There’s no better way to amplify your personal brand than by creating a personal website. A resume or CV is a static, boilerplate document that many people will skim read at best.
Likewise, your social media channels may seem like a viable option for establishing your persona, but they are very limited when it comes to customizability and engagement. They’re also far more difficult to find via search engines.
In contrast, a personal website is a dynamic, eye-catching, and interactive space for you on the internet. A personal website allows you to personalize your brand, showcase your accomplishments, highlight your credentials, and engage with users. You can promote your website using performance advertising and SEO, which greatly increases the chance that a potential employer will find you.
Furthermore, having your own personal website ensures you will stand out from your peers. Today, most students and job seekers rely on the aforementioned options for an online presence. But, having your own website which is designed to reflect your persona and achievements shows you to be unique, trustworthy, and highly employable.
You may believe that building your own website is too daunting and complex, but this isn’t the case. With Elementor and WordPress you can design a fully-functional and cost-effective personal website with no coding experience. Elementor’s features, templates, and drag & drop editor means you can custom-design your very own website without having to hire developers.
Here’s how to create an awesome personal website in WordPress and Elementor:
What should a personal website include?
Before we begin with our guide to creating the site, we first need to understand the key features of a personal website and its role. Here are some of the important pages and elements that every personal website needs:
1. Homepage
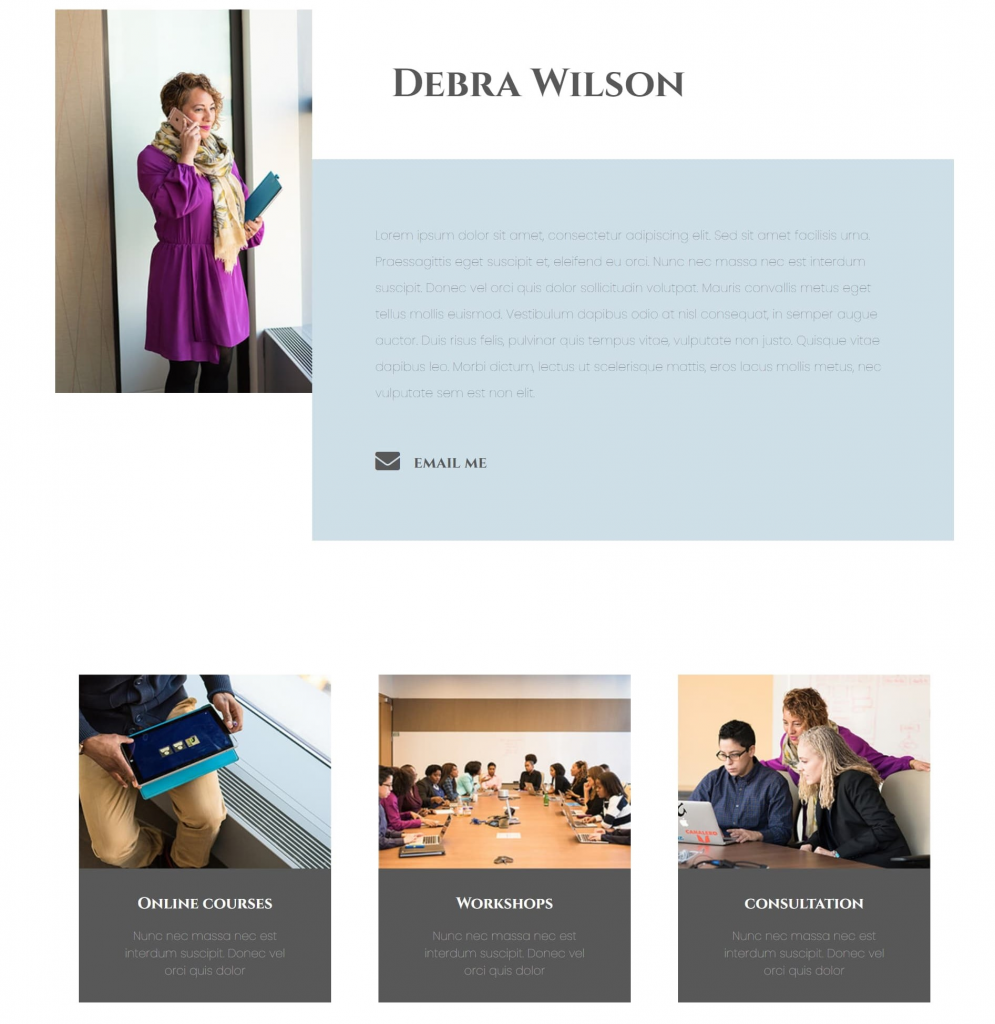
The homepage is the primary page of your personal website and doubles as your about me page. Unlike commercial websites for brands, people looking you up online want to know your history and credentials, so you should highlight this information directly on the homepage. Here, you’ll need to include a:
- Cover image that best depicts you as a person, Consider your wardrobe, demeanor, lighting, and background to ensure you present your best self.
- Hero section, containing your first and last name
- Your logo – having a personal logo really helps you stand out from the crowd
- A short bio, which details your experience, accomplishments, credentials, education, and goals. You should also include your personal philosophy and ethos
- Navigation menu and links to the other important pages on your personal website
- Links to your social media channels, i.e. Twitter handle and LinkedIn profile
- Testimonials from previous clients, colleagues, and clients
2. Portfolio Page
The portfolio page should include a gallery of your past accomplishments, either work projects or hobbies. This gives visitors who want to dig deeper into your backstory a chance to peruse some of your finest work.
3. Contact Me Page
Although every page on your personal website should include a contact form, it’s still recommended to have a dedicated contact us page which lists how visitors can contact you, and when they can expect a reply.
4. Blog
A blog is essential for a personal website. Visitors want to know your thoughts, ideas, and to engage with your content. You should update your blog frequently with personal anecdotes, stories of recent accomplishments, and opinions on events relevant to your field.
Be sure to include social sharing buttons and comments so site visitors can share your articles via social media and private channels, and respond to your content.
How to Create a Personal Website — A Step-by-Step Guide
Step 1: Choose your domain name
When you set out to create your own website, the first thing you need to do is get a domain name and a web hosting service. Your domain name will allow visitors to access your website.
Step 2: Choose your web hosting plan
The hosting plan will allow you to house all the files that make up your site. Your hosting server is where you will install WordPress and the add-ons mentioned in this tutorial.
What’s great about WordPress hosting is that it’s optimized specifically for WordPress performance, security needs, installation, and onboarding processes. There is a long list of WordPress hosts to choose from, and many considerations to factor into your selection process.
As far as hosting plans go, they range from affordable shared hosting plans to more expensive managed WordPress hosting and premium dedicated servers. To make your lives easier, we recommend several hosting packages that are fully compatible with Elementor.
Once you’ve signed up for your hosting plan, you will receive a welcome email that will have all the details related to your account. Find the login link to your hosting account area and use the username and password to log into your account.
Step 3: Install WordPress
The next step is to install WordPress. After you have logged in to your hosting account, click on the My Accounts tab and then log in to your cPanel. In cPanel, click on the WordPress icon in the auto-installers area and follow the steps to install WordPress.
After WordPress has been installed, go ahead and visit your WordPress site. Enter the name and password you’ve set up and click ‘Log In’ to access your WordPress dashboard.
(Textual link) See our full guide on how to install WordPress here: How to Install WordPress
Once you’ve downloaded and installed the WordPress software, you can take advantage of the WordPress CMS platform. The flexibility of WordPress lets you choose from tens of thousands of WordPress templates, themes, and plugins.
Step 4: Install Elementor
The next step is to install Elementor, a visual website builder that greatly simplifies the WordPress website building process. Sometimes, WordPress can be an intimidating tool that seems too complex to use on your own. However, by using a visual site builder, you can create your site quickly, efficiently, and comfortably.
In your WordPress dashboard, navigate to Plugins > Add New. Search for Elementor Website Builder and click Install. When Elementor has been installed, click Activate.
While Elementor is free, depending on the features you want you’ll also need Elementor Pro to take full advantage of Elementor’s capabilities. Visit Elementor.com and purchase the Pro version of the plugin then install and activate it in the same manner as above. Once Elementor Pro has been installed, you’ll need to enter your license by going to your WordPress dashboard and navigating to Elementor > License.
Because you’re going to be using Elementor Theme Builder and your template kit to design your entire website, you don’t need to look for any design elements in your active WordPress theme.
Instead, you just want the most lightweight, performance-optimized foundation, which is what the Hello theme from Elementor provides.
To get started, go to Appearance → Themes → Add New and search for “Hello Elementor”. Then, install and activate the theme.
Step 5: Choose a personal Template Kit
Once you’ve installed Elementor, the next piece of the puzzle is a personal website template kit. These are individual sets of templates needed for a complete WordPress website: Header, Footer, 404 page, Blog Archive, Single Post, Single Page, Popup, and more.
Our Template Library features websites of many niches, each kit catering to the needs of our user community. These include portfolio sites, digital agency sites, magazine sites, beauty salons, and so much more.
Elementor template kits are also offered by creative marketplaces, such as Envato or ThemeForest.
For this tutorial, we’ll use the Elementor personal website template

To install the kit, first, create a page called “Home” and click the Edit with Elementor button to launch Elementor.
Then, open the Elementor template library and search for “personal” under Pages. Once you’ve found your desired template, simply click on install.
For more information about installing the kit, see here: Create a Complete Website Using Elementor Kits and Theme Builder
Step 6: Customizing the template kit
Once you have downloaded and installed the kit, you can use the drag & drop editor to customize each and every aspect of the design and layout to tailor it to your needs.
You can change the logo, color scheme, navigation links, website copy, and any other feature that you wish. You can also use the Elementor widgets to add specific functionalities to your website like a custom donate button.
To learn more about customizing your template, visit our help center.
You can also read our thorough guide to creating your Elementor website here.
Step 7: Publish the website
Once you’re completely satisfied with your website’s design, interface, and functionality, then it’s time to publish it live.
- To preview the site, click the icon.
- If you are satisfied with the result, go ahead and click the button.
- Click ‘Have a Look‘ to view the published page
Conclusion
Creating a well-designed, and a fully-functional personal website can be a smooth, seamless process with Elementor’s template kits. No coding required, simply download and install Elementor onto your WordPress site, choose your desired template kit, customize, and publish.
Ready to Build an Awesome Personal Website with Elementor?