You may have noticed lately that UI animations are gaining a lot of popularity in the web design domain. Web creators have many options for how to add animations to the websites they build. Personally, our favorite these days is using Lottie animations, even though alternative methods such as creating SVG animations, or vector animations using After Effects, are also great.
In terms of added value for the website visitor or interface user, animations are a great friend of user experience. Because user experience thrives on exciting microinteractions and grabbing user attention in a subtle, elegant way, well-crafted animations are a game-changer when it comes to crafting a user-friendly interface.
If we narrow our discussion one step further, one of the most effective use-cases for animation design is animated buttons. Call to action buttons are often one of the most significant design elements on a page, and if animating them increases their clickability, then they’re definitely something we’ll want to pursue.
In this post, we are going to dive into how to use the Lottie widget to create an animated button on your Elementor site.
1. Get Started With Lottie Widget

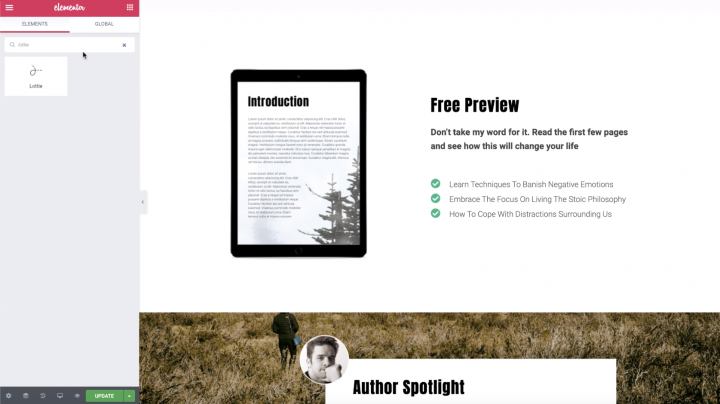
The first thing you’ll do is search for ‘Lottie’, and drag it to where you want it on the page.
Let’s choose the source. You have two options for how to do this, both in the widget’s Content tab:
- Use an external URL by simply copying an online Lottie Animation link and pasting it in the field
- Set the source to Media File, and upload your own Lottie Animations*
*In this post, we’ll go through the process of uploading a Lottie file.
2. Choose Your Lottie Button

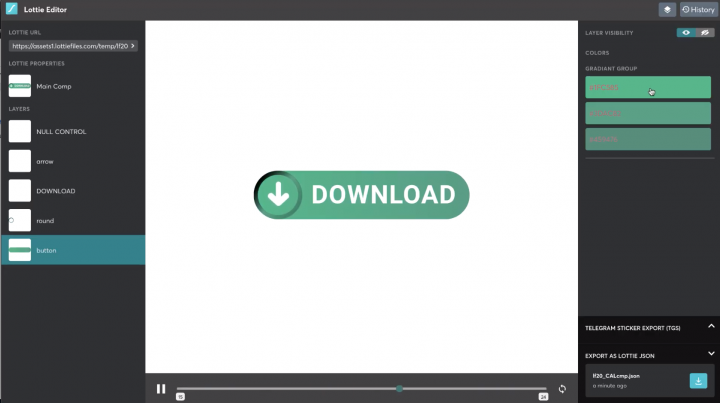
The first thing we make sure to do is choose a button from the LottieFiles library that you like and if you want to, customize the button in the Lottie Editor.
Once you’ve customized the button, you’ll download it as a Lottie JSON file.
3. Upload Your Lottie JSON File

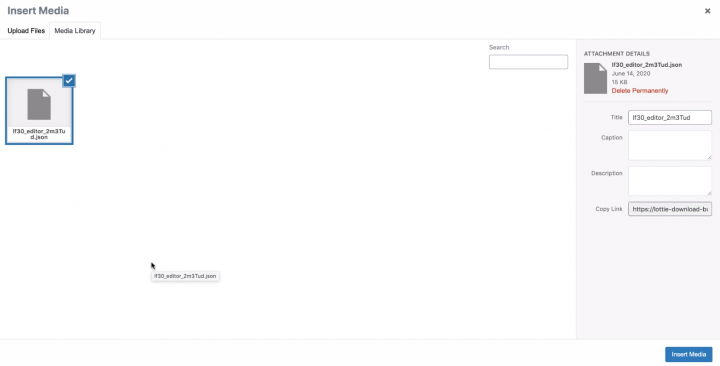
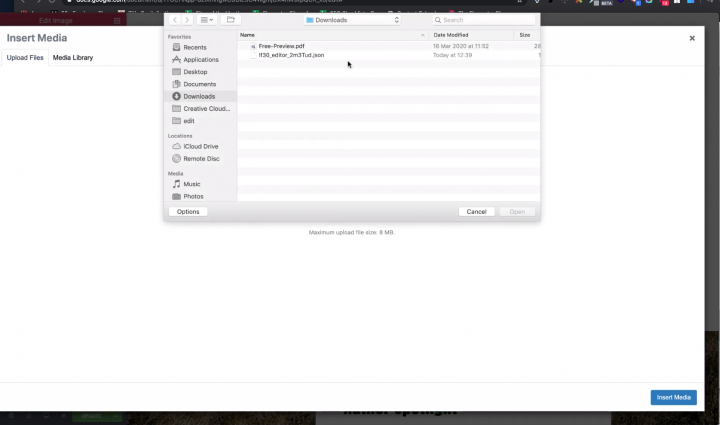
Then, back in the Lottie widget click the media icon to upload the Lottie JSON file.
Simply drag it in to upload, then insert it into your page.
Once it’s inserted, you can choose its alignment and turn it into a real button by setting its link to Custom URL. This link will automatically download your free eBook when the button gets clicked. We’ll get to it soon.
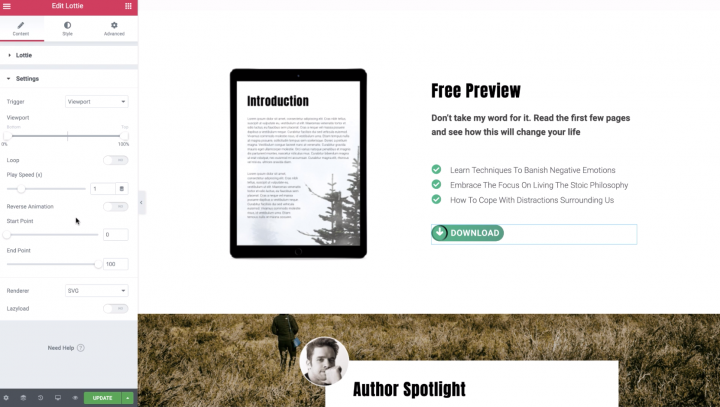
3. Choose Your Animation Preferences

Let’s first make sure the animation plays according to our preference.
Set the trigger to “On Click”, so the animation starts playing upon clicking the Lottie button. Also, set it to loop, so it continues playing.
In order for it to stop around the same time the download is complete, set it to only loop 3 times. This way the viewer has enough time to enjoy the playful animation, while downloading the free ebook.
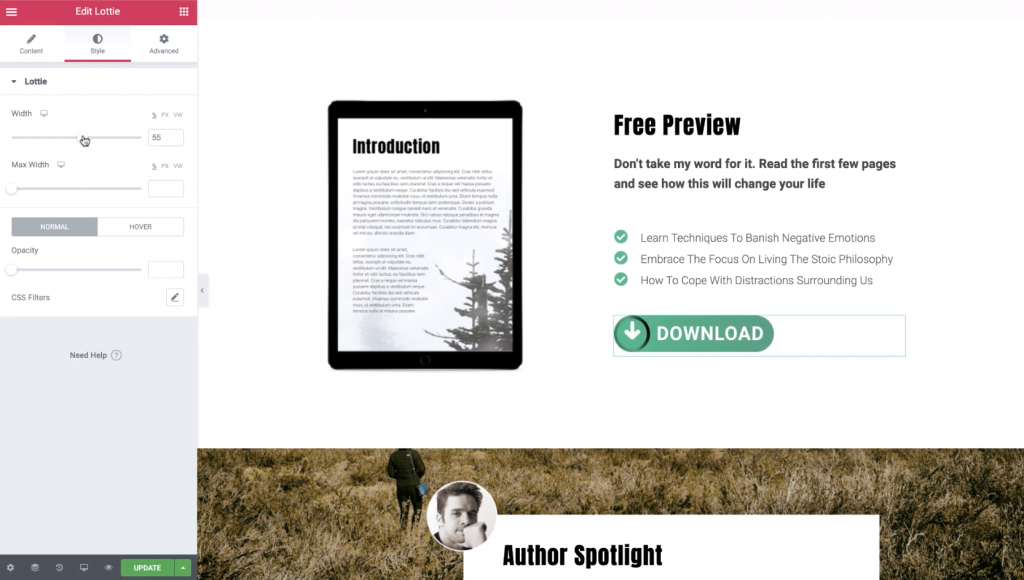
4. Style Your Button

Next, you’ll go to the Style tab, where you can adjust the sizing of the button, along with your usual styling options. Increase the button’s width so that it fits nicely on the page and looks like a real button.
6. Upload Your eBook File

Time to upload the eBook to our Media Library.. You can click on any image to enter it.
Go to upload files and select the ebook to upload, then copy the eBook link from the attachment details, and close the Media Library. We will use this link in our final step, to make sure the button automatically downloads the free eBook.
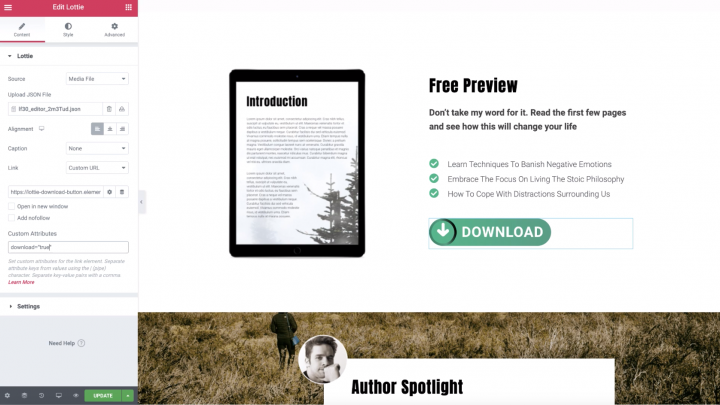
7. Create Your Direct Download Link
Lastly, back in the Lottie widget, it’s time to paste the eBook link in the custom URL field and turn it into a direct download link.
To do that, click on “Link Options” and add this custom attribute: download = “true”.

Enjoy Your Animation
Congratulations, you officially know how to use the Lottie Widget as a button and set it to play an animation and download a free E-Book at the same time.
Once you’ve added your Lottie animations to your site, your website, and especially your buttons, will only thank you. And more than that, they’ll reward you with great user engagement results.
Do you want to see other Lottie tutorials?
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.