We’ve put all our knowledge and expertise of our team into building a whole different and never before seen WordPress page builder. Elementor is a true game changer in the page builder landscape, and it includes some unique features we’d like to explain about in this post.
These include a much stronger code base, faster drag and drop, complete control over the page layout, and incredible flexibility regarding widget styling. Get this – all these options are available on the free, open source and GPL Elementor plugin.
There’s so much to share about this truly wondrous plugin. What started as an ambitious vision, is finally coming to life.
We set out to make Elementor better in the features we believed matter most for designers: control over the layout, control over styling, abundance of widgets, performance and code optimization, responsive design capabilities and compatibilities with other themes and plugins.
It’s time to share our excitement with you, and explain what sets Elementor apart from any other design solution or page builder for WordPress. It’s a 7 part post, so grab a seat, and read on as we go deeper into the features of Elementor.
01. A Taste of Designing With Elementor
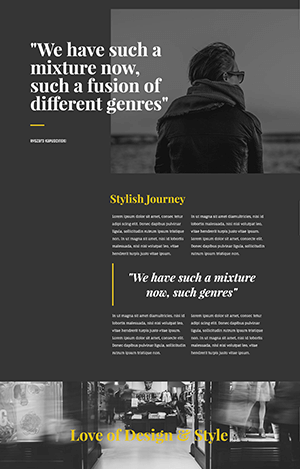
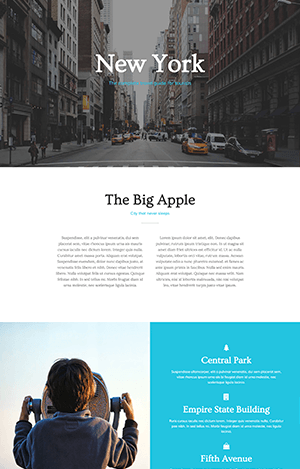
Before we get started, we want to share with you some designs made by our founder and chief designer, Yoni Luxenberg. It was done with no coding, no photoshop work (outside images), no written CSS. Just Elementor. Yoni stated “I’ve been designing websites for 10 years, even though it’s my own product, I was surprised how much faster I could design with its live edit”.



02. Frontend Live Page Design

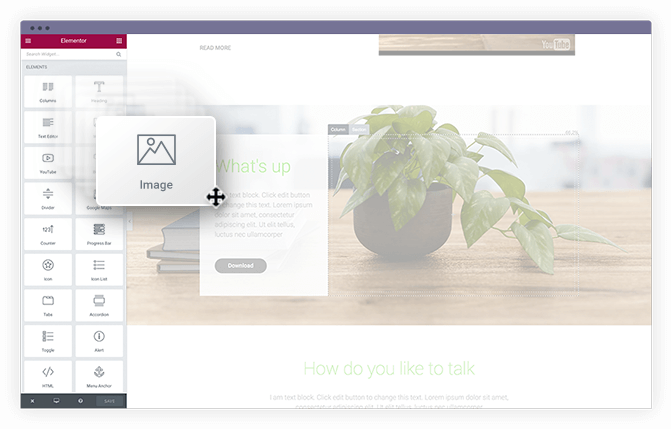
There have been various attempts in the past to create a WordPress page builder that works on the frontend – allowing you to edit page elements while viewing the live site. Elementor is the first to make it work. No lags, no confusing widgets, no need to switch to preview mode, no long learning curve. Every design element is changed on real time and live.
03. Control Over Layout
A great design starts with the structure of the page. Controlling the various page elements, the gaps between widgets, their width, height and positioning, can truly make or break a design. Elementor gives you a lot more control over these settings than ever possible on a live page builder for WordPress. Because it’s a live builder, it’s much easier to decide whether the different structure settings are exactly set to your liking.

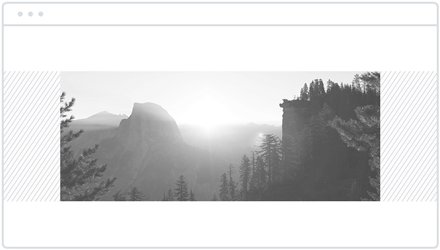
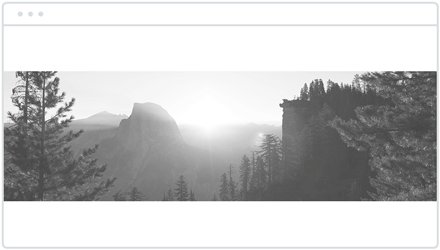
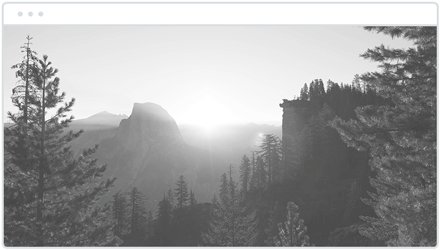
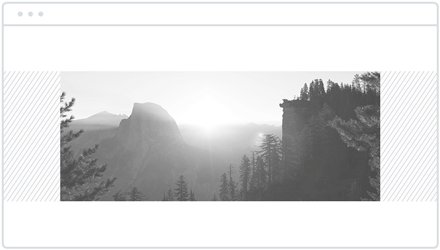
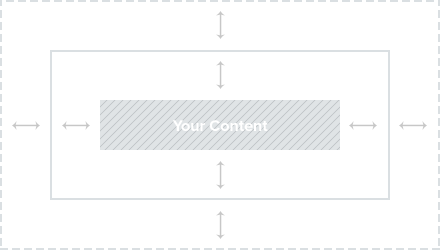
Section width
Resize columns
Tinkering with the size of the columns has never been easier. Grab one of the corners and drag it until the column layout is just right.


Column gap
Change the gaps between columns in order to let your design breathe. By changing the gaps at once, you can visually decide which one has the best fit.
Content positioning
Position the column to the top, center or bottom of a section, or stretch it out to the whole section. You can also position the content within the column in the same manner.


Unique padding & margin
Set padding & margin on sections, columns & widgets, using px, EM or %. Our dynamic size setting lets you get more control over the display on various screens, mobile or otherwise.
04. Control Over Styling


Typography
Play around with over 600 fonts. With Elementor you get a variety of typography controls that can be used for every widget and section of the page. Experiment with different letter spacing, line height, font weight, text transform (uppercase and lowerspace), italics and more.

Color
Elementor lets you enjoy your customized palette and use it for every page you create. This makes it easy to maintain a consistent design and brand identity. You can also choose any color you can think of, by using our color picker or by pasting the hex code. For every color, you are able to manipulate the opacity and choose semi transparent colors.

Backgrounds & borders
Backgrounds are one of the best ways to reach outstanding and interesting page designs. With Elementor, you can set image or color backgrounds for each section and column.
You can also set video backgrounds, and choose between your own self hosted videos, or embed youtube to run in the background.
Set borders and border radius, to properly frame your content.
Spacing
There are two different levels of spacing possibilities for widgets:
- Spacing between the widget and other widgets in the column. Control the margin and padding of every widget. Top, down, left and right can each be set individually.
- Spacing between elements inside the widget. The counter widget, for example, lets you change the distance between the text and the counter number.
Font awesome icons
Choose from over 400 unique icons and customize them to fit your style. Use Icons to make your page more visually appealing.
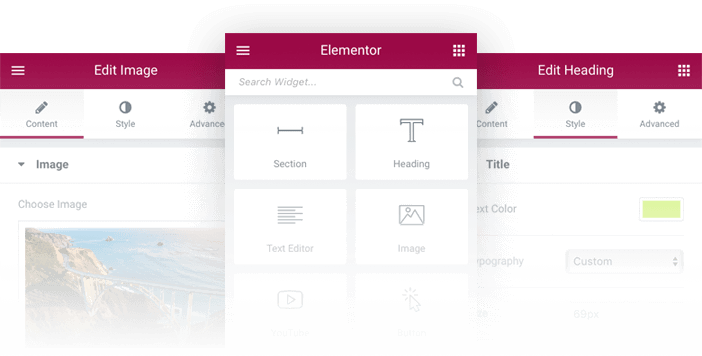
05. All The Widgets You Need
With Elementor you get the complete package of widgets, for free. No other page builder for WordPress has ever offered such a wide array of widgets for free. These widgets include expected widgets like text, heading and image boxes, and more advanced widgets like video backgrounds, toggle and accordion, google maps and many more.
06. Any Theme, Any Plugin, Any Page

Themes

Plugins
Elementor has complete compatibility with plugins like Woocommerce, WPML and Yoast, so you not only avoid conflicts, but are able to drag and drop shortcodes from different plugins you’re already using.

Post types
07. Developer Page Builder for WordPress
We are releasing Elementor as open source and GPL, and a large part of the reason we are doing so is to utilize the power of the WordPress developers community, in order to enhance Elementor even further. We want developers from all over the world to contribute to Elementor and help make it the ultimate plugin for web designers. Following are some other features that make Elementor developer friendly.

Clean code & smart code architecture

GitHub project
Released as open source and GPL, Elementor gives WordPress developers the chance to extend and improve it.

Seo optimized
This directly relates to what we mentioned previously concerning clean code. Elementor is based on the most recommended coding standards, making your pages SEO optimized out of the box. The resulting page designed with Elementor will also have a fast load time, a crucial factor for SEO.

Custom CSS
Even though the style settings should be enough to create any desired design, you can still set custom CSS within every widget.
Even More Page Builder Developments
We are working hard on improving and adding new features to Elementor, so you can expect to see even more capabilities released in the next few months. You are invited to communicate with us and tell us which feature you’d like to see next. Your feedback and ideas matter. We will take them into account when deciding on the next features to add.
If you’ve read so far, it’s time to stop with the theory, and go on with the practice. Download Elementor from the WordPress plugin page, and start creating the first of many page designs with Elementor.
Oh, and one last thing. Did you like the design of this post? It has been entirely built with Elementor.
What are you waiting for?
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.