Add Movement to Your Website
Utilize a powerful set of controls to add beautiful transitions and animations that will bring your website to life.
Reduce External Libraries
Minimize your reliance on external libraries or custom code and design unique, animated websites within Elementor.
Control Your Motion Design
Animate the entire section, column, or just a specific widget. Take it one step further by animating a background image.
Keep Things Moving
Create responsive animations and interactions that come to life when the user scrolls through the page.
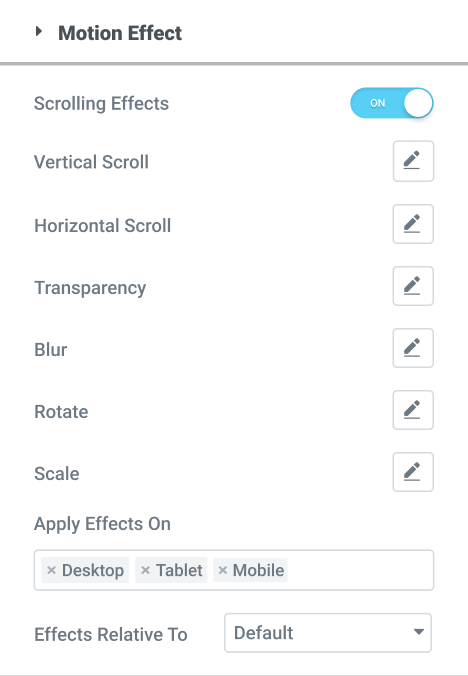
Scrolling Effects

make your page
move
TRANSFORM
ELEMENTS
and
EXPERIENCE
M
o
t
i
o
n
Design without limits / Add beautiful animations and transitions to your website / Design built-in motion effects capabilities / No external libraries or custom code required.
While Scrolling
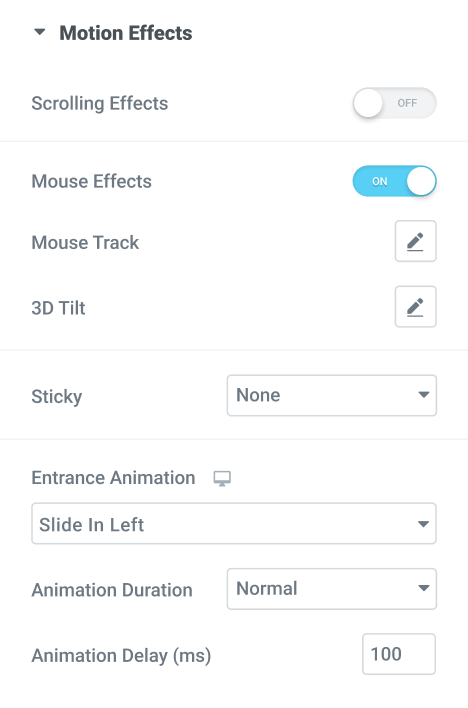
Track & Tilt Mouse
Engage users by making elements move in relation to the their mouse movement.
Mouse effects
Bring Your Website to Life
Utilize all of Elementor’s built in design interaction capabilities.
Design Interactions
Tap to Interact
Hover Animation
Create magnificent hover animations that add another layer of interaction to your website.



Transform
Use all CSS transform capabilities, including rotate, screw, offset, and flip, without writing any code.
Redo
Handmade Jewelry
Handmade Jewelry

©2023
Parallax
Incorporate animations and interactions when the user scrolls through the page.
Scroll Snap
Control the user journey and gain control over how users interact with your website on any device.