The Icon List Widget creates an easy-to-manage list of items, with each item highlighted by its own icon.
Content Tab
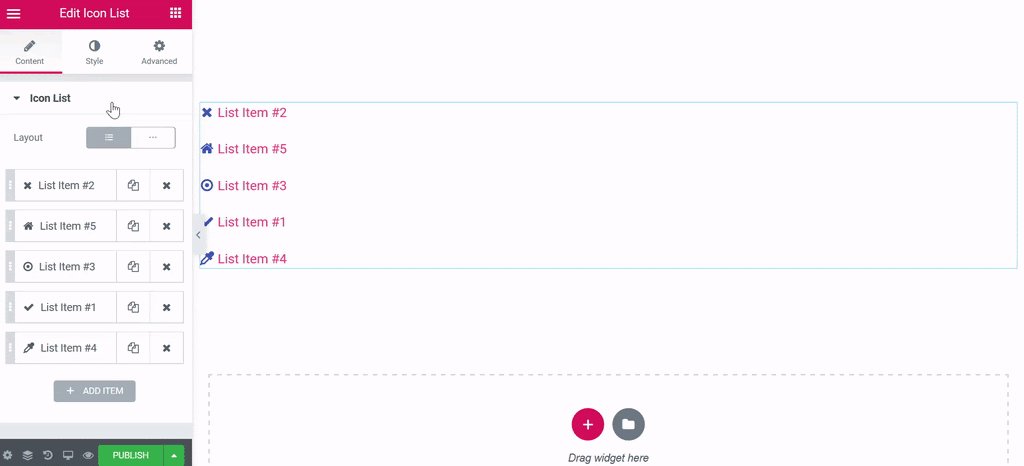
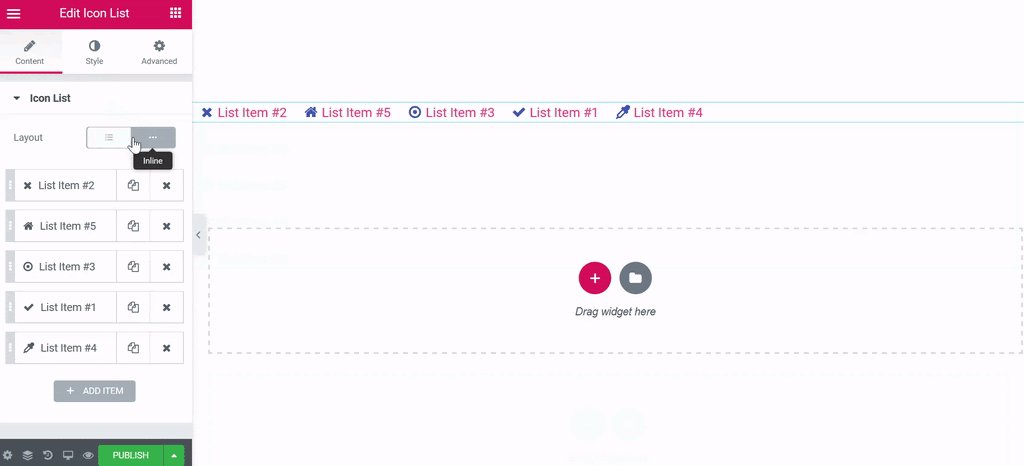
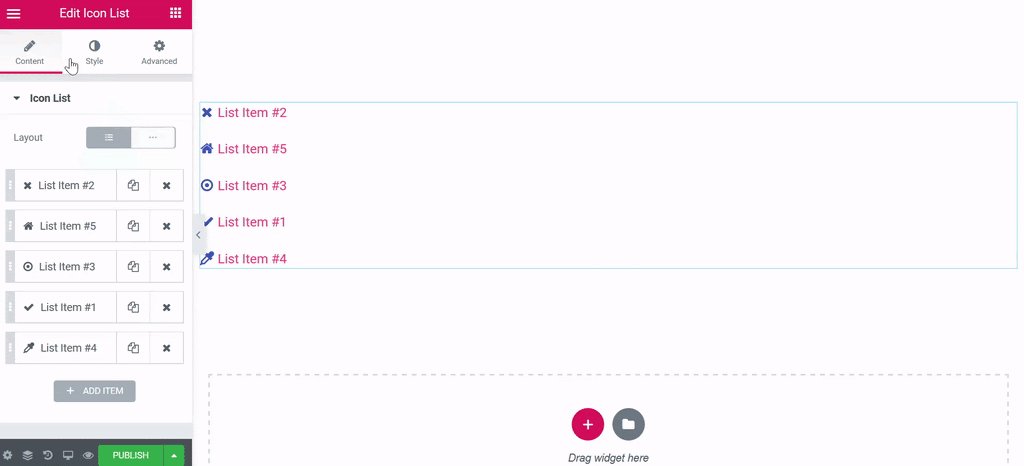
Layout
Choose Default or Inline. Default displays items in a vertical list, while Inline displays items horizontally.

Items
- Text: Enter the list item’s text
- Icon: Select the icon for the item
- Link: Enter the URL for the item’s link. Click the Link Options cog
 to either add rel=nofollow to the link or to open the link in a new window.
to either add rel=nofollow to the link or to open the link in a new window.
Note: Both the text and the link of the Icon List items can be generated dynamically by clicking the Dynamic icon next to each, and choosing the source of the data.
Tip: Quickly duplicate or delete items by clicking an item’s Duplicate or Delete icon 
Style
List
- Space Between: Control the space between list items
- Alignment: Align the list left, right, or center
- Divider: Turn the item divider lines on or off
If the Divider option is turned on, the following style options become available:
- Style: Choose from Solid,Double, Dotted or Dashed
- Weight: Set the thickness of the divider
- Width: Control the width of the divider relative to the container
- Color: Choose the divider’s color
Icon
- Color: Choose the icon’s color
- Hover: Choose the color of the icon’s hover state
- Size: Set the exact size of the icon
- Alignment: Align the icon left, right, or center
Text
- Text Color: Choose the color of the text
- Hover: Choose the color of the text’s hover state
- Text Indent: Set the distance between the icon and the text
- Typography: Set the typography options for the text
Advanced
Set the Advanced options that are applicable to this widget