Looking for an easy way to create a WordPress mega menu?
Mega menus are big expandable menus where everything is visible at once
— visitors don’t need to hover over an awkward drop-down to try and pick the right option or dig into your footer to find what they’re looking for.
Because mega menus are so useful, they’re a pretty universal option on many successful websites, from big e-commerce stores like Amazon and Walmart to big publishers like NBC News and many other sites — may be your site as well by the end of this post.
However, WordPress doesn’t support mega menus by default. So unless your theme already has its own built-in mega menu feature (which is usually limited anyway), you can’t take advantage of this useful design tactic. That’s why we’re here to help.
In this tutorial, we’ll show you how you can create your own custom WordPress mega menu using Elementor and Crocoblock’s JetMenu. You’ll be able to customize every part of your mega menu using Elementor’s visual interface and you can even use display conditions to show different mega menus on different parts of your site.
Most importantly, you’ll also be able to control responsive behavior, including an option to use different menus or templates for desktop vs mobile visitors.
Table Of Contents
- When Should You Add a Mega Menu in WordPress?
- What You Need To Design a WordPress Mega Menu With Elementor
- How To Add a Mega Menu in WordPress
- 1. Set Up Your Regular WordPress Menu
- 2. Enable JetMenu and Set Mega Menu Item
- 3. Design Your Mega Menu Using Elementor
- 4. Create Your Header Template Using Elementor Theme Builder
When Should You Add a Mega Menu in WordPress?
Mega menus are a great option for a wide variety of WordPress sites. In the words of research-based user experience experts, Nielsen Norman Group, “mega menus work well for site navigation…They are an excellent design choice for accommodating a large number of options or for revealing lower-level site pages at a glance.”
That’s a pretty good summary — mega menus provide a user-friendly option to highlight deeper content on your site.
You only have so much space on your top-level navigation menu. If you try to fit in more than six or so top-level navigation items, your menu will start to feel cluttered and overwhelming. However, you probably have more than six important pages on your site, so a mega menu gives you a user-friendly way to still make it easy for your visitors to find those other pages.
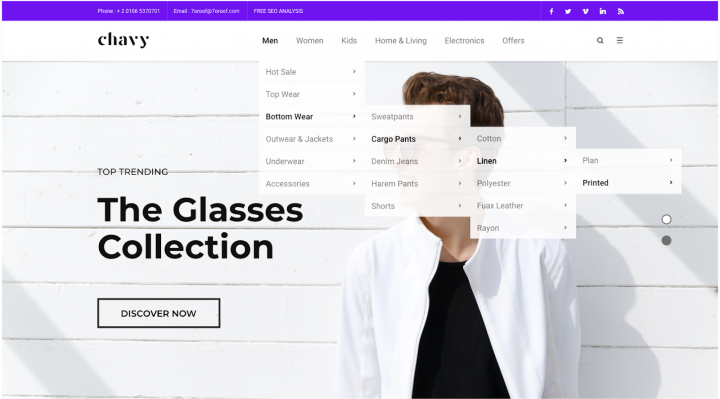
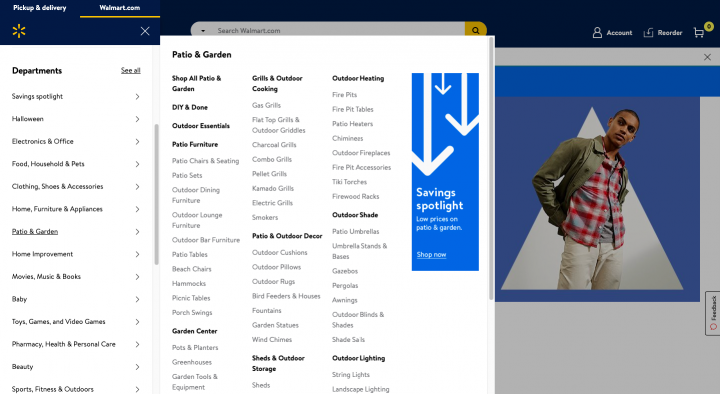
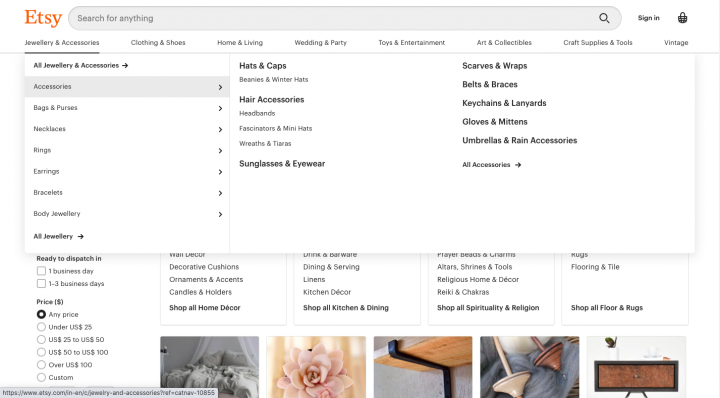
One niche where almost every single site uses a mega menu is e-commerce. Online stores have all types of lower-level categories that are important to show to visitors. A mega menu lets you do that in one stroke:

This is a huge upgrade from the “old” way of doing things, which was building stacked menus with lots of submenus. This required the visitor to be a master “hoverer” and one mistake would send them back to the beginning:

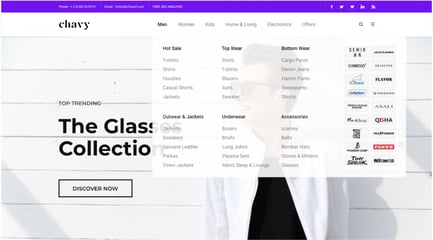
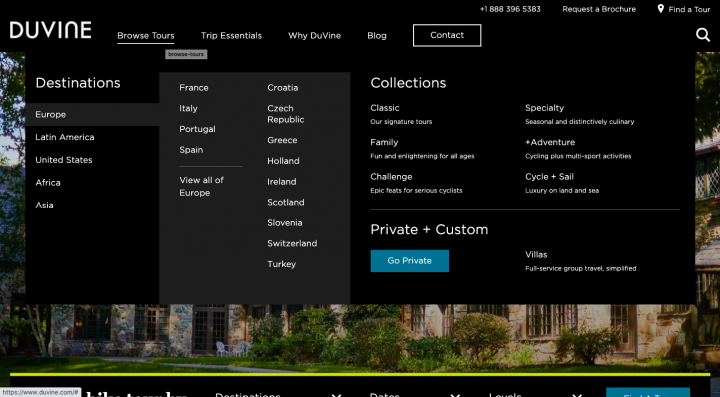
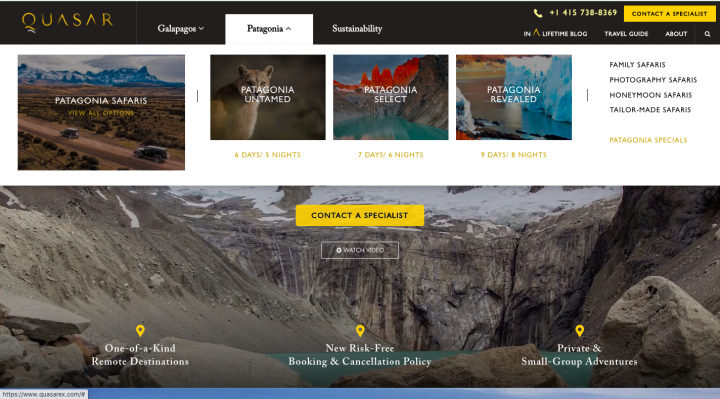
Here’s a couple of examples of big e-commerce stores that use mega menus:


Mega menus aren’t just for e-commerce stores, though. This tactic makes a great option for any type of website where you need to make lots of lower-level information accessible to your visitors.
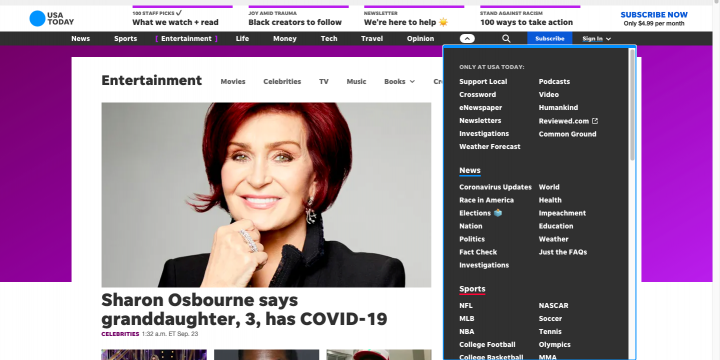
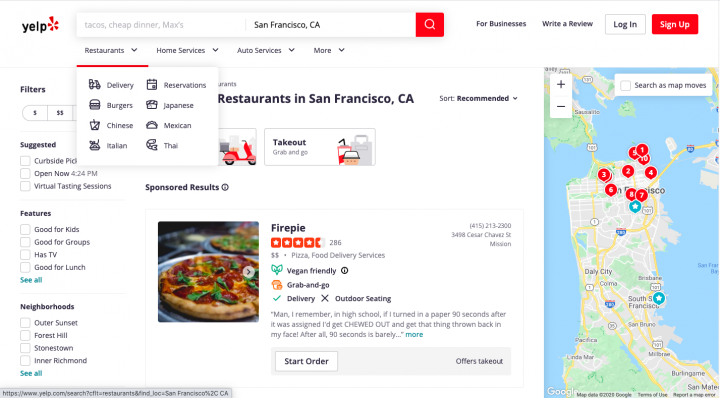
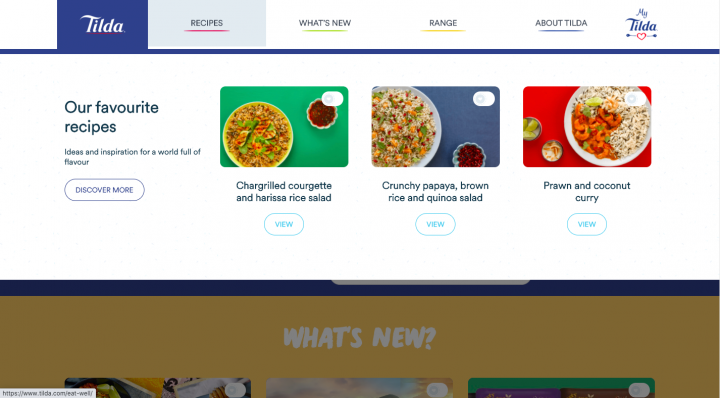
For example, news websites, magazines, content publishers, businesses, etc. Here are some examples of the diverse ways that various sites incorporate mega menus into their designs:





What You Need To Design a WordPress Mega Menu With Elementor
Elementor gives you a visual drag-and-drop builder with all the design capabilities you need to create your mega menu. However, to add the actual functionality to achieve the mega menu effect (beyond just the design), you’ll need the help of a third-party add-on.
Specifically, you need JetMenu from Crocoblock, which is listed in our Elementor add-ons database. While there are other plugins that can add mega menu functionality to Elementor, JetMenu makes it easy to set up and includes a user-friendly interface.
It also offers the following benefits:
- It’s designed for Elementor so it’s compatible with all other Elementor widgets and features. You can even include dynamic content, like a list of your latest blog posts or products.
- You can design everything using the familiar Elementor interface — there’s no need to use code or learn a new interface.
- You can use different menus for desktop vs mobile visitors. You’ll also get other mobile-specific options to control mega menu behavior for mobile visitors.
For the rest of the post, we’ll focus on showing you step-by-step how to set up a WordPress mega menu using Elementor and JetMenu
How To Add a Mega Menu in WordPress
Here’s the basic process to create a mega menu with Elementor and JetMenu:
- Set up your menu (Appearance → Menus).
- Enable JetMenu and choose the menu item that you want to open the mega menu.
- Design your mega menu using Elementor.
- Display your mega menu in a Header template using Elementor Theme Builder and JetMenu’s mega menu widget.
We’ll take you through everything step-by-step.
To get started, make sure to install the following plugins:
- Elementor
- Elementor Pro – you need this to create a custom header template using Theme Builder.
- JetMenu – you can purchase just the JetMenu plugin for $24 for use on a single site or you can buy a bundle of all the Crocoblock plugins for $130.
1. Set Up Your Regular WordPress Menu
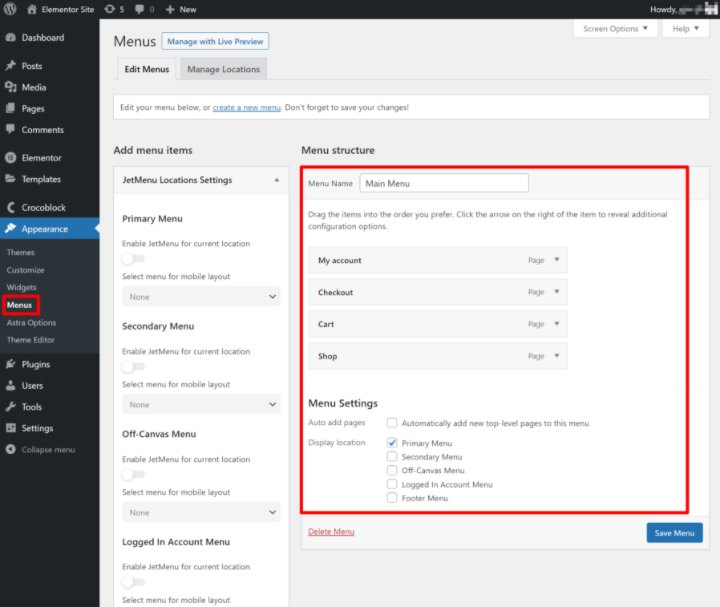
To get started, you need to set up your basic menu using the regular WordPress menu settings. To access these settings, go to Appearance → Menus.
If you haven’t already created a menu for your site, you’ll want to make sure that you’ve set up the menu structure. In the next step, you’ll be able to turn one or more of the top-level menu items into a mega menu when a user hovers over it:

For example, you can see that there’s a menu item for “Shop”. In the next step, you’ll be able to make it so that the mega menu expands when a user hovers over the Shop menu item.
Once you’re happy with the menu structure (or if you’ve already set up your menu structure), you can move on to the next step.
2. Enable JetMenu and Set Mega Menu Item
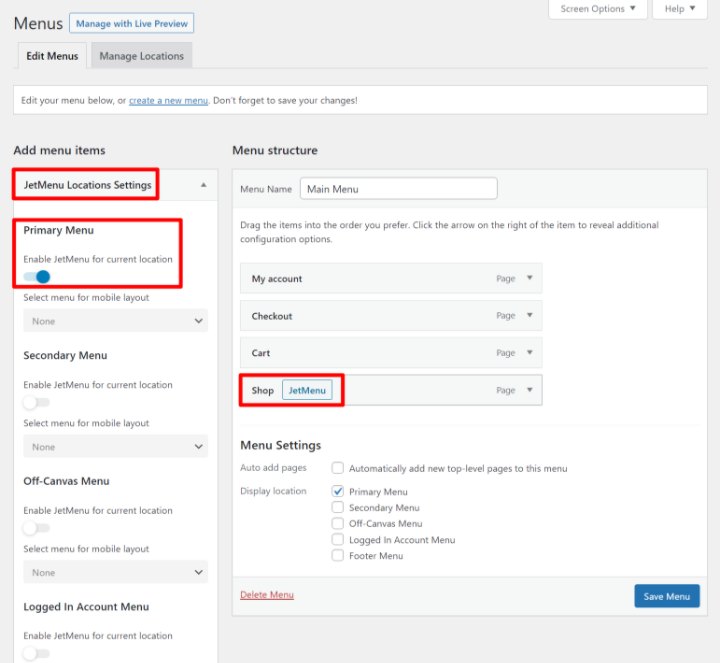
Next, use the toggle in the JetMenu Locations Settings to Enable JetMenu for current location under the Primary Menu settings.
Once you enable JetMenu, you can hover over the menu item that you want to trigger your mega menu and click the JetMenu button:

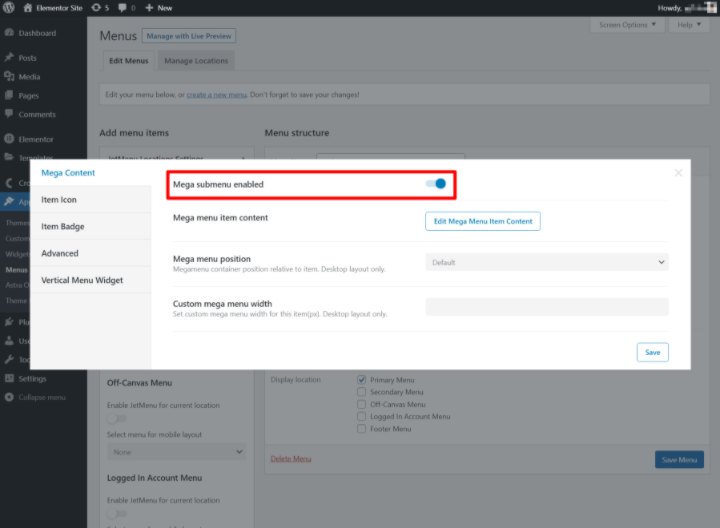
Clicking the JetMenu button should open a popup.
In the popup, make sure to set the Mega submenu enabled toggle to on and save your changes:

That’s the only setting that you must configure, but there are other optional settings that you might want to consider. These other settings will let you:
- Change the mega menu position relative to the menu item.
- Set a custom mega menu width.
- Add icons or badges.
- Set custom padding for the menu item.
If you’re not sure how a certain setting will affect your mega menu, you can always come back to these settings later on once you get a feel for how your mega menu looks with the default settings.
3. Design Your Mega Menu Using Elementor
Next, click the Edit Mega Menu Item Content button to launch the Elementor interface. The interface will open in a popup, but it’s the same regular Elementor interface other than that.
Now, you can create the design for the mega menu itself. This is the content that will appear underneath the menu item when a user hovers over it.
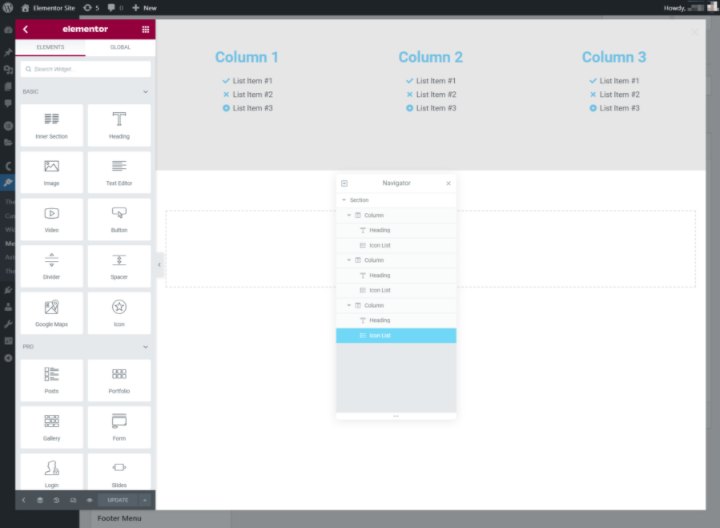
How you create this design is totally up to you. If you have no idea where to start, you can begin by creating a section with a two or three-column layout.
Here, we’ve created just a simple three-column dummy design to illustrate how you might go about it:

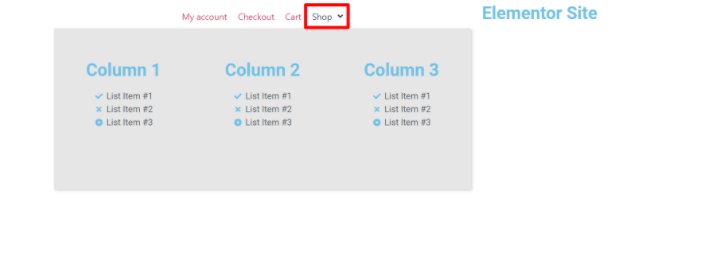
To give you an idea of how that design will eventually look on the front-end, here’s an example of the real mega menu being triggered on hover:

Again, this is just the Hello theme and some simple dummy content with a gray background to illustrate the concept. But you can see that the mega menu essentially just displays the section, but in a contained layout.
With this in mind, you can feel free to use any Elementor widgets in your design. You can even bring in dynamic content.
For example, you could use the Posts widget to automatically showcase your latest blog posts in the mega menu. You can also include a contact form, maps, etc.
Make sure to save your design when you’re finished. You can close the popup by clicking the “X” in the top-right corner (the icon can be hard to see, but it should be there).
4. Create Your Header Template Using Elementor Theme Builder
At this point, you’re almost finished. The last step is to create a header template using Elementor Theme Builder so that you can properly trigger your mega menu.
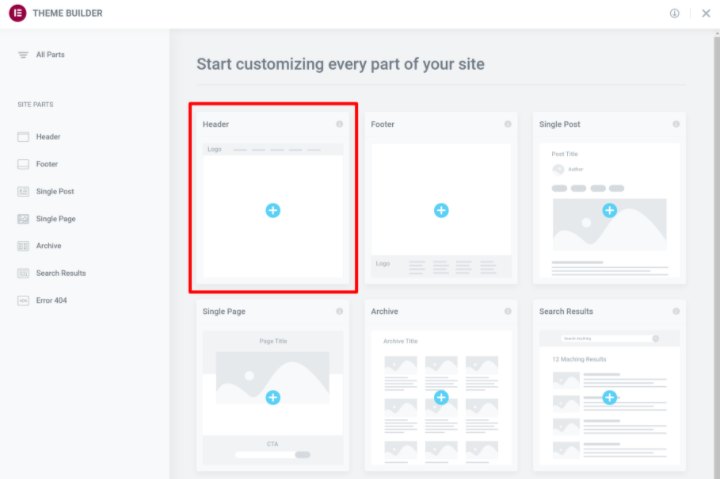
To do that, go to Templates → Theme Builder to open Elementor Theme Builder. Then, create a new header template:

You can either choose from one of the pre-built header templates or design your own from scratch.
However, instead of using the built-in Elementor Nav Menu widget like you normally would, you need to add JetMenu’s Mega Menu widget (or the Vertical Mega Menu widget if you want to make it vertical instead of horizontal). You’ll see these elements in the JetElements section of the Elementor sidebar or you can search for them by name.
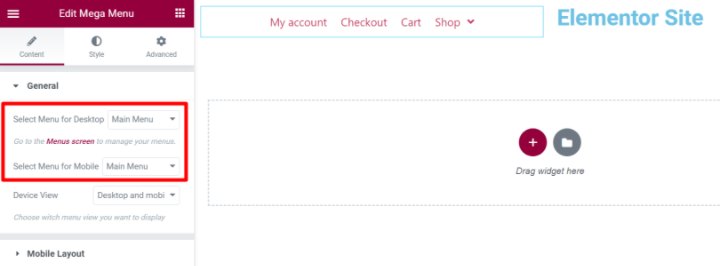
In the Mega Menu widget’s settings, you can choose the menu that you created in step #1 for desktop visitors.
You can use the same menu for mobile visitors or you also have the option to choose a separate menu for mobile visitors. To use separate menus, you would need to create another menu just for mobile visitors in the Appearance → Menus interface:

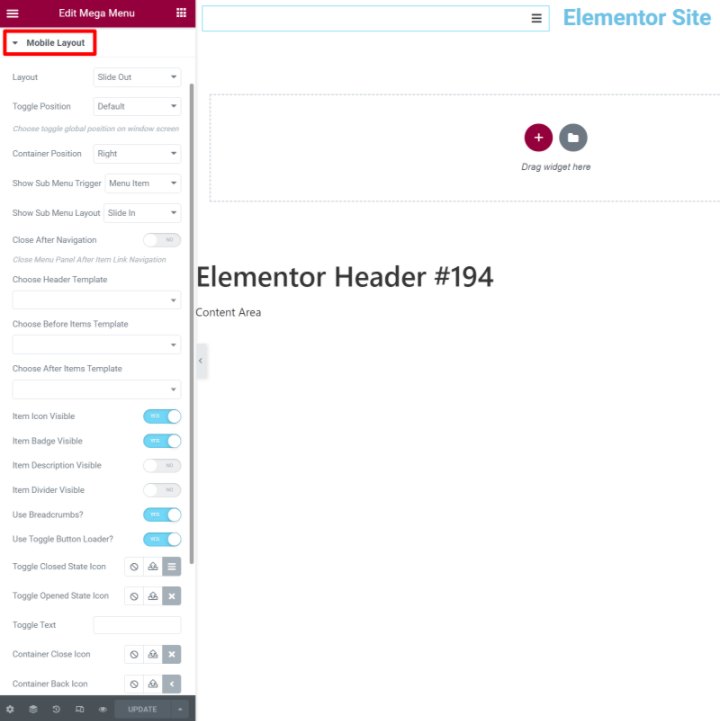
You can also use the Mega Menu widget’s other settings to control the mobile layout and general design, style, and layout options.
In the Mobile Layout settings, you get a lot of options for configuring mobile behavior such as:
- Whether to have the mega menu slide out, drop-down, or push other content.
- The container position.
- Whether to close the mega menu after navigation.
- Etc.

And that’s it! Once you publish your header template, your new mega menu will be live.
Create a Custom Mega Menu for Your Own Website
If your site has a lot of content/categories that you need to present to visitors, a mega menu is the best way to make those navigation items accessible while still keeping your site clean and user-friendly. That’s why you’ll see mega menus used by so many different websites.
WordPress doesn’t make it easy to create a mega menu by default. But with Elementor and Crocoblock, you get the ability to create your own custom mega menus using Elementor’s visual, drag-and-drop interface.
Create your first mega menu today and enhance your WordPress site’s navigation. To get started, install Elementor and Elementor Pro and grab your copy of JetMenu.
Do you still have any questions about how to create a WordPress mega menu with Elementor and Crocoblock? Ask us in the comments!
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.