This may be familiar to you: you go to the store to buy one item but end up buying more because they were next to it and somehow related.
Let’s take coffee, for example. You go to the store to buy coffee. Next to the coffee aisle, however, you notice other products like cream, sugar, a nice coffee cup, perhaps even cookies that go particularly well with coffee, and, without having planned it, you find yourself buying additional products to improve your coffee drinking experience.
Well, related products are the equivalent of this experience in ecommerce stores. Related products are products that connect to the product that a shopper is looking at, either because they’re in the same category/tag, they serve the same purpose, or they complement that product.
Pretty much every ecommerce store displays related products. And the reason that they do this is because related products make your store better, both by improving the shopping experience for your visitors and helping you earn more revenue from each order.
In this post, we’re going to do a deep dive into WooCommerce related products so that you can achieve those benefits for your store.
We’ll start with a more in-depth look at how related products help your store and the different types of related products that you can use.
Then, we’ll show you how you can display related products using Elementor or the built-in WooCommerce settings.
Table Of Contents
- Why Display Related Products on Your WooCommerce Store?
- The Three Types of WooCommerce Related Products
- 1. Tags and Categories
- 2. Cross-Sells
- 3. Upsells
- Can You Use Multiple Types of Related Products?
- How To Display WooCommerce Related Products
- How To Display WooCommerce Related Products With Elementor
- How To Display WooCommerce Related Products With the Default Editor
Why Display Related Products on Your WooCommerce Store?
Showcasing related products on your WooCommerce store offers two big benefits:
- It creates a more user-friendly experience for your shoppers and keeps them engaged.
- It helps you increase your average order value.
To the first point, displaying related products helps shoppers find other products that they might be interested in. This creates a more user-friendly experience because they might discover a product that they love (that they might not have discovered otherwise). It also helps you keep them browsing your store because they’ll be looking at more products.
As a store owner, displaying related products also helps you increase your average order value and make your store more profitable.
There are two ways that this can go depending on which types of related product strategies you’re using.
First, you might sell more products, which naturally boosts your revenue. For example, maybe instead of just selling a pair of sunglasses, you’re able to sell both the sunglasses and a case for them.
Second, you can direct shoppers towards more valuable/profitable products. For example, maybe you sell the same number of products, but shoppers purchase a more expensive variant of the original product that they were looking at.
Of course, the ideal situation is both, where you’re able to sell more products while also encouraging visitors to purchase more high-value items.
So – how can you achieve those benefits? Let’s talk about the different types of related products that are available to you.
The Three Types of WooCommerce Related Products
There are three main types of related products that you can use. Each approach has different pros and cons, so you’ll want to pick the approaches that work best for your store.
You aren’t limited to a single type of related products, either – you can display multiple types of related products on a single product page (and this is a tactic that many stores implement).
Here are the three main types of related products:
- Tags and categories
- Cross-sells
- Upsells
Let’s go through them in detail…
1. Tags and Categories
Tags and categories are the simplest way of displaying related products. As the name suggests, these are just other products that have the same category or tag as the product a person is looking at.
For example, if the person is looking at a product in the “Pillows” category, the related product box might display other products in that category – i.e. other pillows.
The logic here is pretty self-explanatory – if a person is interested in one pillow (the one they’re looking at), there’s a pretty good chance they might be interested in other pillows, too.
These types of related products are useful for helping your shoppers discover new products and engage deeper with your store. However, they aren’t as targeted as cross-sells and upsells.
Showing related products by tags and categories is easy to implement because you can generate them automatically. That is, you don’t need to manually link products together.
In fact, the “default” related products that WooCommerce generates are based on categories and tags. So if your WooCommerce theme displays related products by default (which many do), those related products will be based on categories and tags.
Typically, most themes display these types of related products on the single product page underneath the product long description.
2. Cross-Sells
Cross-sells are a more targeted type of related product. Specifically, they’re products that are complementary to the product that a shopper is considering.
For example, if a shopper is looking at a pair of sunglasses, a cross-sell might be a case for those sunglasses.
The idea is that a shopper will purchase both the original item and the cross-sell item(s), which can help you boost your average order value.
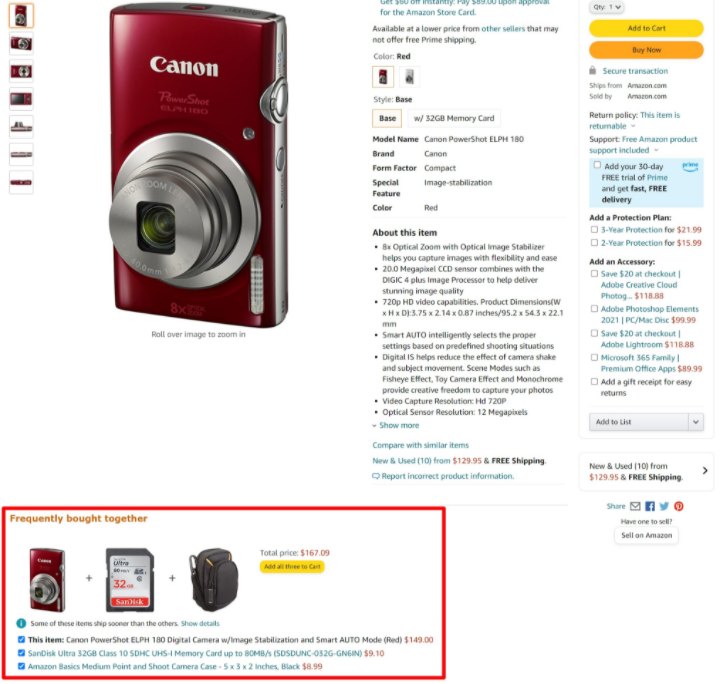
If you shop at Amazon, you’ll see a lot of cross-selling, most notably the “Frequently bought together” box that appears on many products.
For example, if you’re looking at a camera, Amazon will also suggest an SD card and a camera bag. The goal is that shoppers will purchase the camera as well as the other items.

Most WooCommerce themes will display cross-sell products on the shopping cart page by default. However, you can also manually add cross-sells to the single product page if you want to mimic the approach that Amazon uses.
WooCommerce does not automatically generate cross-sells for you. To set them up, you’ll manually add the specific products that you want to cross-sell in the Linked Products tab of the product data box when you’re editing a product.
3. Upsells
The last related product strategy that we’re looking at is upselling. With upsells, you recommend related products that a shopper can purchase instead of the item that they’re looking at.
Typically, these items are higher-quality (and usually more expensive), which is why you’re selling them “up”. Or, you can also display cheaper variants, which are called downsells.
Like cross-sells, upsells also help you boost your average order volume. However, they do it in a different way. With cross-sells, you’re trying to get the shopper to purchase additional items along with the original item that they were considering.
But with upsells, you’re trying to get them to purchase a different item that’s more profitable for you, either because it’s more expensive or the margin is better.
You can see an example of upselling at Amazon on the product page for the basic Kindle. Amazon shows details on all the other more expensive Kindle variants to encourage shoppers to purchase a more expensive option:

Typically, you’ll display upsells on the single product page. Or, some stores also use sales funnels plugins to include upsells as part of the checkout flow.
As with cross-sells, you’ll need to manually link upsell products in the Linked Products tab of the product data box when you’re editing a product.
Can You Use Multiple Types of Related Products?
As we mentioned earlier, you can absolutely display multiple types of related products – most stores do. It’s pretty common to see cross-sells, upsells, and other products in the same category all on the same single product page.
Understanding the pros and cons of each type of related product just helps you understand how they function and where you might want to place them.
How To Display WooCommerce Related Products
Now that you know more about what WooCommerce related products are and how they’re useful, let’s go over how you can actually display related products on your WooCommerce store.
We’ll cover all three types of related products:
- Tags and categories
- Cross-sells
- Upsells
We’ll also show you two solutions:
- Elementor – you can use Elementor’s visual, drag-and-drop interface to place your related products wherever you want them to display.
- Your theme and the default editor – you won’t have quite as much control here and you might need to resort to plugins or code workarounds if your theme doesn’t give you built-in options.
How To Display WooCommerce Related Products With Elementor
For the easiest way to get full control over how you display related products, you can use Elementor and Elementor WooCommerce Builder.
To set up storewide related products, you can use Elementor WooCommerce Builder to design a custom single product template that includes related products. Or, you can also add related products directly to individual products by using Elementor to design a product’s description.
Let’s go through how you can use Elementor to set up the different types of related products…
But first – if you’re not sure how to use Elementor WooCommerce Builder, you might want to check out our guide on how to customize the WooCommerce single product page. Then, come back here to learn how to place your related products in your designs.
Category and Tag Related Products
To help you display category and tag-related products, you can use the dedicated Product-Related widget. This widget displays the related products that WooCommerce generates, which are based on categories and tags by default.
You’ll get additional options to control how many products to display and in how many columns, along with how to order them. For example, you could order products by price, popularity, rating, and more.

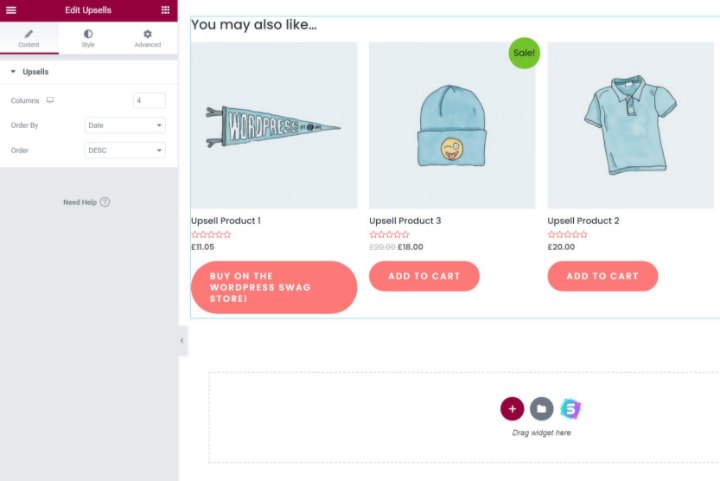
Upsells
To display upsells anywhere in your template, you can use the dedicated Upsells widget.
This widget will automatically display all of the upsell products that you chose in the Linked Products tab of the product data box. Just like the Product Related widget above, you’ll also get options to control how many columns to use and how to sort your upsell products.

If the Upsells widget doesn’t display any products, that probably means you haven’t set up the linked products in the product’s settings yet. Once you do, those products should appear where you’ve added the widget.
Cross-Sells
Elementor doesn’t currently offer a dedicated cross-sell widget like it does for upsells or category/tag related products, though it is something the Elementor team is working on adding.
This is because the default WooCommerce behavior is to display cross-sells on the cart page, which Elementor WooCommerce Builder doesn’t currently let you customize.
However, you do still have several options for displaying cross-sell products in Elementor if you want to include them on the single product page.
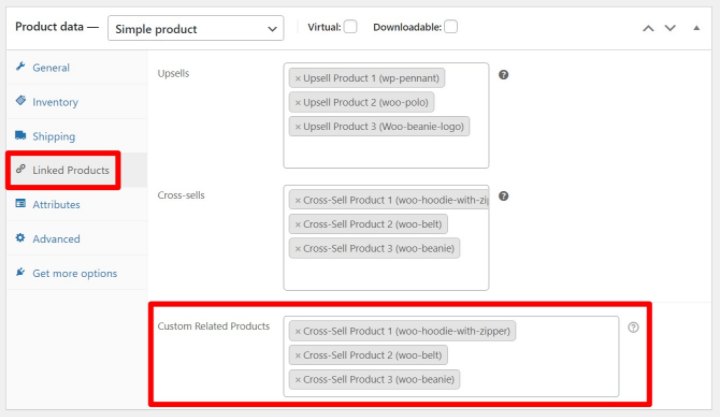
First, you can use the free WPC Custom Related Products for WooCommerce plugin. This plugin lets you manually set the related products for each product.
You can use the plugin’s options to choose your cross-sells in the product editor by using the new Custom Related Products box in the Linked Products tab. Then, the products that you select there will appear wherever you use Elementor’s Related Products widget.

The downside, though, is that you won’t be able to use both cross-sell and category/tag-related products because this plugin replaces WooCommerce’s default-related product suggestions. So if you want to display both types of related products, you might want to use one of the next two options.
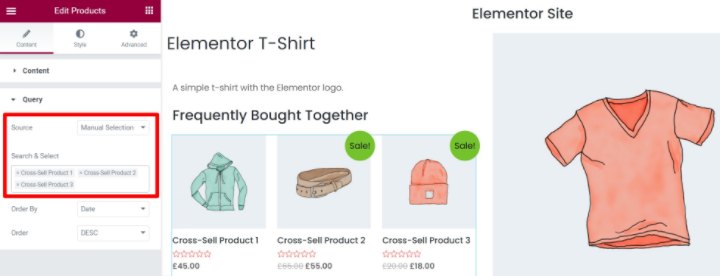
Second, if you only want to display cross-sells for certain products, you can use Elementor to directly edit the product(s) where you want to display cross-sells. So instead of editing your single product template with Elementor WooCommerce Builder, you would launch Elementor from each individual product’s editor.
Then, you can add the Products widget where you want to display the cross-sells and choose your cross-sell products by searching for them. Here’s how to configure the widget:
- Under Query, set the Source equal to Manual Selection.
- Use the Search & Select field to add all of the products that you want to display as cross-sells.

Finally, for a more advanced option, you can also use amjulash’s solution from GitHub. To set this up:
- Add the code snippet from GitHub to your child theme’s functions.php file or a plugin like Code Snippets.
- Add the Elementor Pro Posts widget in your single product template where you want the cross-sells to appear.
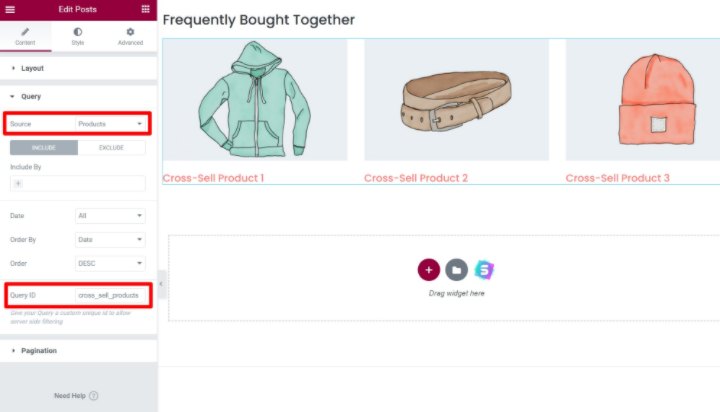
- Under Query in the widget’s settings, choose Products as the source.
- Set the Query ID equal to cross_sell_products.
- Use the Layout settings to disable unnecessary metadata, such as the publish date, excerpt, and comment count.

If you use this last method, Elementor will automatically display the cross-sell products that you set in the Linked Products tab of the product data box.
How To Display WooCommerce Related Products With the Default Editor
If you’re not using Elementor, you also have options for controlling how to display related products.
First, it’s important to note that your WooCommerce theme will probably offer some type of related product display by default. Typically, most themes will display upsells and related products by category/tag on the single product page and cross-sells on the cart page.
For cross-sells and upsells, your theme will automatically pull in the products that you set up in the Linked Products tab of the product data box.
If available, the easiest way to adjust these related product displays is via your theme’s built-in settings. Some themes will give you options in the theme settings for controlling how to display related products.
If your theme doesn’t display related products and/or give you options for controlling them, you might want to switch to one of the options from our list of the best WooCommerce themes.
Unfortunately, if your theme doesn’t give you these options, you’ll need to resort to custom code or a plugin. For example, if you want to change how many related products to display, you can use this code snippet in your child theme’s functions.php file.
How To Manually Place Related Products With Plugin Shortcodes
If you want more flexibility, you can also find plugins that add WooCommerce shortcodes for the different types of related products. Here are some examples, though we recommend that you do your own research before choosing a plugin:
- Category & tag related product shortcode – Related Products for WooCommerce.
- Cross-sell shortcode – Woocommerce Cross Sell Products Display.
- Upsell shortcode – this custom plugin from SkyVerge.
You can then use the shortcodes from these plugins to manually place the different types of related products in the product editor.
If you don’t like the idea of using a custom plugin just to add a shortcode, you might want to stick with Elementor.
Start Selling More Products With Using WooCommerce Related Products
WooCommerce related products are a great way to help shoppers discover more products that they’re interested in and boost your store’s average order value.
To recap, there are three different types of related products that you can use on WooCommerce:
- Categories and tags
- Cross-sells
- Upsells
You can use as many different types as you want. On many popular stores, such as Amazon, you’ll see them using all three types of related products on the same single product page.
For the easiest way to control where you display your various related products, you can use Elementor and Elementor WooCommerce Builder.
With Elementor, you’ll get pixel-perfect control over your entire single product page design, including exactly where to display each type of related product.
To learn about some other ways to improve your store, check out our full collection of the best WooCommerce plugins. And if you still have any questions about related products or how to use them with WooCommerce, let us know in the comments!
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.
