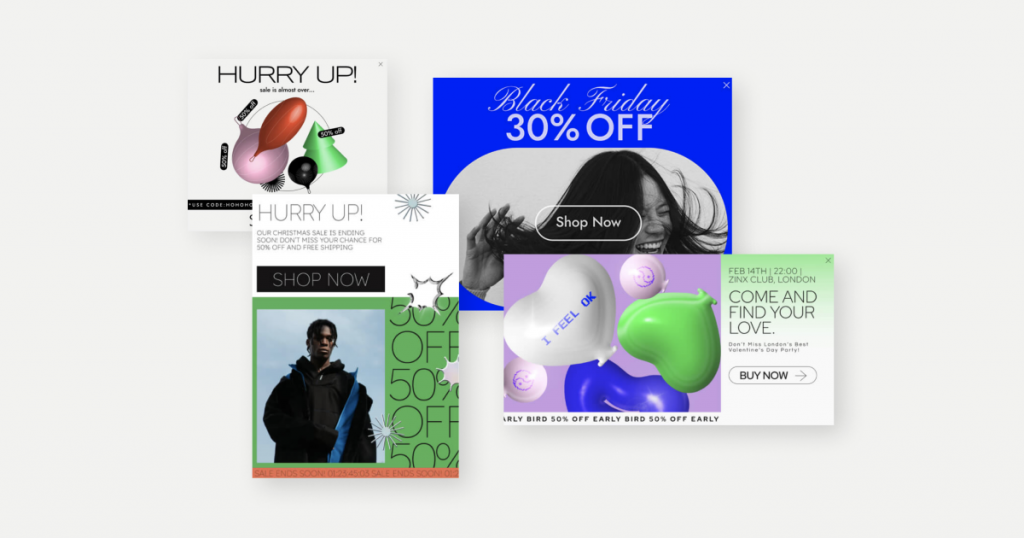
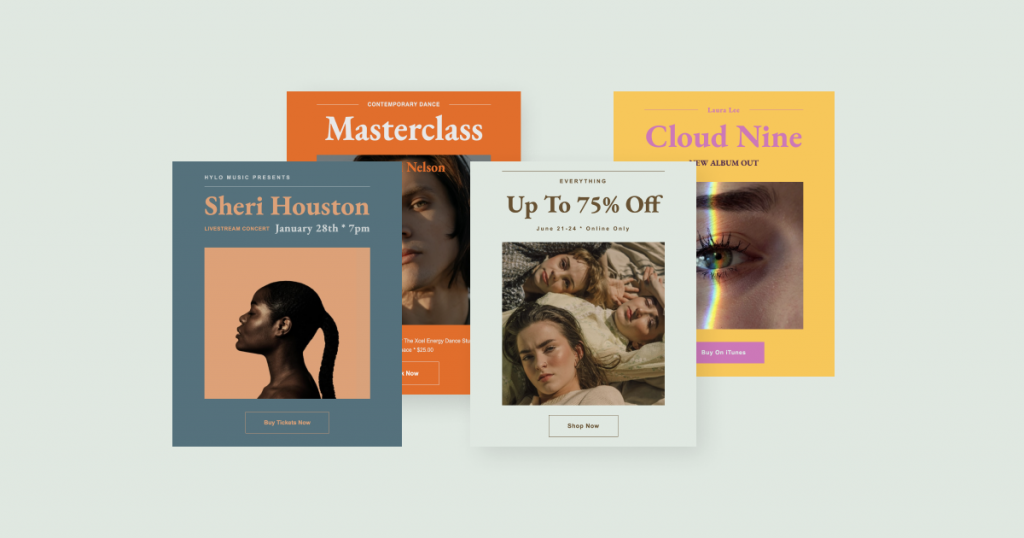
Discount — Increase Sales
The majority of millennials will look for a deal before making a purchase. Since shoppers have a variety of brands to choose from, providing them with a discount while they’re on your website can be the exact encouragement they need to complete their purchase, especially when it comes to first-time shoppers, who are essentially testing your brand out.
Discount popups are a great way to increase sales on your website. With a discount popup, you can provide shoppers with promotional codes for when they reach the checkout stage, and you can add timers to add a sense of urgency. When displaying a discount popup, try to focus the visitor’s attention on what matters most and ensure that your offer is noticeable. For example, you can leverage bigger text or bold colors to make the discount size stand out.

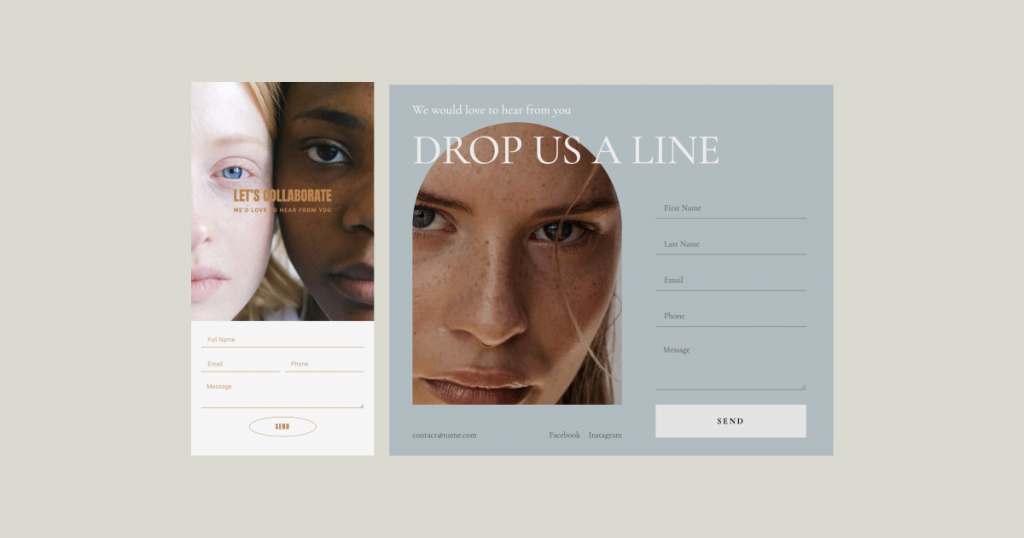
Contact — Collect Leads for Your Business
Customers may want to communicate with you for any number of reasons. With a Contact popup, you can collect leads in an unobtrusive manner, so you can communicate with your customers effectively when it suits you. With the Contact popup, you can also provide your customers with information about how they can get in touch with you by displaying your phone number or address.
As customers aren’t always keen on giving out their information on a website, make sure that the Contact popup is triggered in context. For example, trigger the Contact popup after the customer clicked the Contact Us button. It is recommended to use popups that are well designed, friendly, and inviting. You can also be explicit in the Contact popup about what the customers’ information will be used for, which can provide them with more security to leave their information.

Click Through — Focus Visitors’ Attention to a Specific Action
While all the items and content on your website are important, sometimes you want to promote specific items or content over other ones. With Click-Through popups, you can focus your visitors’ attention on something specific you are promoting. For example, if you have a special holiday sale, you can create a dedicated popup with a special holiday promotion, and lead visitors to specific items that are part of your holiday sale.
As Click-Through popups take up your visitor’s full attention, it is important to provide them with relevant information about what exactly you’re promoting so they know what to expect. It is also important to have a clear CTA button and make sure that the image on the popup is clean, simple, and appealing.

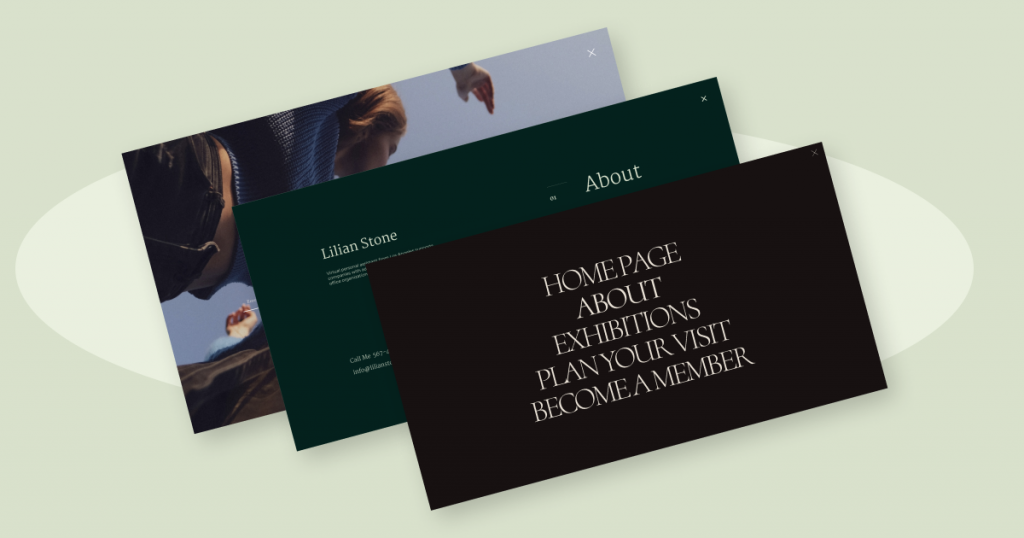
Menu — Add Unique Menus to Your Website
As a Web Creator, you are constantly looking for ways to innovate and create unique designs for every part of your website. One way to achieve an incredibly unique user experience is to leverage popups to display your menu items.
With popups, you can link your menu popup to a hamburger button, so that it opens any time your visitors click it. Then you can leverage all the capabilities of popups to display as your menu. For example, you can use full-screen menus to create a more luxurious experience, compared to the regular horizontal top navigation that we’re accustomed to.

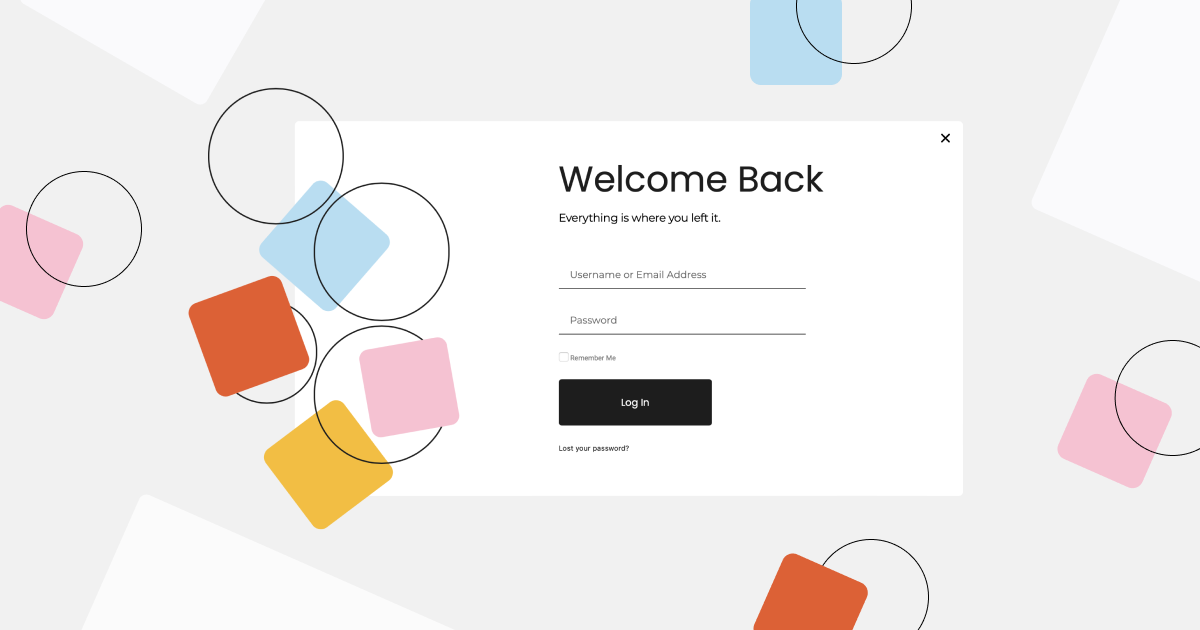
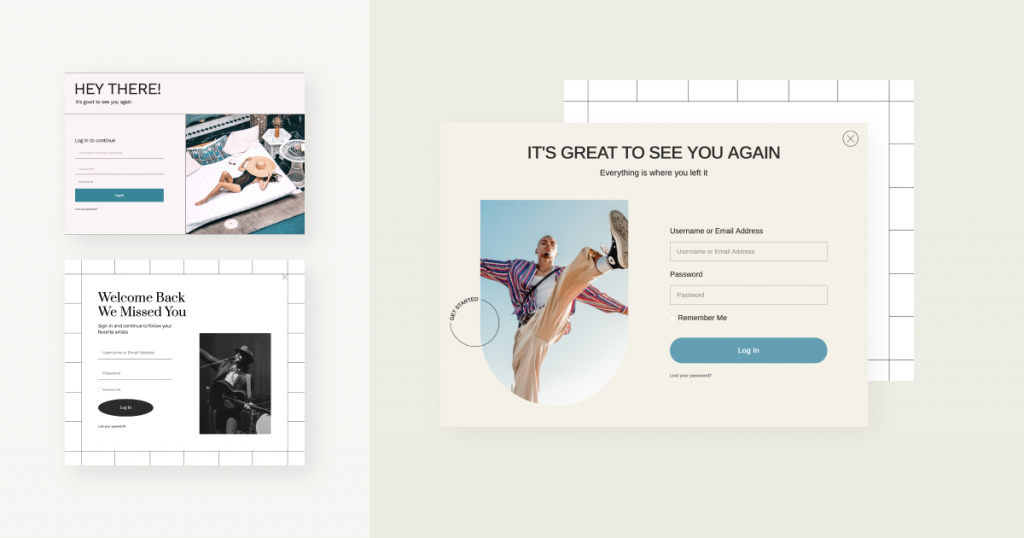
Login — Create Custom Login Screens
Making your content available to visitors upon login can make your content more rare, which makes visitors appreciate it more. Additionally, having visitors login allows you to create a more personalized experience by displaying their name using Dynamic Content.
To encourage users to log in, use a custom login form popup on your website where they can register to enjoy all your website’s content. While login screens are usually very simple, their design and content can really affect the way your visitors interact with your website, and how often they convert and sign up. Therefore, it is recommended that your popups be clear and straightforward about what they will get by registering and signing up, but also fun and engaging.

Get Started With a Fresh Popup
Whether you’re looking to update the designs of your promotional channels, or just looking for inspiration, the library is the address for you to explore, and leverage the trendiest new designs to customize to your needs.
As popups are an essential tool for delivering messages and can be helpful in increasing conversion and engagement on your website, it’s important to use them wisely to not frustrate users and create a memorable experience. The new popups are designed with best practices in mind, by a team of leading designs to facilitate the best creative user experience.
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.