After publishing blog posts about major Elementor releases, like Template Library and Mobile Editing, today’s update is a smaller one, but includes a new feature that was requested directly by all you lovely Elementor fans out there.
Time and time again, people sent us support tickets regarding getting a page to be full width, meaning span from right to left, with no spacing in the sides.
At first, we recommended moving to themes that supported full width, like GeneratePress and Pojo Themes. Then, we recommended using the Elementor Templater plugin made by WPDevHQ, which added full width page templates even if the theme doesn’t allow for them. Now, we have a simpler solution – A new control that we have added to the panel itself, which helps create a full width page in WordPress.

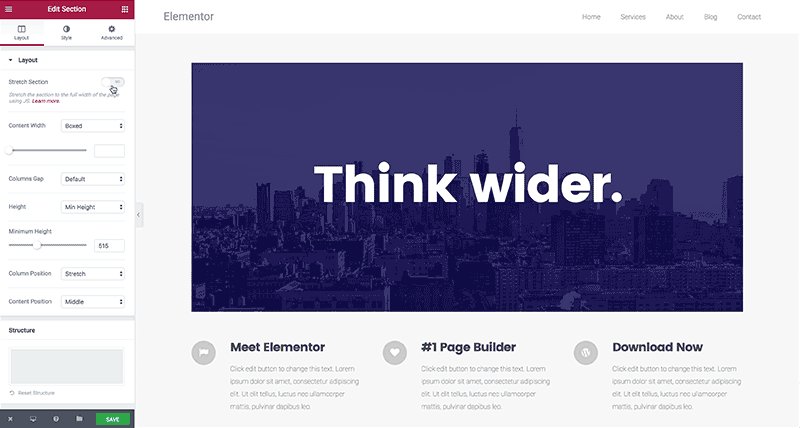
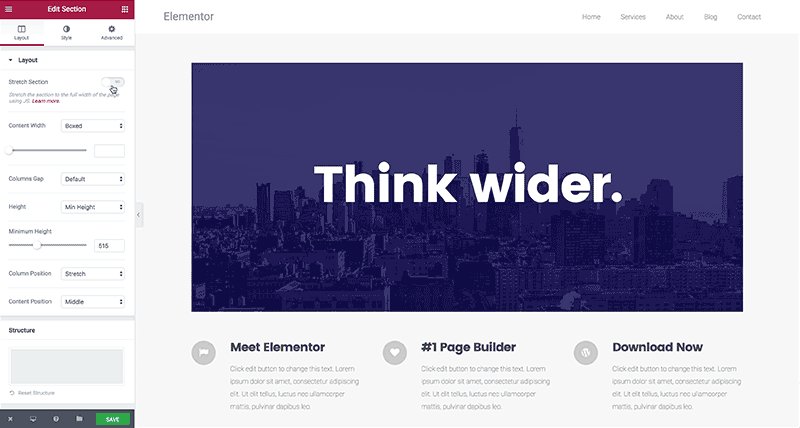
Introducing Stretch to Full Width
Because we were still getting full width requests, we decided to add a Stretch Section control that bypasses the theme limitations by using JavaScript. This control makes the section span to full width, from left to right, with no spacing to the sides of the section.
While we still recommend using your theme setting to get full width, this option lets you get the full width effect without having to make any alterations to the theme or the CSS of the page.
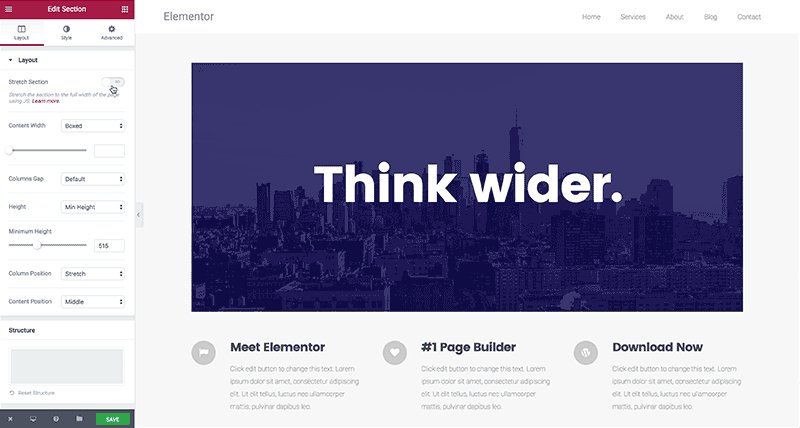
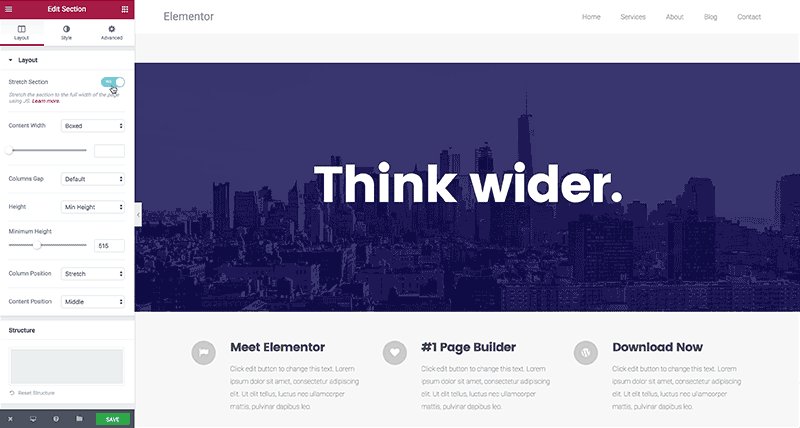
To use the ‘Stretch to Full Width’ feature, go to Section > Layout > Stretch Section and switch it to ‘Yes’.
We’ve added another option that lets you control how the stretch behaves, but this is a more advanced feature that requires some CSS knowledge. If this gets you confused, just skip to the next paragraph. In the Elementor Admin Dashboard, we have added a field that lets you assign a selector to which the full width will stretch to. For example, you can enter #Wrapper, and then the full width will stretch to the wrapper id.
To read more about full width check out this documentation article.
Another useful feature we have added is the ability to set a different width for the content area in your section, that will be implemented for every section you create.
Let’s say that the content in your site is 900 pixel wide, instead of manually setting the content width of every new section to match the existing design, you can now customize Elementor’s default content area width for all your sections, in one global setting. Go to Elementor settings page, under ‘Style Settings’ > ‘Content Width’ you can set the default width of the content area. This feature is the easiest way to create a full width page in WordPress.
Elementors Facebook Group
There is a brand new Facebook group, Elementors, started by Mike Costantini, which comprises of avid Elementor users who love using our page builder. We have already seen some great questions posted there, and it appears as if a strong Elementor community is starting to grow there. We invite you to join the group, ask questions, and even help others with their own questions.
We hope to see you joining the conversation.
Elementor Available in 13 Languages, Help Us Translate it to More
Elementor is growing fast, and we are constantly adding new features and capabilities. These additions also add new controls and features that need to be translated into the various languages Elementor has already been translated to. Luckily, Elementor has gotten a lot of help and support from translators, coming from all over the world, that have translated it to over 13 different languages.
Because we have added so many cool new features, we now need more help from translators to update the translations for languages that now fell to being only 80% translated. If you want to be a part of Elementor’s success, log in and contribute to the translation in your language. All translation is done online, so anyone with the proper language skills can contribute.
The languages we need help the most with are:
- Romanian
- German
- Spanish
- Italian
- French
To see the entire list, visit the translation page. We have written this guide explaining the first steps in translating Elementor.

#MadeInElementor
Theme developers are starting to acknowledge the power of our page builder, and have started implementing it in their free and premium themes. We encourage this initiative, and think it is a great growth factor for Elementor.
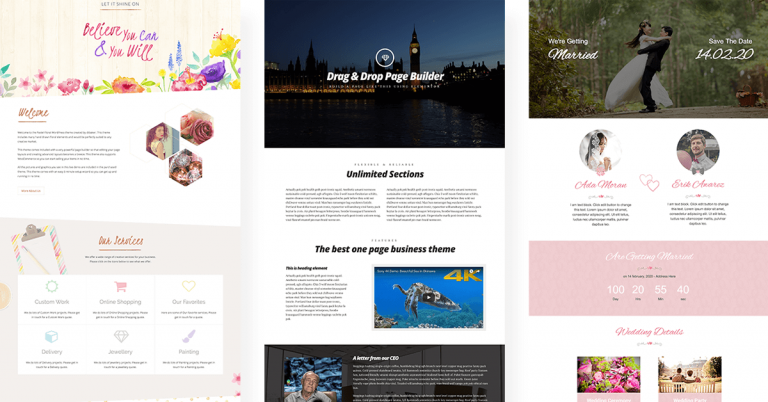
Here are a few notable themes and templates to check out:
Pastel Floral Art WordPress on Themeforest
Potenza by CSSIgniter – Buy the theme here
Free Elementor Layout for Wedding
Elementor in the Blogosphere
- Imagely ran the most comprehensive comparison we have seen to date of top page builders. Elementor stacked up nicely, I must say. Notably, Elementor is the only free page builder tested on the list.
- Adam from WPCrafter was kind enough to include us in his comparison of page builders.
- Tom Rankin of GraphPaperPress wrote about us in an article that is beautifully titled: We Love WordPress Page Builder Plugins!
- Brian Jackson ran a speed test on Elementor. Here are the results.
- We just can’t get enough of WPTuts tutorials, this week on our Mobile Editing feature.
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.