GeneratePress was one of the first themes to embrace Elementor and recommend it to its users, just days after we launched, so I personally love it and appreciate it. After we released the review of Bluchic themes last week, we got a lot of requests to make the next review on GeneratePress.
That’s not why we have created this tutorial, though. GeneratePress is the first choice for a free and well crafted WordPress theme. GeneratePress and Elementor are the perfect pair if you’re looking for a fast & intuitive combination of page builder + WordPress theme.
In this tutorial, we look into how to create a premium looking homepage, and make it perfect responsive using Elementor’s Mobile Editing toolset. We will also customize another page design, so it fits GeneratePress’s color palette.
Why Use Elementor on GeneratePress
Elementor works seamlessly with both the Lite and Pro versions of GeneratePress. The Pro version is worth checking out, as it adds a lot of useful addons and features to the basic theme, like controlling the theme header, colors, typography and more.
GeneratePress is one of the most SEO optimized, lightweight and lean themes available on WordPress. It’s also very popular, and has been downloaded over 700K times. Combined with Elementor, it remains lightweight, but is also supercharged and grants a lot more control over the layout, style, colors and other elements within the theme.
Here are just some of the advantages of using Elementor on GeneratePress.
Design Your Pages, Live
With Elementor you can take GeneratePress to another level of design, and are able to create sophisticated and beautifully designed pages and posts, all designed live on the frontend of the site.
Full Control Over Layout, Content & Style
GeneratePress comes with the basic WordPress editor. With Elementor, you get to customize the page grid layout, spacing & padding, columns, fonts, colors and all other design elements.
Embed Widgets Within GeneratePress
Elementor includes a host of useful widgets, including gallery, Font Awesome icons, Social Icons, Slider and dozens of different widgets to make you GeneratePress page more engaging and dynamic.

Initial Settings for Elementor & GeneratePress
If you open up the GeneratePress preview on WordPress.org, you might get the wrong impression that this is just another blog theme. In fact, this theme can be used to create any website, from business sites to portfolios.
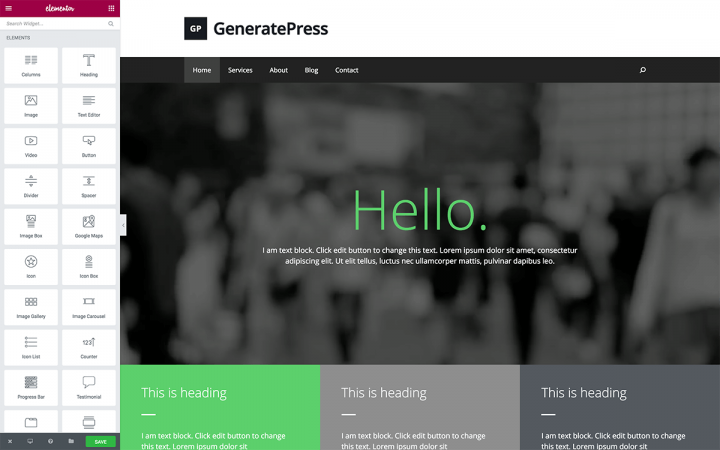
We are going to start off by creating a homepage demo, that includes a header section with background video and a main headline, a services section, pricing table, call to action button section, and logo slideshow. We are creating all this without custom CSS, without coding, without even installing a child theme.
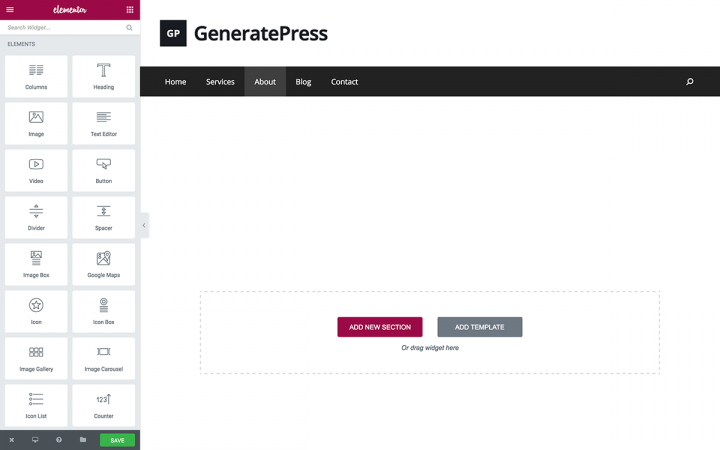
Remove Page Title
Because we don't want the homepage to display the page title, we use GeneratePress's 'Disable Elements' option to remove the page title.
Page Builder Integration
As I wrote earlier, there is no need to do any customizations with GeneratePress. The theme does have a handy checkbox called 'Page Builder Integration', that allows for a full width page.
Sidebar Layout
A lot of the times, we will be working on full width pages, so it's useful to set the Sidebar Layout setting to 'Content (No Sidebars)'.

Creating the Responsive Homepage
As we show in the video, it’s very easy to create a beautiful homepage from scratch on GeneratePress.
In the second part of the video we show how easy it is to make the homepage responsive to tablet and mobile devices, using Elementor’s Mobile Editing toolset.
Make it a habit, after each page you design with Elementor, to go through the page in mobile and tablet mode, and make sure every widget, column and section still looks great.
Customizing A Template To GeneratePress Colors
In the next part, we embed one of our page templates and quickly customize the colors to fit GeneratePress black & white color scheme. You can get other colors on GeneratePress if you use the its colors addon.
It’s important to note that each one of the dozen free templates offered in Elementor can be customized to fit any color scheme just as easily as the template we chose for the video.
Getting Started With Elementor
If you want a head start with Elementor, check out these 4 most basic tutorials:
How to create a basic page layout?
How to use the Library to insert pre-designed templates?
How to use Mobile Editing to create responsive pages visually?
Final Note
We’ve seen that GeneratePress and Elementor are a great pair.
- They are both super fast and lightweight, and work great in terms of SEO and pagespeed.
- They offer great capabilities for Mobile Responsiveness.
- They are very intuitive and easy to use.
We have just touched the surface of capabilities for this plugin and theme. There are endless possibilities of designing your WordPress with Elementor. Follow us on Twitter or Facebook to keep updated with the latest updates and tutorials that keep pouring in.
We’d love to hear from you GeneratePress users in the comments, so please tell us how was your experience with Elementor.
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.