With Elementor Pro, you can add custom CSS to every Section, Column or Widget.
Add Custom CSS to Elements
- Right-click on the edit button of the element and click Edit section to open the section’s settings panel.
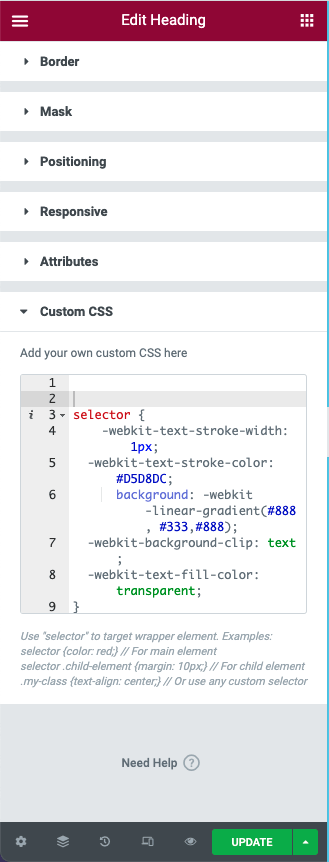
- Go to Advanced > Custom CSS
- Add your CSS code for the element to the editor.
Note: If editing a Widget, right-clicking will show the option to Edit Widget, and editing a Column will show Edit Column.

Please note: When targeting your specific element, add `selector` before the tags and classes you want to exclusively target, i.e: selector a { color: red;}
Please also note that some user-supplied custom CSS code may interfere or conflict with Elementor and cause issues such as being unable to use Elementor to edit fonts, or other styling options. If you find yourself having some of these issues, copy your custom CSS code to a safe place, temporarily remove your custom CSS code from the page, and check to see if that code was causing the problem.