Download the FREE Image Carousel & Image Gallery widgets for WordPress, built in to Elementor Page Builder.
As promised, we are continuing to add more and more features to Elementor. Today I am happy to introduce you to two new widgets added to Elementor. We are adding two visual widgets that perform the same function as slider, image and carousel plugins. These are the Image Carousel widget and Image Gallery widget.
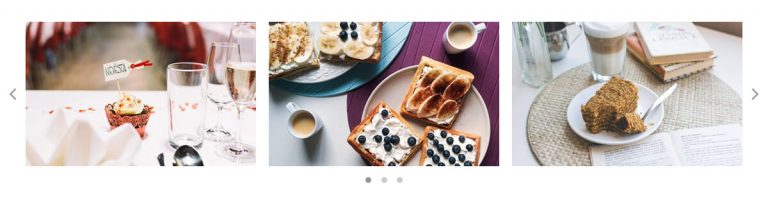
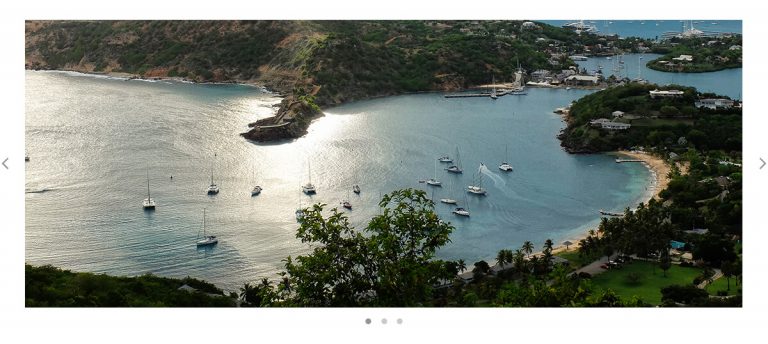
Image Carousel


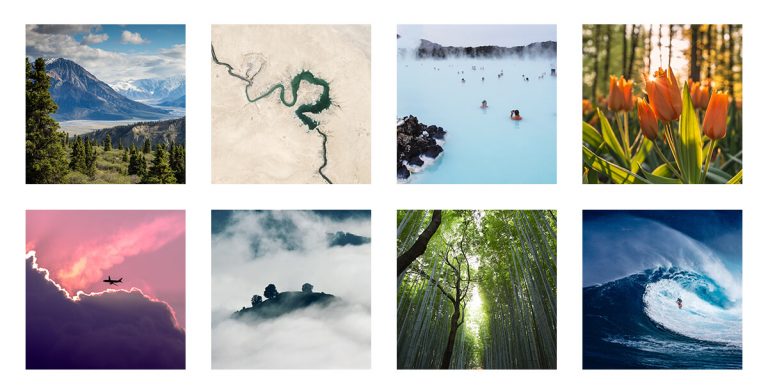
Image Gallery
The Image Gallery widget lets you add image galleries into the page, in much the same way as the WordPress integrated gallery, only with much more control and without the need to use pesky shortcodes.

When you add a gallery you need to set the number of columns from 1 to 10, and choose whether the image will link to the image file, the image page or will not be linked at all. You can also randomly arrange the order of the images.
This widget also includes advanced design settings that let you set a custom spacing between images or change the caption design.
Coming Soon
We are currently working on an animation feature that will let you add animation effects to any widget on the page. This way you can create amazing interactive pages, as well as accentuate certain areas that you want the visitor to focus on.
Other Announcements
- Last week we hit the 2,000 active installs mark. A truly great achievement to get only three weeks after launching Elementor. We appreciate your support in sharing this plugin.
- A special thanks goes to WebDesignerDepot, for including us in their June edition of what’s new for designers and developers. Another special mention goes to WP Mayor for giving us the opportunity to write about Elementor. Last but not least, WPMail.me, that included us in their 259th issue.
- We also would like to thank the wonderful translators that have already added translations to several languages. The latest addition is a Portuguese translation (pt_BR), added by Orangeweb. Obrigado Orangeweb!
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.