WordPress is not just a blogging platform. By using Custom Post Types, you can build all kinds of complex websites, turning WordPress into a full content management system.
There is a NEW way to work with custom post types. By utilizing Elementor, you can manage custom post types and build content that is custom fit to your needs.
Use this method to build advanced WordPress sites:
- Movie review sites
- Real estate listings
- WooCommerce products
All this functionality is possible thanks to custom post types.
What Are WordPress Custom Post Types?
Post Types are “types of content”, grouped in a structured way within WordPress. Because WordPress’ most famous post type is called “Posts”, it is easy to make the mistake of thinking that Post Types are inherently about WordPress Posts. But a Post Type is a generic term that encompasses all types of content.
Learn More About Custom Post Types
The Default WordPress Post Types
Currently, there are 8 default WordPress post types.
- Post
- Page
- Attachment
- Revision
- Navigation Menu
- Custom CSS
- Changesets
- User Data Request
Most users are familiar with the two most common post types: Posts and Pages. Although similar, Posts are time-based listings while Pages are hierarchical in structure, with Parent > Child relationships.
Also, Posts make use of taxonomies such as Categories and Tags, while Pages do not, and Pages use Page Templates for display, while Posts do not.
Each post type is used for a specific purpose, for a particular type of content.
Although WordPress comes with a few default post types, there is an infinite number of content types that do not fit well into those specific post types. For that reason, WordPress allows users to create their own Custom Post Types, often referred to as CPTs.
You may have encountered Custom Post Types before. Many themes and plugins come with one or more Custom Post Types built-in.
Examples of a Few Custom Post Types

Some of the more common Custom Post Types you’ve probably come across include:
- Movies
- Testimonials
- Reviews
- WooCommerce Products
- Events
- Portfolios
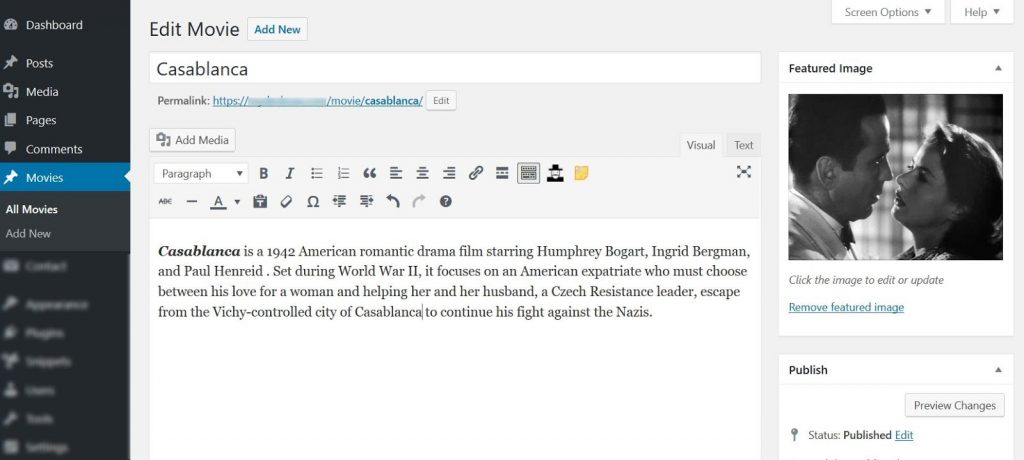
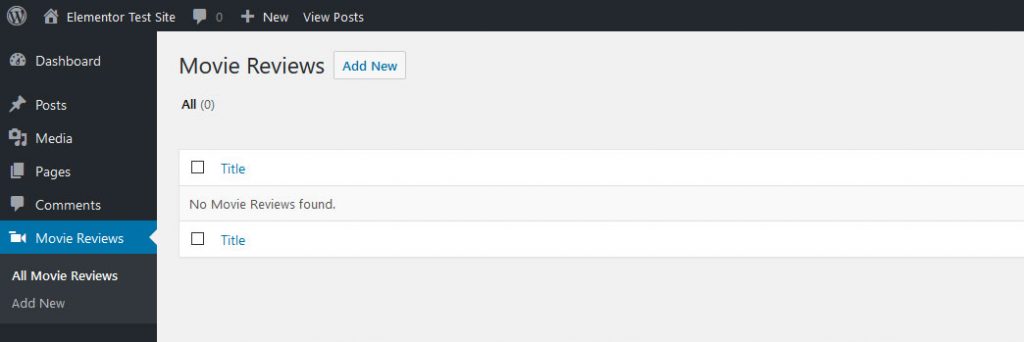
Each of these defines a “type of content”, and each creates a simple way for users to enter information about that content in the standard “WordPress way”. A custom post type is accessed via the standard admin, with options such as Add New.
The editing screen looks very similar to the default Post and Page editors, as shown in this example of a Movie Custom Post Type.
When to Use Custom Post Type
Let’s imagine you manage an art gallery, in which you will be hosting events on a regular basis to showcase an artist’s work. You would like to be able to list these events on your website in an organized, easy-to-manage way.
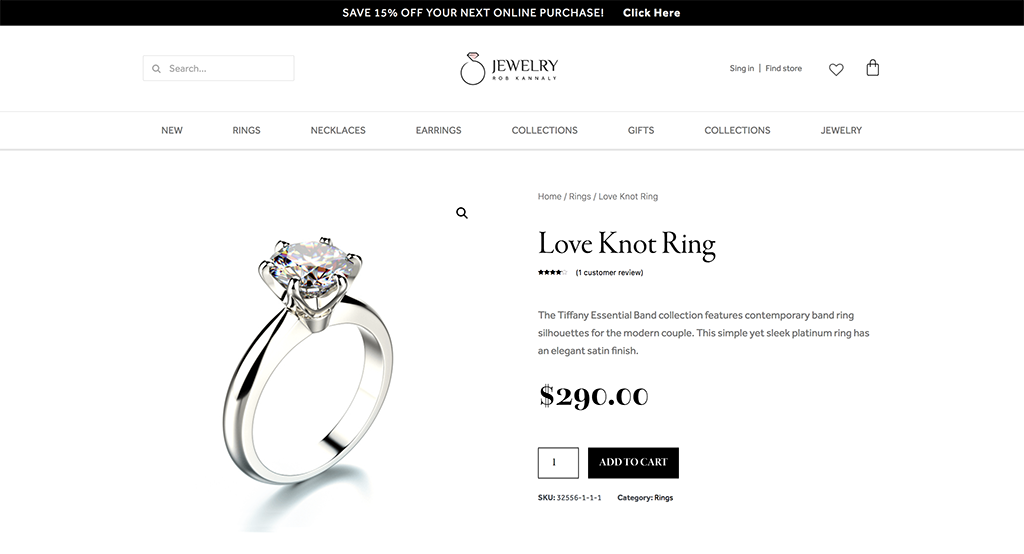
Another common use of a CPT is an eCommerce website. Products are a specific type of content that don’t fit into the Posts or Pages default post types. Products need to include many extra pieces of information, such as Price, Size, and Color.

Usually, you wouldn’t want these types of content to be intermixed within your regular post archive listings. By creating a custom post type for this content, it can have its own archive pages and feeds and can be organized and displayed independently of the default post types.
Custom Taxonomies and Custom Fields
A Custom Post Type can also include Custom Taxonomies and Custom Fields. While not required, custom taxonomies and custom fields can enhance and expand custom post types even more.
Custom Taxonomies
Just as the Post Type uses Categories and Tags taxonomies to help organize posts, a Custom Post Type can use its own custom taxonomies.
Note: A taxonomy is a classification of a group of things. In WordPress, taxonomies are used to group types of content together. “Category” is a classic example of a taxonomy that helps place posts into similar groups.

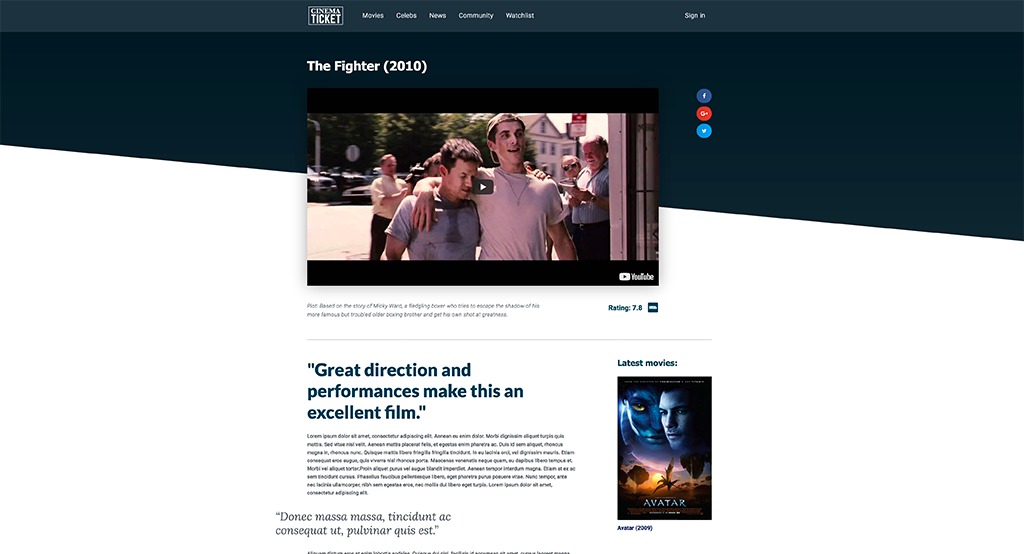
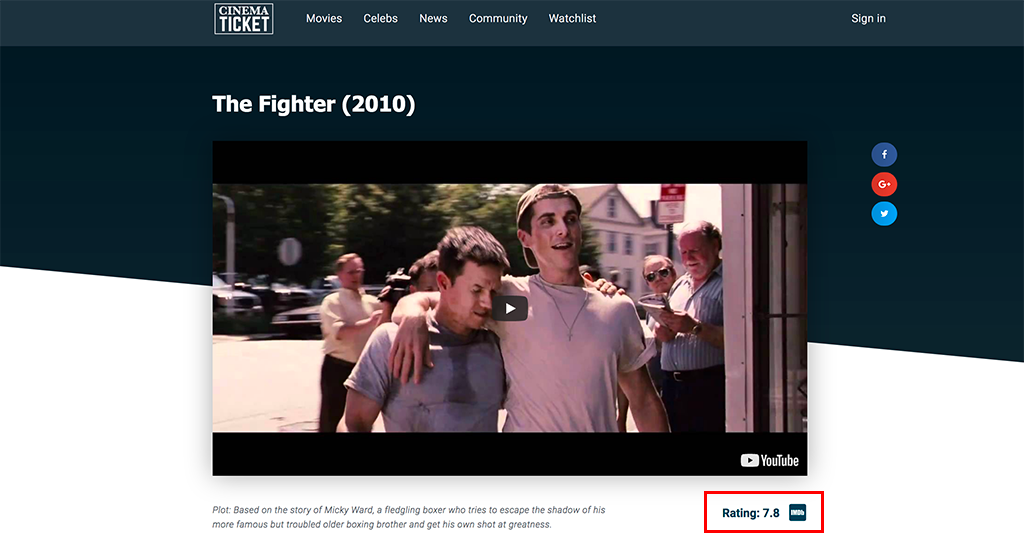
A Movie Review CPT, for example, might use Genre as a custom taxonomy, to categorize movies into groups such as SciFi, Romance, etc.
An Art Events CPT might use Style as a custom taxonomy, to categorize the event into styles such as Impressionist, Modern, Pop Art, or Abstract.
Custom Fields
A Custom Post Type might also make use of Custom Fields. Custom fields store extra information about the content. Just as a blog post has an Author field, and an Excerpt field, a Custom Post Type might have several custom fields assigned to it as well.
Setting up an Art Events custom post type would enable you to quickly enter an event’s Name, Date, Time, Artist Name, and Artist Bio into custom fields created to hold this data.
A Book Review Website might set up the custom post type using Genre as its custom taxonomy. The CPT might consist of several custom fields, including Book Title, Author, Date of Publication, and Rating.
An eCommerce Site might use Department as a custom taxonomy. This would allow the site to group products together such as Electronics, Clothing, Housewares, etc. The Product CPT would also make use of custom fields to keep track of each product’s name, description, price, etc.
Because CPTs are separate from Posts and Pages, they can be displayed separately, organized by their own taxonomy categorizations, and filtered based on their custom fields.
The ability to create your own Custom Post Type enables you to use WordPress as a framework for building a website that fits your exact needs, opening up limitless possibilities for managing and displaying content.
How To Add Custom Post Types
While it might sound complicated, the process of creating CPT content is actually quite simple.
The steps include:
1. Create Custom Post Types with code or plugin. Creating the CPT can either be done manually or using a plugin like CPT UI.
2. Set custom fields for the CPT. We will show how this is done using ACF.
3. Create demo content. In order to display the CPT content on your site, you need to add some demo content to your site.
4. Embed the CPT content in your single and archive templates. Adding the dynamic content is done using Elementor’s Theme Builder templates.
Once you finish these steps, your custom post type content will be ready for publishing, and you can display it on any chosen CPT.
Create Custom Post Types With Code
To register the custom post types in WordPress, you can either write the code manually:
function create_post_type() {
register_post_type( 'elementor_product',
array(
'labels' => array(
'name'=> _('Products'),
'singular_name' => _('Product')
),
'public' => true,
'has_archive' => true,
)
);
}
add_action( 'init', 'create_post_type' );
Create Custom Post Types With Plugins

Or use one of the three most popular plugins designed to make the process much easier:
- CPT UI. This is one of the most popular plugins for adding CPT. Once added, CPT UI will be used to add the custom post type. A different plugin, ACF, will be used to add the custom fields.
- Toolset Types. Types is part of a whole list of Toolset addons, that all play a role in building listing, membership and other types of advanced sites using CPT. Toolset has a wider range of solutions than other CPT plugins. For example, you can use it to create an advanced search form for your CPTs.
- Pods. This is another plugin that gives you the ability to add custom content that includes custom post types and custom fields.
Using CPT UI
Before you start, go ahead and install two plugins: CPT UI.

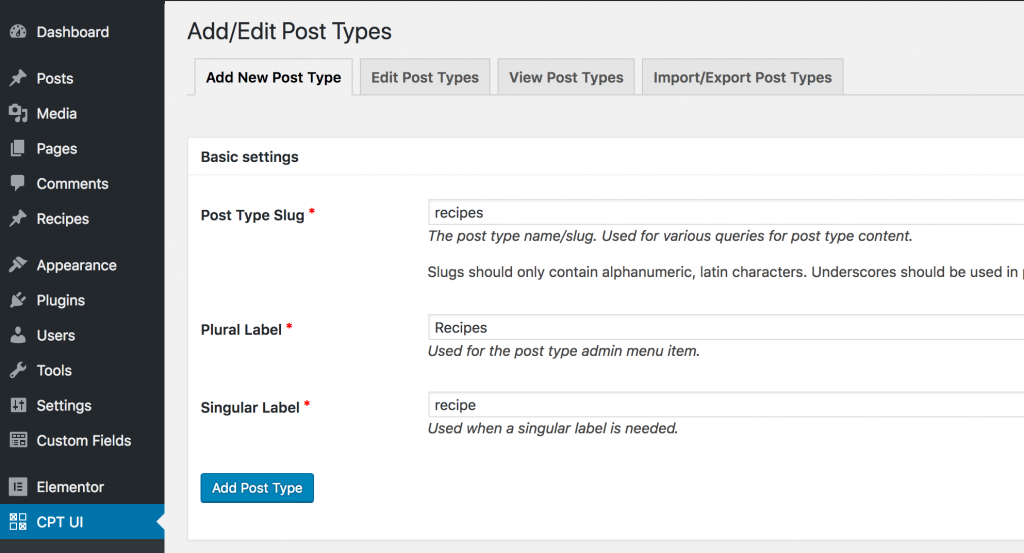
Once you install CPT UI, go to the plugins dashboard. Add all the required fields:
Post type slug: recipe
Plural label: Recipes (notice the capital R)
Singular label: Recipe
Under ‘Additional labels’ you can customize the names of other native WordPress fields, but for this example we’ll leave it as the default.
Under ‘Built-in taxonomies’, check Categories and Tags, so we can later order our recipes under parent categories and allow the user to browse through recipes using tags.
That’s it regarding our CPT, now hit ‘Add post type’. You’ll notice a ‘Recipes’ CPT appearing as a new WordPress dashboard item.
If we go into that item, we see it behaves similarly to Posts and Pages, and I can already add a new recipe.
The next step is to add custom fields to make our CPT structure unique and different from posts and pages.
Create Custom Fields Using ACF
Now, go ahead and install ACF. To embed ACF custom fields in Elementor, you have to enable the beta version of ACF 5.
- Under Dashboard > Appearance > Editor > Theme Functions, add this code:
/**
* Enable ACF 5 early access
* Requires at least version ACF 4.4.12 to work
*/
define('ACF_EARLY_ACCESS', '5');- Then, you will get a notification to upgrade to ACF version 5. Run the upgrade, and then click on the notification to update your database.
- Now, under Dashboard > Elementor > Settings, make sure ‘Recipes’ is checked as a supported CPT. This is how to enable Elementor on the custom post types you are creating.
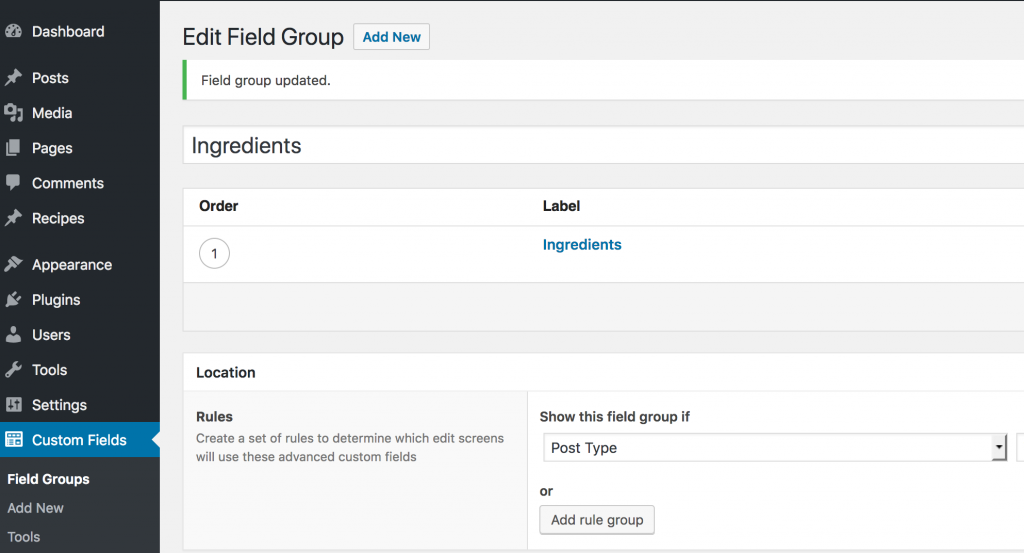
- In the WordPress dashboard, Under ‘Custom Fields’, add a new custom field and call it ‘Ingredients’.
- Set Field label to ‘Ingredient’. The field name will automatically get filled as ‘ingredient’.
- Set the field type to ‘Text area’.
- Under Location, set a rule to show this field group if Post Type is equal to Recipe.

This example of building an ingredients field shows how to list custom fields using the text area field type. This is handy in many occasions where the custom field comprises of a list of information. If you’re starting out with CPT, it is recommended to study the various field types and be sure to choose the right one for each custom field you create.
Create Demo Content

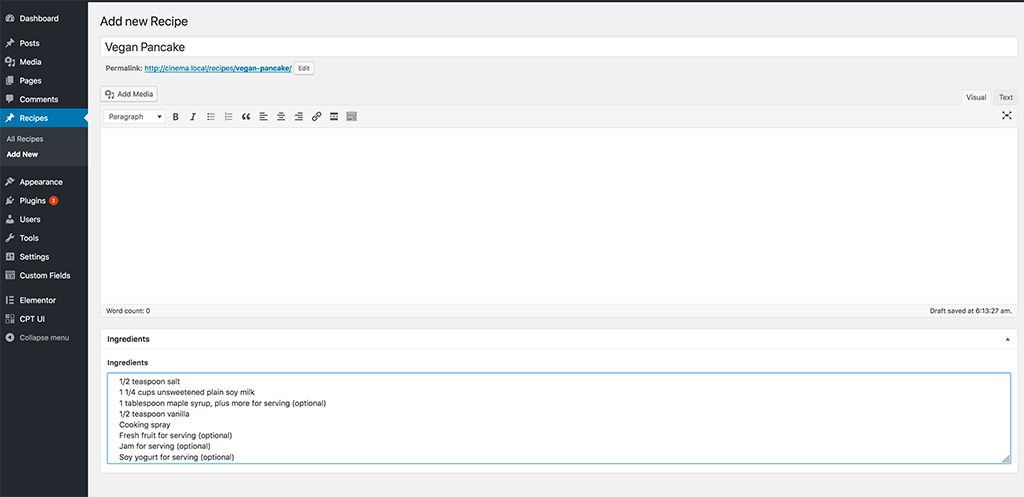
This is the stage where we add the demo content to our newly added CPT. Add a new recipe, and call it ‘Pancakes’. Under the ingredients field add the ingredients, separating each ingredient with a new line.
Displaying CPT Content in Single & Archive Templates
With Elementor and custom fields you can create dynamic pages without the use of code. By utilizing Elementor’s Theme Builder, you can create Archive and Single Post templates for your Custom Post Types, and you can easily select your custom fields from any Dynamic Content list to display them anywhere you wish. And of course, it is all easily styled, the Elementor way!
Create a single page Template for a Custom Post Type

To get the custom post types to show on blog pages, it’s important to understand how CPT enters into different areas of your site.
If we take the recipe site example from before, each recipe can be published inside your blog. Instead of the standard format of the blog post, you are using CPT to create a custom recipe structure for your blog posts.
Here is the process you should follow to achieve this:
- Create a new single template, and add a new text widget. As an example, we’ll use the heading widget.
- Click on the dynamic icon, and choose ACF Field. Click on it again, and under ‘key’, choose ingredient. The ingredients you added earlier will now appear.
- Now, all that’s left is to publish. Under the conditions choose ‘All Recipes’ and hit publish again.
Here in Elementor, we released several tutorials which show the process of styling CPT content and custom fields using the power of the Elementor editor. These tutorials show how to add css styling to WordPress custom post types and taxonomies without having to manually code the CSS. For designers, this is a much more streamlined process of dealing with dynamic content, and saves a lot of time, as well as guesswork.
Create An Archive Page Template For A Custom Post Type

Elementor’s Archive template can be used to setup archive pages for any custom post types.
To create a custom post types archive page that displays custom fields, you need to use Elementor’s Custom Query Filter functionality. Bear in mind that this is oriented towards advanced developers. We wrote a tutorial about this in our Developers area, so be sure to check it out.
The Benefits of Dynamic Websites for Developers
Using Elementor to create these types of websites offers you plenty of benefits.
The Ability To Build More Complex Sites
As mentioned, custom post types and custom fields are the main tools to create sites that go beyond static websites or blogs. Whatever custom data your client needs to appear on their pages, with CPT and CF you can easily implement it. This enables you to build complex sites like:
- Job directories
- Review sites
- Listing sites
- Online shops (WooCommerce works like this)
- Coupon sites
There are many more examples.
What’s more, you can add your own taxonomies to bring order to your custom content. For example, filtering movie reviews by year, director, etc.
If you’ve turned jobs of a similar nature down before, after learning to use custom post types and Elementor together, you’ll no longer have to do so.
Easy Implementation of Changes
Without these tools, most people implement custom formatting right inside the WordPress editor. While that also works, it creates problems when you want to make fundamental changes to the content structure.
In the movie review example, if the year of release, director’s name, and rating are part of the page content, any change to their formatting has to be done for every single post individually.
But, when using dynamic data, you can make those changes for all posts all at once. Since the custom fields are part of the template, you only need to change the template itself, and it will affect every post of the same type.

The same is true in many instances with dynamic data. When you take control of your post types, custom fields and templates, you are able to change dynamically used data from a central place. This saves time and effort.
Shorter Development Times
As mentioned, using the above plugins together enables you to create sophisticated sites without coding. All three allow you to make sweeping changes to your site via graphic interfaces.
That means even if you don’t yet have programming chops, you can still implement the necessary functionality. However, even as a veteran, switching from hand-coding to customizing sites with a few mouse clicks will make your life easier.
As a consequence, you get faster at what you do, can finish projects more quickly, and move on to the next paid opportunity in less time. This is good news for your bottom line. It means you can take on more clients and projects, thereby increasing the number of people who will pay you. Plus existing clients will appreciate the quick turnaround times on their requests. That is great news for your reputation and client loyalty!
Additional Earning Potential
However, you’re not only able to earn more by getting faster. As mentioned, working with custom post types and custom fields opens up a whole new range of complex projects that you can take on, that you may have turned down in the past.
Naturally, for more complex sites you can demand higher rates. After all, you’re providing specialized work. Consequently, you are not only able to get things done faster but also get paid better for the time you put in. Win-win.
Less Competition
Finally, your new skill set will set you apart from other website creators. A lot of other people turn down client projects due to their complexity.
After all, the reason why many people focus on simpler and more static websites is that they are the easiest to build. Therefore, the competition in this arena is also the fiercest.
By learning how to tackle larger, more extensive projects, you set yourself apart from the crowd. Less competition, faster work time and more earning potential per hour, what’s not to love?
How Do Your Clients Benefit?
Aside from the benefits dynamic websites offer you as a website creator, your clients will also have plenty of reasons to love them.
Tailor-Made Websites
These increased customization options will also appeal to your clients. Instead of using ready-made themes, they can now expect sites tailored to their business needs.
If they want a rating system or other dynamic data for their content, they can have it. If they are looking for a custom design for different types of content, that’s also possible. Same for custom layouts and styles.
In short, they are no longer bound to the standard WordPress options. Instead, they can get both the front end and user interface they need.
Easier-To-Use Interface
In addition to getting just the site they are looking for, clients will have a much better time working with them. They no longer have to format content so that it looks good on the page. Instead, they can just input the custom information where it belongs, and the site will take care of the rest.
Apart from that, using custom post types brings more order to the client back end by giving them their own menu items. That way, if your clients want to create a product, review, listing or another type of content, they can simply click on the corresponding button.

And, if the site is to be entirely handed off to a client after completion, the decreased reliance on coding also benefits them. They, too, can make changes via the user interface.
Reliable Technology
The final benefit of dynamic websites for clients involves the stability and reusability of the setup. The plugins and technology used are well-supported and proven to work together. This makes for a very stable setup. Plus, there is a solid support structure in place in case of any issues. Also, much of the data is easily exportable. This is beneficial if a customer is migrating sites or needs to reuse their information in another project.
Elementor and Dynamic Websites in a Nutshell
WordPress custom post types and custom fields are the go-to tools to create complex, sophisticated web projects. Their usage is versatile and applicable to a wide range of purposes, and they fully integrate with Elementor. Plugins like CPT UI and ACF make them more accessible and easier to use.
Using these three tools together lets you build more sophisticated sites and work more efficiently. This results in faster turnarounds and higher earnings. It also enables you to differentiate yourself and raise your rates.
Not only that, your clients profit from bespoke websites with complex but easy-to-use functionality. All in all, it’s a win-win situation for everyone.
Do you have any questions or comments on the benefits of dynamic websites? If so, please let us know in the comments section below.
Conclusion
In this post, we presented a much simpler and more streamlined way to add custom post types to WordPress. This method offers a complete workaround to manual coding, and enables designers and developers to develop a better workflow for creating custom made websites for their clients.
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.