The Best Way To Create
Your Call To Action Box
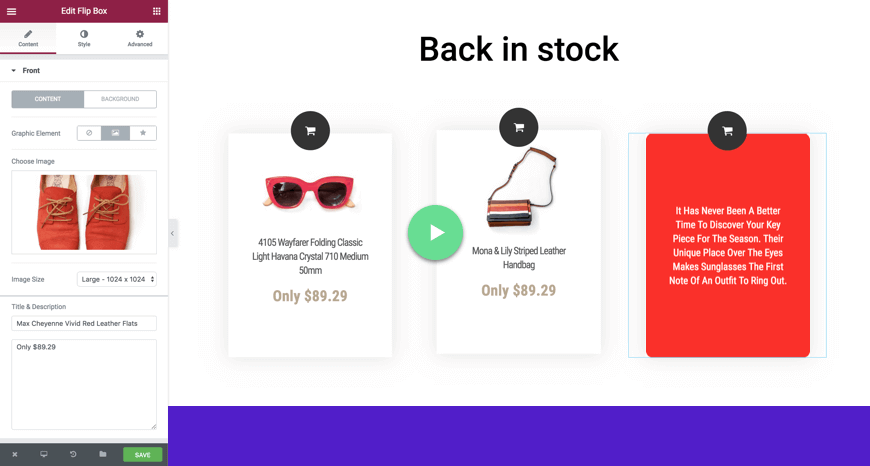
Create the ultimate Call To Action. Easily add stunning visuals, hover animations and CTA buttons to create a sleek, streamlined user experience
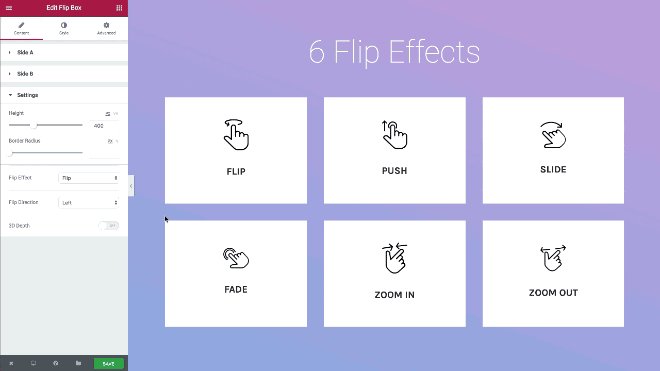
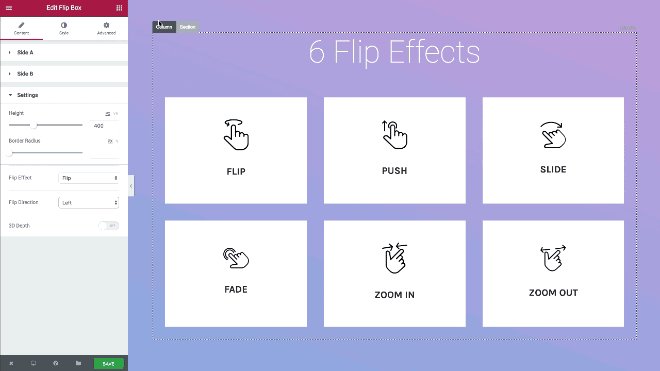
6 Amazing flip effects to leave a lasting impression
Choose one of our stunning flip effects: flip, push, slide, fade, zoom-in and zoom-out and amaze your visitors


-Danny Shummer-
Alia Shawkat
Image
Amplify your message with visual content
Customize every aspect of your content: typography, image, gradient and more. Deliver the perfect interactive experience that converts
create a Riveting collage of interactive imagery
Experiment with flip boxes to create even more imaginative layouts, using the flexible options inside this widget
Advanced Flip-Box Options
A powerful way to display interactive content and get more conversions

3D Effect
Add a captivating 3D flip effect to your content boxes

Alignment & Position
Align and position your content and ensure it always looks its best

Backgrounds & Border
Add a solid, gradient or image background to your flip boxes

Flip Directions
You can have the flip box turn up, down, left and right

Graphic Element
Position an icon or an image at the front of your flip box

Advanced Linking
Decide whether to link the whole flip box, or just the button
See What Our Users Are Saying
WordPress here I come!"