In this beginner-friendly post, we’re going to share everything that you need to know about WordPress themes.
If you’re a seasoned WordPress user, you probably already know a lot of this information. But if you’re new to WordPress, this post is for you so that you can not only understand what themes are, but also learn how you can use and customize your theme to create a great-looking website that looks exactly how you want it to.
Here’s everything that we’ll cover:
What Is a WordPress Theme?
Your WordPress theme controls the front-end design of your WordPress site. A good analogy is to think of your theme as your site’s “clothing”:
- When you change your clothes, you change how you look to the outside world.
- When you change your WordPress theme, you change how your site looks to visitors.
Every WordPress website needs a WordPress theme – it’s a basic requirement of the platform. If we were to carry on with the clothing analogy, not having a theme would be like going out in public without any clothes. In fact, your site won’t work if you don’t have a theme installed, which is why WordPress comes with a default theme to start you off.
The important thing to understand is that WordPress themes don’t change your underlying website content (just like changing clothes doesn’t change the person underneath) – they only change how your underlying website content looks.
For example, if you’ve already published some blog posts, changing your WordPress theme won’t remove or edit any of the content in those blog posts. Instead, it will just change the appearance of that content.
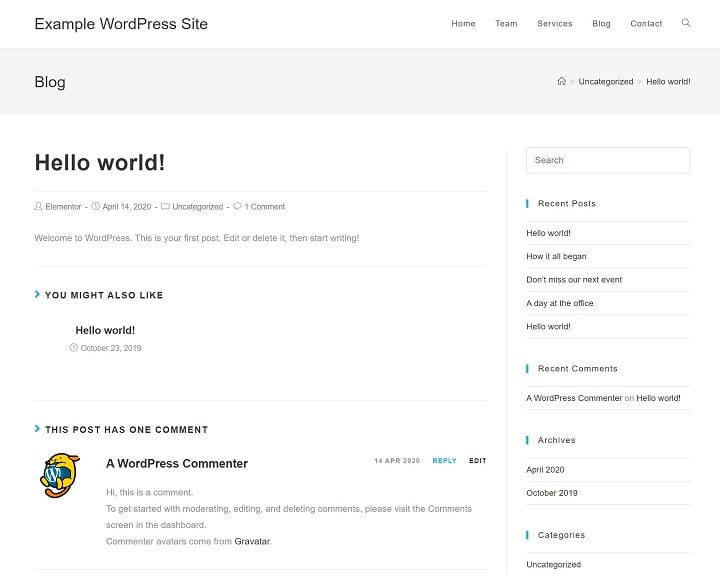
Here’s the default blog post with the popular OceanWP theme:

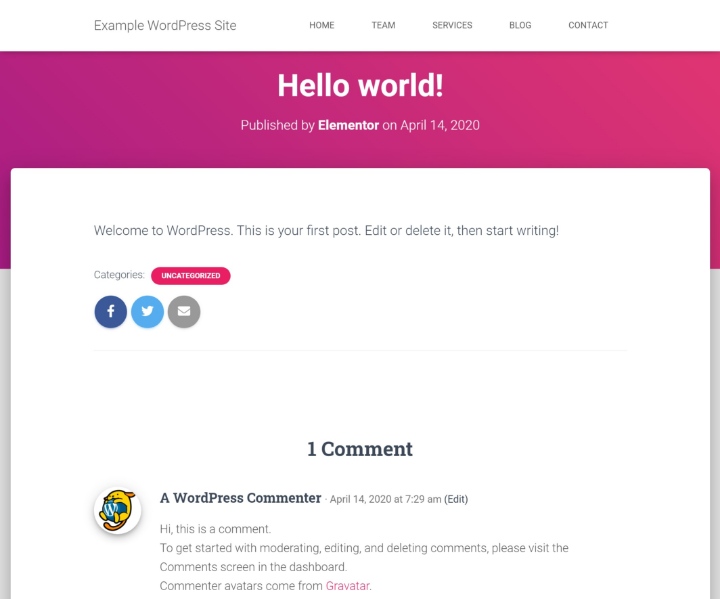
And then here’s that exact same blog post with the Hestia theme:

The content is exactly the same in both screenshots – it just looks different.
WordPress Themes vs Plugins
WordPress themes and plugins serve very different functions and it’s important to remember this:
- Themes control design/appearance
- Plugins control functionality
It’s actually a bad practice for a theme to include built-in functionality in the theme itself. Instead, a theme developer should leave the design to the theme and include any necessary functionality in a separate plugin.
For example, let’s say you want to create a local event listing website. You would:
- Use a plugin to add the event calendar functionality
- Use a theme to control how that event calendar functionality looks
By separating design from functionality, this means that you can easily change your theme down the road. However, if your theme also included the functionality, you would essentially be “locked-in” to using that theme forever because changing themes would also mean you lose the functionality that you need.
How to Choose a WordPress Theme
Because your WordPress theme controls the design of your site, it plays an essential role in making your site successful. Your theme will affect multiple areas such as:
- User experience
- Performance (how long it takes your website to load)
- Branding
- Etc.
For that reason, you want to put some thought into picking the perfect theme. In this section, we’ll share some tips for how you can do that, as well as where to find free or premium themes (and whether there’s any difference between free vs premium themes).
Tips for Picking Quality Themes
If you’re not a developer, it can be tough to determine whether or not a theme is “high quality”. Developers have the option of looking directly at the code to understand a theme, but non-developers don’t have that luxury.
Here are some tips to help you pick a great theme even if you can’t analyze the underlying code:
- Read the reviews – most theme directories include user reviews. Using the wisdom of the crowds is a great way to quickly assess a theme’s quality.
- Check the last update date – most directories also show the last update date. You want to make sure that the theme still receives regular maintenance from the developer. Ideally, your theme should have received an update within the last six months or so.
- View the demo with different devices – nowadays, most Internet traffic happens on mobile devices. So, when you look at a theme’s demo, don’t just view the desktop version. You should also open the demo on your smartphone and make sure you like how both versions look.
- Consider customization options – if you’re not a developer, you’ll want to look for easy-to-use customization options so that you can make the theme your own. We’ll cover how to customize a theme later on, which will help you better understand how this works.
- Test performance – it’s essential that you choose a theme that will make your site load fast. Unfortunately, this is the toughest one to assess as a non-developer. Ideally, you’ll want to install the theme on a test site and analyze it with a tool like GTmetrix. Or, you can also analyze the theme’s demo site.
Free vs Paid WordPress Themes
If you read some other topics about choosing a WordPress theme, you might come across the idea that premium themes are inherently better than free themes.
You might see people say things like:
- Premium themes are coded better than free themes.
- Premium themes have better designs than free themes.
- Premium themes are more SEO-friendly than free themes.
- Premium themes are more secure than free themes.
- Etc.
None of these statements is true. They certainly can be true for individual themes, but there are no inherent differences between free themes and premium themes that apply to every single theme.
Free themes are just code and premium themes are just code:
- You can have well-coded/design/optimized free themes and poorly-coded/design/optimized free themes.
- You can have well-coded/design/optimized premium themes and poorly-coded/design/optimized premium themes.
Additionally, many themes operate on a “freemium” model, which means the core theme itself is free but you can pay to add on more features. It’s the exact same core theme between the free and paid versions, so you certainly can’t say one is better than the other.
All that to say, if you find a free theme that you like and it does everything you need, that’s totally fine. Don’t feel like you “need” a premium theme to have a successful website. For example, our own Hello theme is 100% free and used by over 300,000 sites.
With that being said, there are a few reasons you might want to choose a premium theme:
- Support – typically, free themes don’t come with support or have limited support. With a premium theme, you’ll usually get one-on-one support straight from the developer.
- More features – while this is not a hard rule, premium themes generally have more features because the developer is able to invest more time in them (since they’re getting paid).
- More demos/templates – this follows the same reasoning as “more features” above.
- Longevity – with a free theme, you have a higher-than-average chance of the developer abandoning it because it’s not a source of revenue. With paid themes, the developer has a financial incentive to continue maintaining it.
Where to Find Free WordPress Themes
The best place to find free WordPress themes is the official WordPress.org theme directory.
As of August 2020, the official directory has over 7,600 free themes, all of which are required to meet basic coding standards.
If you don’t want to wade through all 7,600+ themes, you can check out our curated list of the best free WordPress themes.
Where to Find Premium WordPress Themes
Unlike free WordPress themes, there’s no official directory to find premium WordPress themes.
The biggest marketplace for premium themes is Envato’s ThemeForest marketplace, which contains over 11,000 premium themes as of August 2020. Pricing varies by the theme, but you’ll typically pay ~$60 for a theme from ThemeForest.
Many developers also sell directly via their own websites. You can find these independent sellers via Google or word of mouth.
WordPress Themes vs Theme Builders vs Templates
Now, let’s get into some comparisons to help you understand some of the terms that you might encounter around “WordPress themes”.
WordPress Theme vs Theme Builder
If you feel limited by the idea of using an off-the-rack WordPress theme, you might prefer a theme builder (also known as a WordPress website builder).
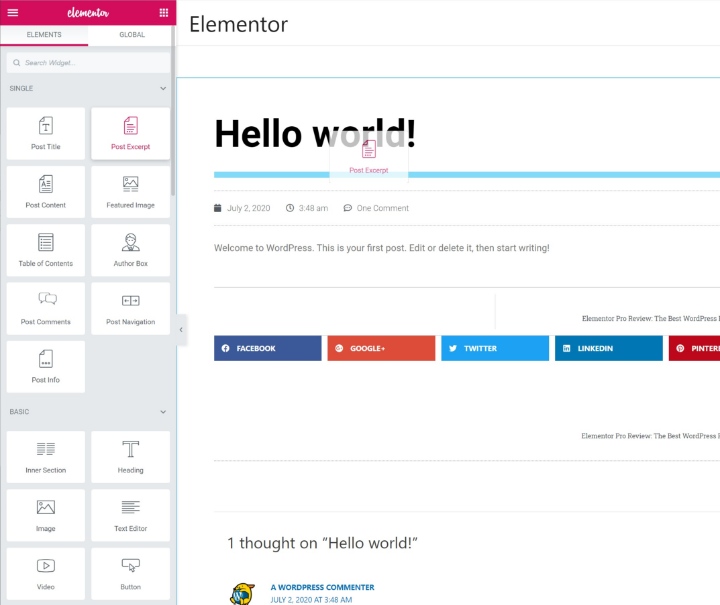
A theme builder essentially lets you “build” some or all of your WordPress theme using some type of editor (no code required). For example, Elementor Theme Builder lets you design your theme using a visual, drag-and-drop interface.
You can either use the theme builder to design 100% of your theme. Or, you can just use it surgically to replace certain parts of your theme. For example, you could use a theme builder to design a custom header for your theme, but still use your theme to control other parts of the design (like how your blog posts look).

Even if you use a theme builder, you’ll still need to have a WordPress theme installed (again, it’s a basic WordPress requirement, even if you’re completely replacing that theme’s design). In that scenario, you want to choose a very lightweight “base theme”, like the Hello theme.
WordPress Theme vs Template vs Template Kit
Templates are another tool that you can use to control how your website looks.
This can get a little confusing because “template” can mean different things in different situations.
In the context of a WordPress theme, some WordPress themes come with different templates that you can use when you create content. For example, you might get a “full-width template” as well as a “narrow-width template” that includes a sidebar.
Under the hood, WordPress themes are also comprised of different templates that all fit together via something called the WordPress Template Hierarchy. However, understanding the Template Hierarchy is an advanced topic and something that only developers really need to learn.
In the context of a tool like Elementor Theme Builder, a “template” is one specific part of your theme. For example, you would have separate templates for your site’s:
- Header
- Blog post design
- Blog list design
- Footer
- Etc.
You can then assemble these templates into a complete website, kind of like legos. To save time, Elementor even offers a feature called Template Kits that gives you pre-built sets of all the templates that you might need to create a cohesive design.
How to Use WordPress Themes
Now, let’s get into some step-by-step tutorials that show you how to actually use WordPress themes in your day-to-day life. We’ll cover:
- Installing a theme
- Changing a theme
- Customizing a theme
- Updating a theme
- Deleting a theme
How to Install a WordPress Theme
WordPress includes a built-in tool to help you install new WordPress themes via your WordPress dashboard.
You’ll use slightly different methods depending on whether you found a free theme at WordPress.org or you’re installing a premium theme that you purchased from the developer or a marketplace like ThemeForest.
Free Theme From WordPress.org
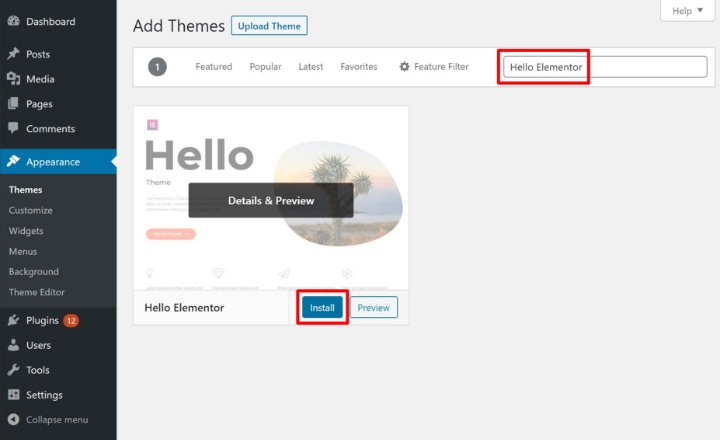
To install a free theme from WordPress.org:
- Go to Appearance → Themes in your WordPress dashboard.
- Click the Add New button.
- Search for your theme by name.
- Hover over the theme and click Install.
- Once the install process finishes, the Install button will change to Activate. Click that to make your new theme live on your site.

Premium Theme (or Any Theme With Zip File)
If you purchased a premium theme, you should have received a Zip file that contains your theme. If you don’t have this file yet, you should be able to download it from wherever you purchased your theme.
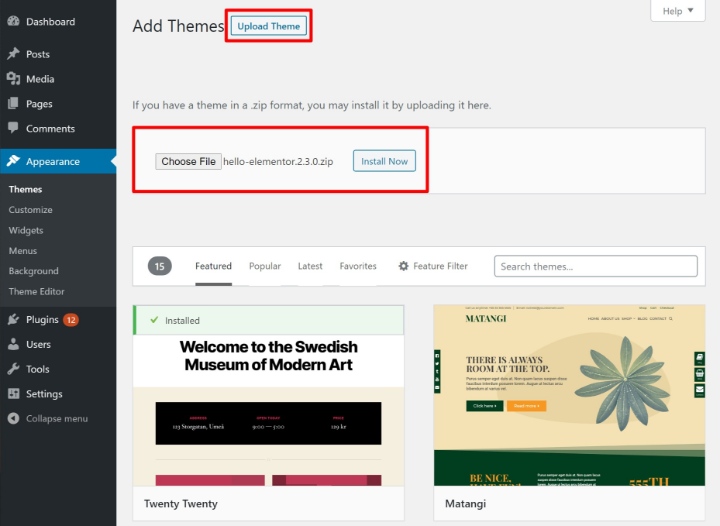
Once you have the Zip file, here’s how to install it:
- Go to Appearance → Themes in your WordPress dashboard.
- Click the Add New button.
- Click the Upload Theme button.
- Use the Choose File button to select the Zip file on your local computer.
- Click Install Now.

Once the install process finishes, you can click the Activate button to make the theme live on your site.
How to Change a WordPress Theme
If you ever want to switch things up, you can also change your WordPress theme at any time. Again, you won’t lose any of your content when you change a WordPress theme – all of your blog posts and pages will still be there.
The one exception where you might lose some content is if you added the content directly in the theme’s settings. For example, some themes give you a theme-specific tool to customize your homepage. In such a scenario, you might lose your homepage content after migrating, but you wouldn’t lose any core WordPress content.
Usually, you don’t need to worry about this. However, because there is a small chance, we recommend backing up your WordPress site first if you’re changing the theme on an existing site. You can follow our guide on how to back up WordPress to learn how.
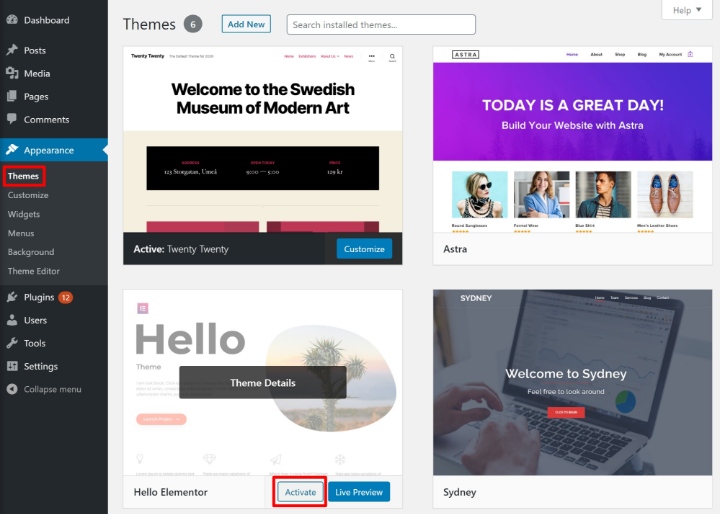
To change your WordPress theme, go to Appearance → Themes.
There, you’ll see a list of all the themes that you’ve installed on your site (if you don’t see your theme yet, you can install it via the methods above). Your current theme will be marked as Active.
To switch to a new theme, hover over the theme that you want to use and click Activate:

How to Customize a WordPress Theme
Once you choose your active WordPress theme, you’ll want to customize it to make it your own. Here are some ways in which you can customize your theme…
WordPress Customizer
Most WordPress themes come with their own customization settings that let you adjust the theme to make it your own. The exact options depend on the theme – some themes give you a huge array of options while others only give you a very limited selection.
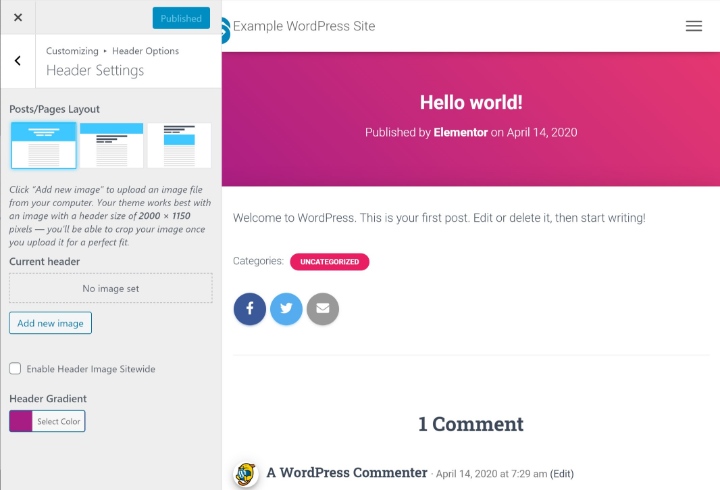
In 2020, most modern WordPress themes place these customization options in a dashboard tool called the WordPress Customizer. In the WordPress Customizer, you’ll see a live preview of your site on the right and a set of options in a sidebar on the left.
As you make changes in these options, you’ll instantly see them update the live preview of your site. This makes it very easy to see how your tweaks affect your site.
To open the WordPress Customizer, you can go to Appearance → Customize:

Note – some themes use their own custom theme settings area instead of the native WordPress Customizer tool. However, in 2020, this is quite rare and most modern themes should use the WordPress Customizer. If your theme doesn’t use the Customizer, you’ll want to consult your theme’s documentation for help.
Custom CSS
If you know some CSS, you can also manually customize a theme using your own custom CSS. The safest place to add this custom CSS code is the Additional CSS area in the WordPress Customizer.
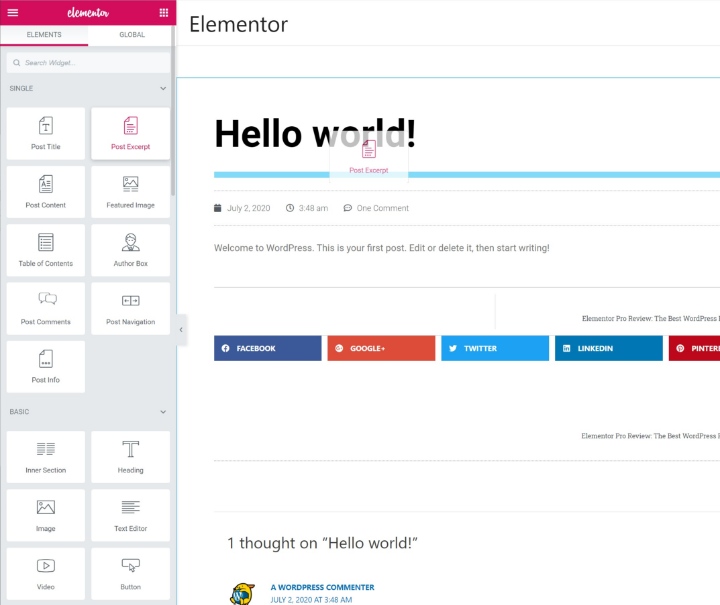
Elementor
At this point, you might be wondering, “what if I want to change my theme beyond its default settings and I don’t know custom CSS?”
In that case, or if you just generally want a simpler way to customize your theme, you can use Elementor Theme Builder.
Elementor Theme Builder gives you a visual, drag-and-drop interface that you can use to customize 100% of your theme. With the theme builder, you can design “templates” for different parts of your theme. For example, you could design a template to replace your header or the design of your blog posts.

Unlike the options in the WordPress Customizer, which are limited, Elementor Theme Builder gives you full control over the design and layout of every single element.
Child Themes
If you want to make even more detailed changes and have some development knowledge, you can also edit the underlying code in your theme.
However, if you want to make these direct edits, you need to use something called a child theme. A child theme gives you a safe space to make edits so that your edits won’t get overwritten when you update your parent theme.
If you’re not a developer (or even if you are), Elementor Theme Builder offers a much simpler, code-free method for customizing your theme’s templates.
How to Update a WordPress Theme
Note – while updating your WordPress theme is unlikely to cause any issues, we always recommend backing up your site before applying any type of WordPress update. Again, you can follow our WordPress backup tutorial.
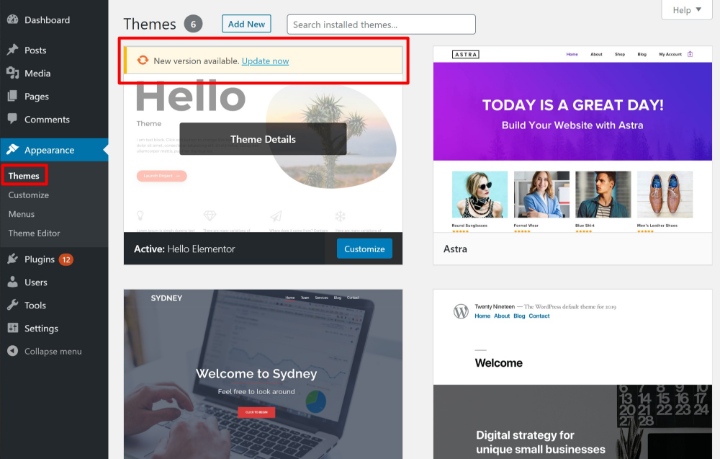
To update a theme, go to Appearance → Themes. If a theme has an update available, you’ll see a prompt that says “New version available. Update now.”
To update the theme, you just need to click the Update now link – WordPress will handle the rest:

For a deeper look, check out our full guide on how to safely update all parts of WordPress.
How to Delete a WordPress Theme
In general, it’s a good practice to always delete unused WordPress themes (and plugins). This reduces the space that your site takes up on your server and also removes unnecessary code from your servers, which is always a good thing.
To delete an unused WordPress theme:
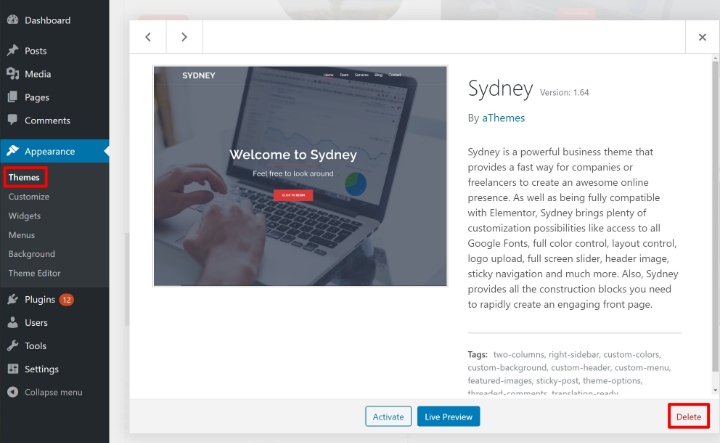
- Go to Appearance → Themes.
- Click on the theme that you want to delete to open the Theme Details popup.
- Click the Delete button.

Note – we recommend leaving the default WordPress theme installed, even if you’re not using it. This is useful to have as a troubleshooting step if your site experiences any errors. In almost every WordPress troubleshooting article, you’ll see “Switch back to the default theme” as one of the steps. Ideally, that means you’ll only have two themes installed:
- Your active theme
- The default theme (e.g. Twenty Twenty)
How to Create a WordPress Theme
If you want to create your own WordPress theme, you need a solid understanding of web design as well as coding languages including HTML, CSS, PHP, and JavaScript.
The very, very simplified process is that you:
- Use PHP, HTML, and JavaScript to create the various template files and features for your site. For example, one template for your header, another for your blog posts, another for your footer, etc.
- Use CSS to control how all of those templates look.
Unfortunately, if you’re not an experienced developer, you won’t be able to code your theme from scratch.
However, that doesn’t mean you can’t create a custom design. As we’ve covered, Elementor Theme Builder lets you design 100% of your theme using a visual, drag-and-drop interface (and no code).
You can use the Hello theme to create a lightweight blank canvas. Then, you can design everything from scratch with the Elementor Theme Builder.
Design Unique and Beautiful Themes With Elementor
If you want to use WordPress, you need to understand what WordPress themes are and how they work.
If you made it to the end of this post, that means you now have the knowledge.
You can find a free or premium theme that meets your needs and install and customize it on your site. And if you ever feel limited by working with an off-the-rack theme, you can use Elementor Theme Builder to essentially design your own unique theme from scratch. Or, you can also just use it to surgically improve specific parts of your theme.
Do you still have any questions about working with WordPress themes? Let us know in the comments and we’ll try to help!
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.