Note: Elementor has updated its domain registration process. See Adding a custom domain name to your Elementor hosted website for more details. However, the information here regarding GoDaddy is still accurate and can be used to help locate your domain name records on the GoDaddy site.
Getting started
- Go to your My Elementor dashboard.
- Find Websites.
- Click Manage This Website on the website card to open the site details screen.
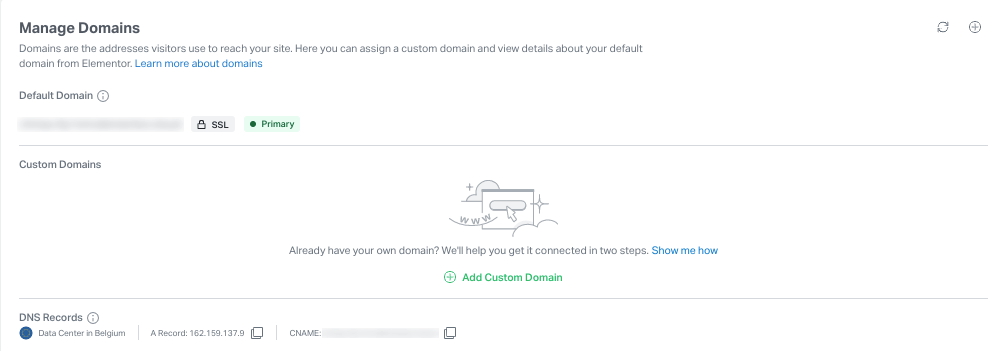
- Go to the Manage Domains section.
- Select Add Custom Domain.

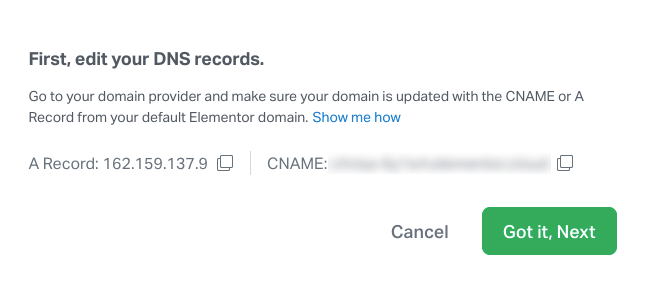
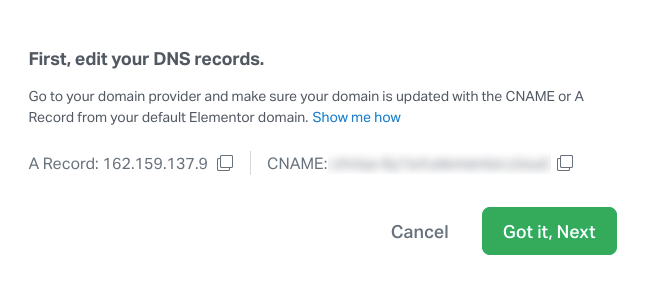
A pop-up will appear.

Keep this pop-up open because you’lll need to copy the information to your GoDaddy account.
Adding the DNS records
- Visit https://www.godaddy.com (in another browser tab) and log into your account.
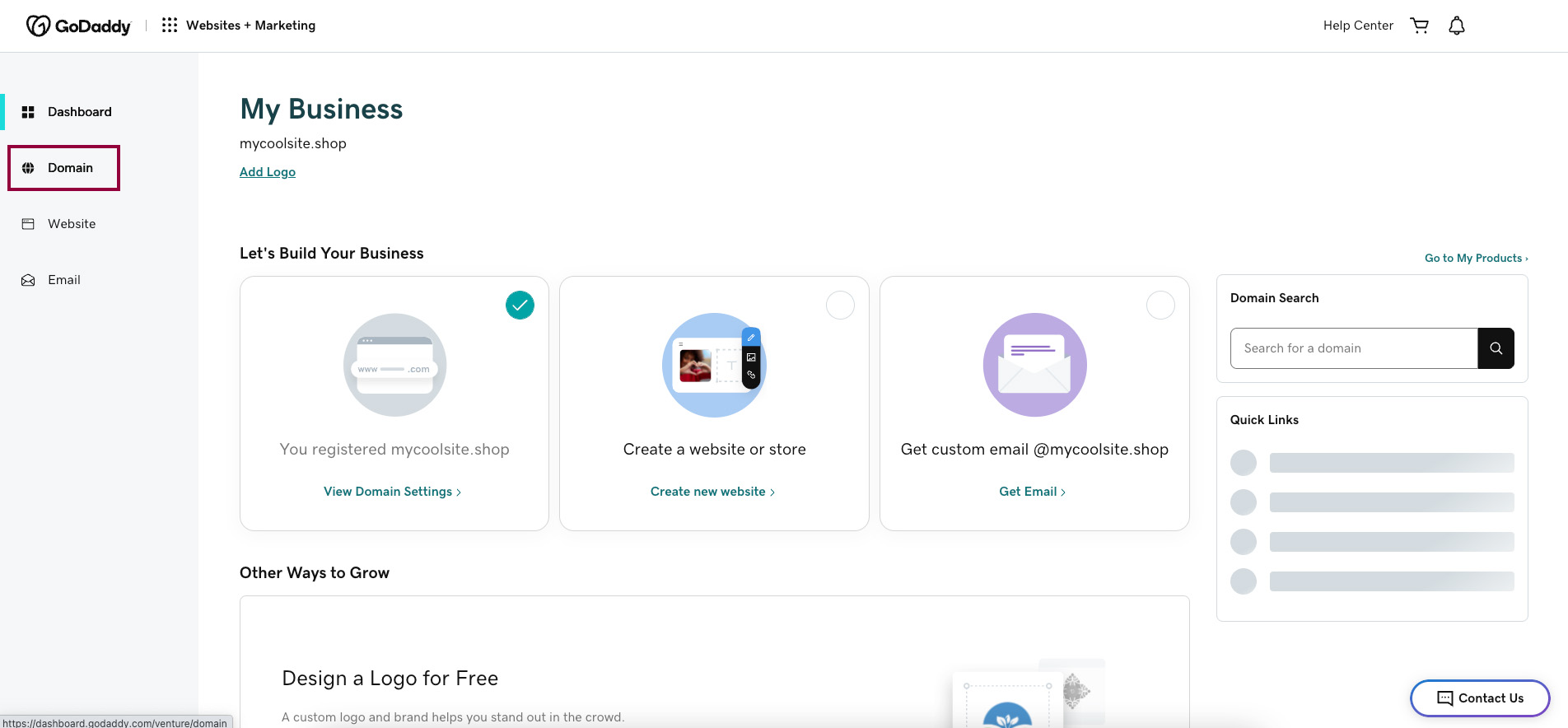
- Go to the side panel of your dashboard and click Domain.

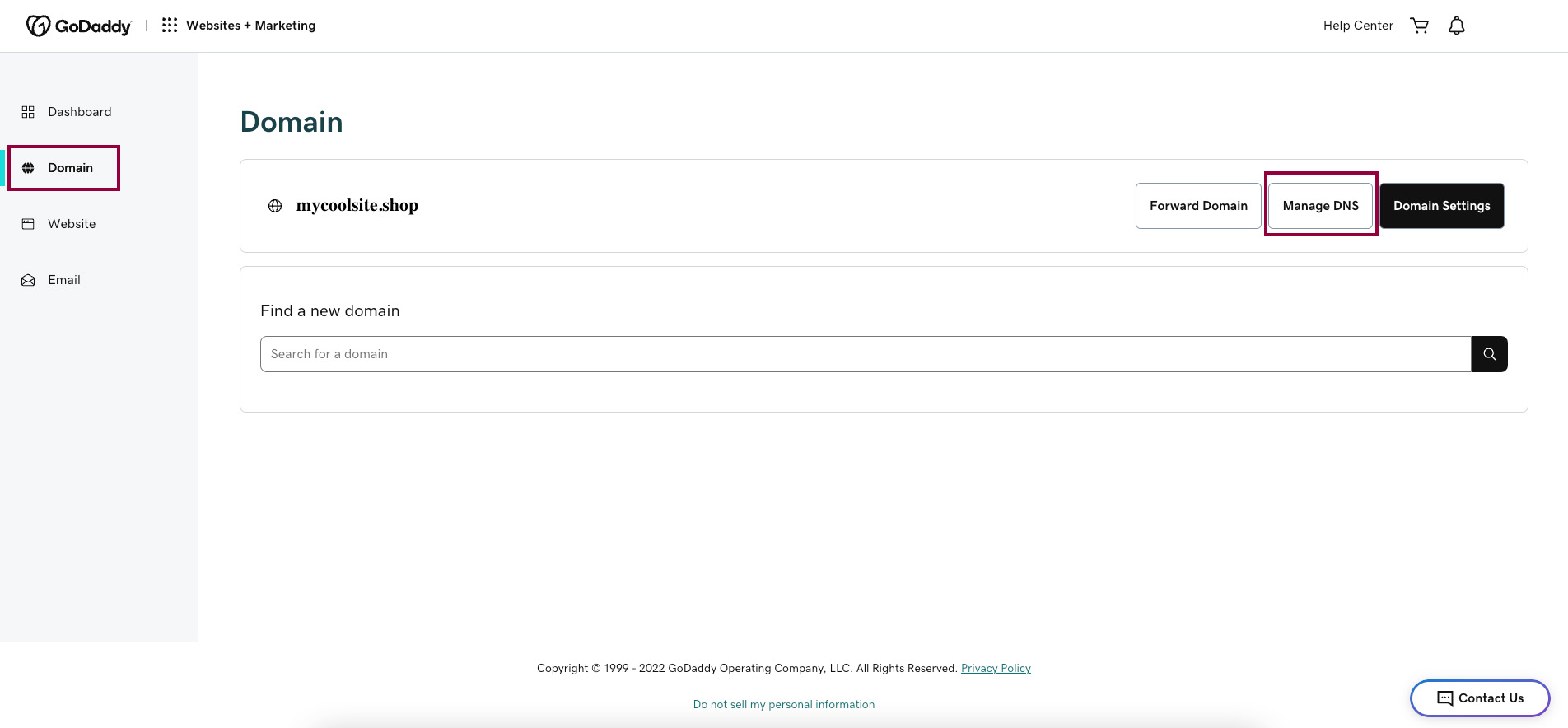
The domain page for GoDaddy. - Go to the Domain screen and navigate to the domain you want to use for your Elementor hosted website.
- Click Manage DNS.

GoDaddy has it’s own DNS management feature.
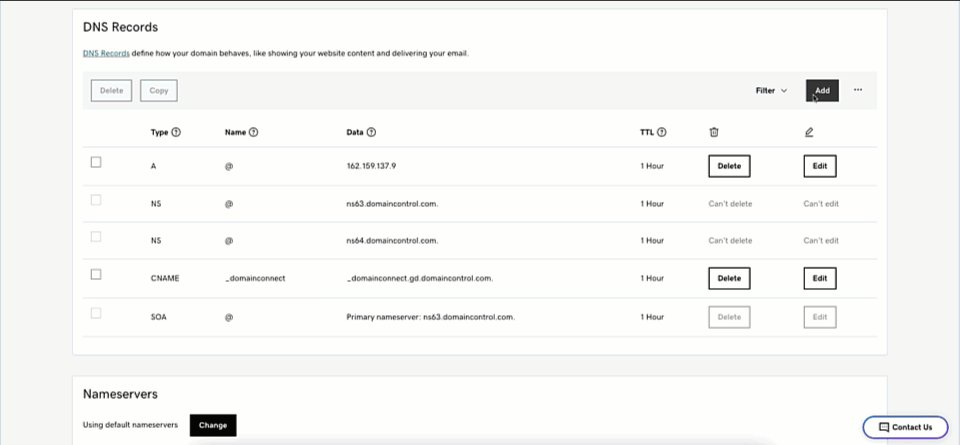
Add an A record
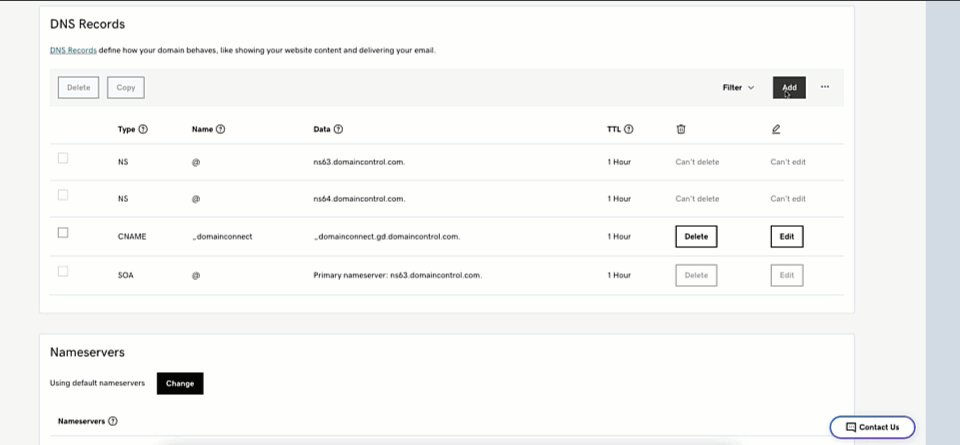
Important: If your domain DNS records have an AAAA (IPv6) record set, you’ll need to delete it because IPv6 isn’t compatible with Elementor hosted websites yet.
The DNS Management page is where you’ll create an A record for your domain. If your domain already has an A record set to “Parked” or another address, you’ll have to delete it.
- Click the Add button.
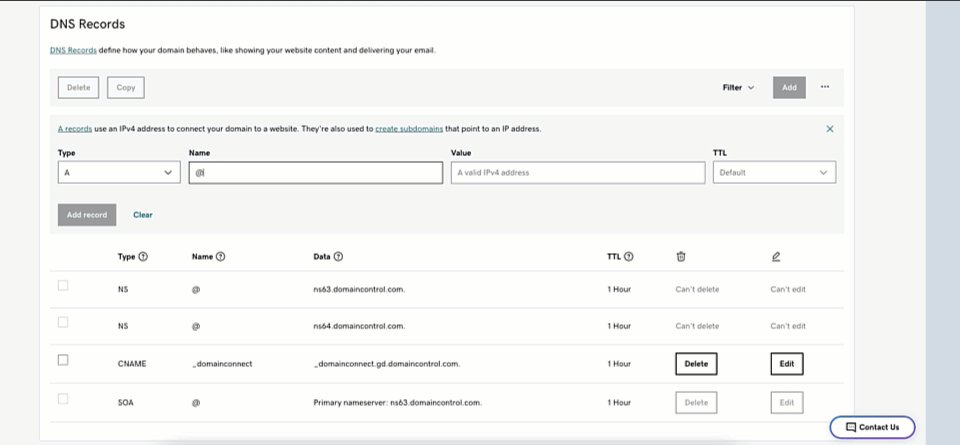
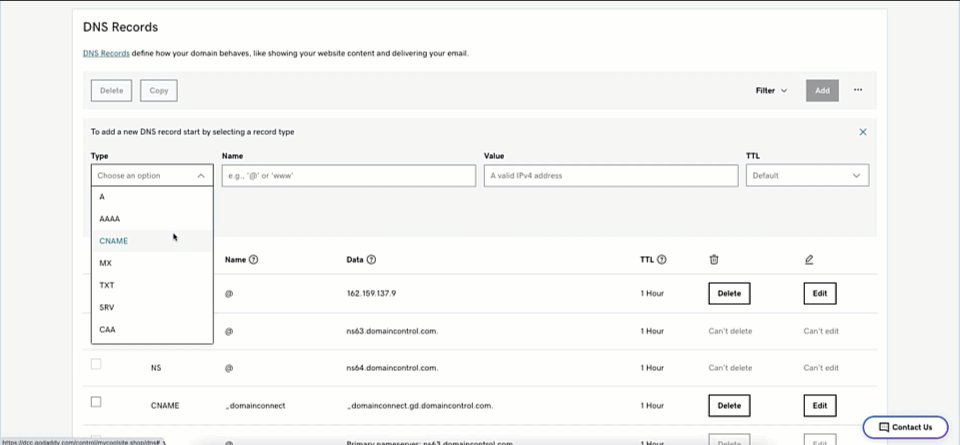
- Go to theType field and select an A record from the dropdown.
- Navigate to the Name field and enter the ‘@’ symbol (root).
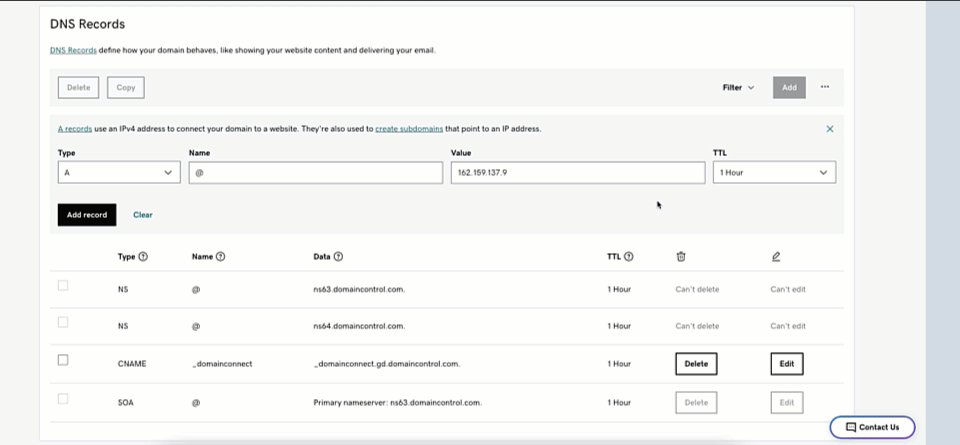
- Enter the IP address of your Elementor hosted website in the Value field. You can find this IP on your My Elementor dashboard page.
- Go to the TTL dropdown menu and select the 1 Hour option.
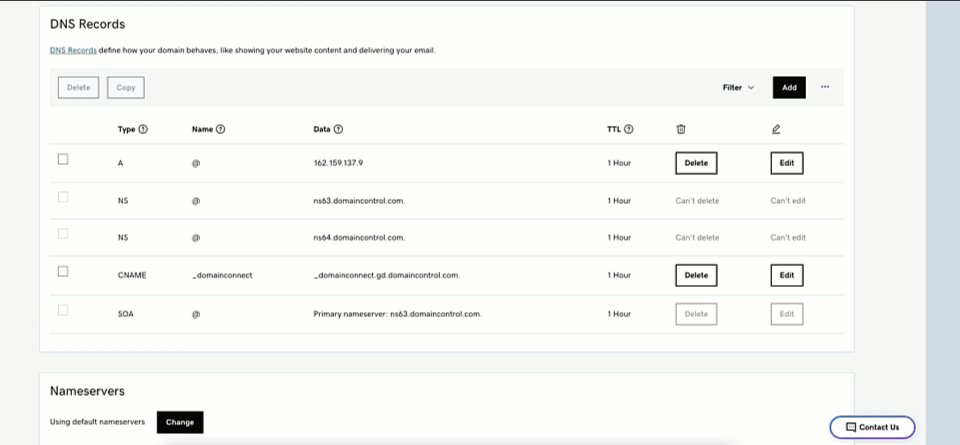
- Click Add Record.

Using a CNAME record for the www address
To direct the “www” address to your Elementor hosted website, you need to create a CNAME record with the host name set to “www”. You’ll often already have a CNAME record for the “www” address set to your domain. If you do, you can leave this as-is. If you don’t have a “www” address in your list, you’ll need to add it.
To do so, follow these steps:
- Click Add.
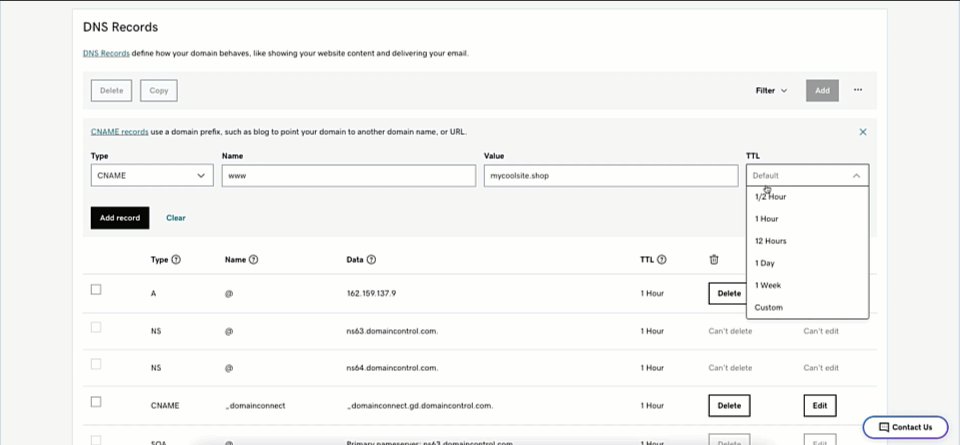
- Navigate to the Type dropdown menu and select CNAME.
- Select the Name field and enter the “www”.
- Go to the Value field and enter your primary domain.
- Find the TTL dropdown menu and select the 1 Hour option.
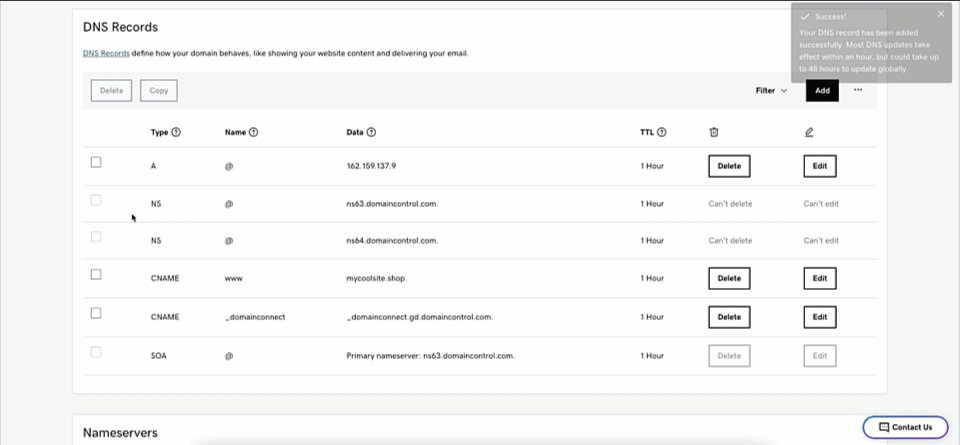
- Click Add Record.

Alternative CNAME method
You can also point your domain to your cloud account by adding a CNAME record that points your domain to your Elementor hosted website domain. For example, if your domain name is example.com and your Elementor website is example.elementor.cloud, create a CNAME record with example.com that points to example.elementor.cloud.
Wait for the DNS changes to propagate
DNS servers across the world periodically check for any changes to the DNS records. A DNS change requires up to 72 hours to propagate worldwide, but this often happens within a few minutes or hours.
Return to the My Elementor website dashboard
- Go to your My Elementor browser tab.
- Click the Got it, Next button.
- Click Add Custom Domain Button to return to step 2 if the popup has been closed.

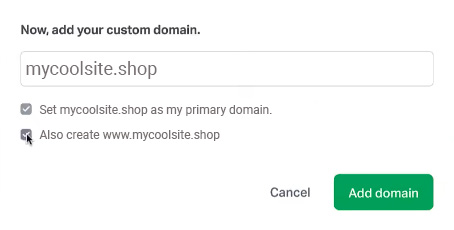
Adding your custom domain name in Elementor
- Enter your domain name without “www” in the next pop-up.

- Set your domain as the Primary Domain if needed.
- Create the “www” address.
Wait for Elementor to connect to your domain
Sit back and relax. Once you’ve completed the steps above, Elementor will attempt to connect to your Google account DNS records. This process can take up to 72 hours for all the changes to apply.
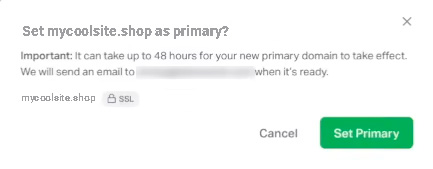
Setting the custom name as primary
- Click Set Primary Domain next to your custom domain name. A pop-up will open.
- Select Set Primary.
- Check your email inbox for a confirmation email once the popup window closes. It takes 30 seconds to several minutes for the changes to appear.

The bottom line
In this how-to we’ve taken you through the steps you need to follow to direct web traffic to your website. Once you’ve completed the steps, we’ll check that your DNS is available along with the SSL certificate for your website. This process can take up to 72 hours due to the time it takes for changes to propagate. When your domain is ready, you’ll be notified by email.
To get the most out of Elementor, head over to the Elementor Academy for more learning resources. If you have any issues or need help, please contact our Support Center.