Introduction
This is how to assign the homepage of your website in the WordPress Dashboard settings or Theme Customizer.
When creating WordPress websites you may choose to leave the default WordPress home page as an Archive (blogging websites), or a static page that you have imported from a kit/created on your own.
You may say: Hello World!?
When WordPress is installed, the “Home Page” of your website is initially set to the blog archive page; as WordPress is by default, a blogging software. The first post on your website is titled “Hello World” as a nod to the early days of the HTML index.html page. You can click the page title to go to the very small but very important first post of your website.
If you have chosen to create a blog style website, then the home page should/could be kept as an archive page and already set up as intended. It will just need the template modified in the Theme Builder Archive. If you do not wish your homepage to be a grid or list of posts on your website, and instead be a static page that you have imported from the Kit Library, or designed on your own, we need to change this setting in the WordPress Dashboard.
Assigning which page to use as the Home Page
From the WordPress Dashboard

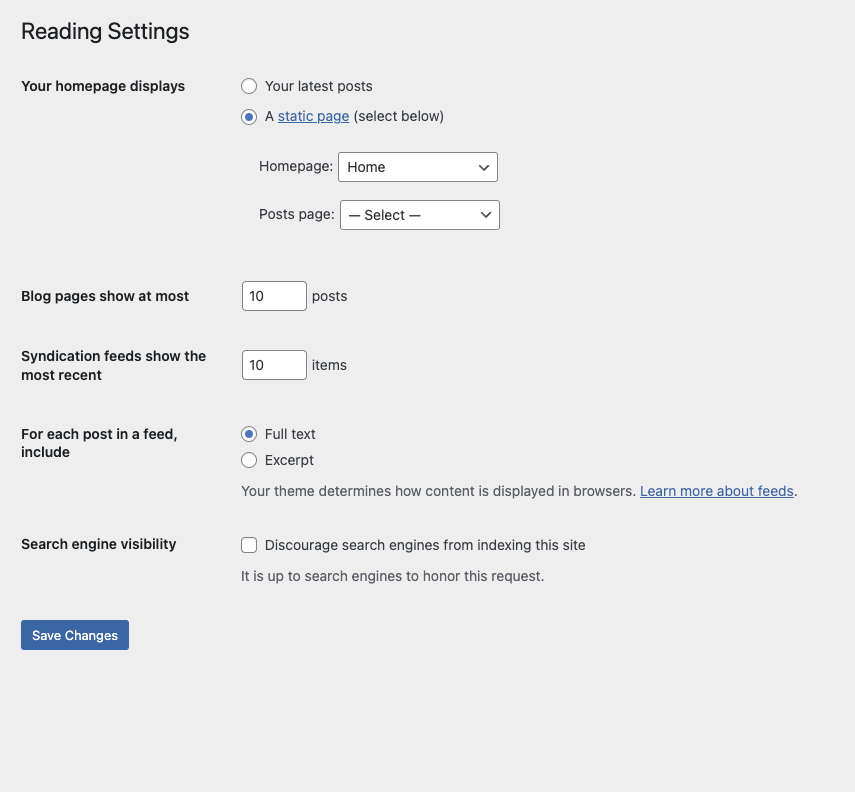
- From the WordPress dashboard, go to Settings > Reading and change the option “Your homepage displays:” to “A static page”, and then select the Home page you created in the steps above from the Homepage dropdown list.
- From the Posts Page dropdown select the page you wish to display your Posts archive.
- If you have not created one, you may save the changes, create a new page called “blog” and then return to here when you are ready.
- If you do not intend to have any posts on your website, then you may skip this step.
- Click the Save Changes button.
- Go to Pages > All Pages and verify that the Home page you created now says “Front Page” next to it.
From the Theme Customizer

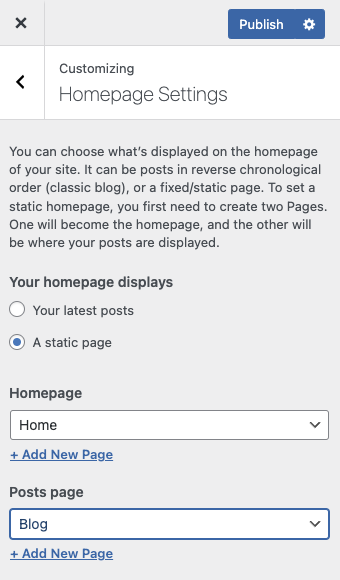
- From the Customizer, navigate to the Homepage Settings. Tick the option to set your website to display a static page.
- Change the option “Your homepage displays:” to “A static page”, and then select the Home page you created in the steps above from the Homepage dropdown list.
- From the Posts Page dropdown select the page you wish to display your Posts archive.
- If you have not created one, you may save the changes, create a new page called “blog” and then return to here when you are ready.
- If you do not intend to have any posts on your website, then you may skip this step.
- Click the Publish button.
Summary
When clicking on your visit site, it will now direct you to your assigned page. Visitors will now see this as the default page of the site.
What’s Next
Adding additional content with more pages and posts.
Have you created menus for your website from the dashboard, or your theme customizer?
If you are ready to launch your website, we can help you get started.