Dynamic Content draws content from the website, or from the current pages.
The Post Title Widget is a good example. This widget displays the title of a Page or Post. It’s dynamic because it changes according to the Page or Post it‘s used on.
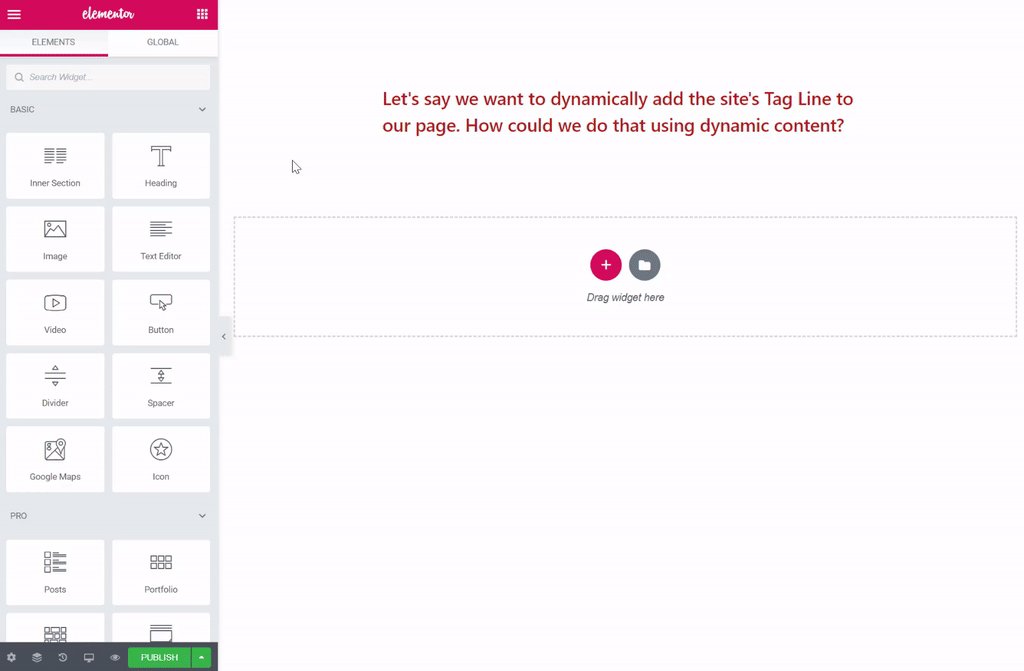
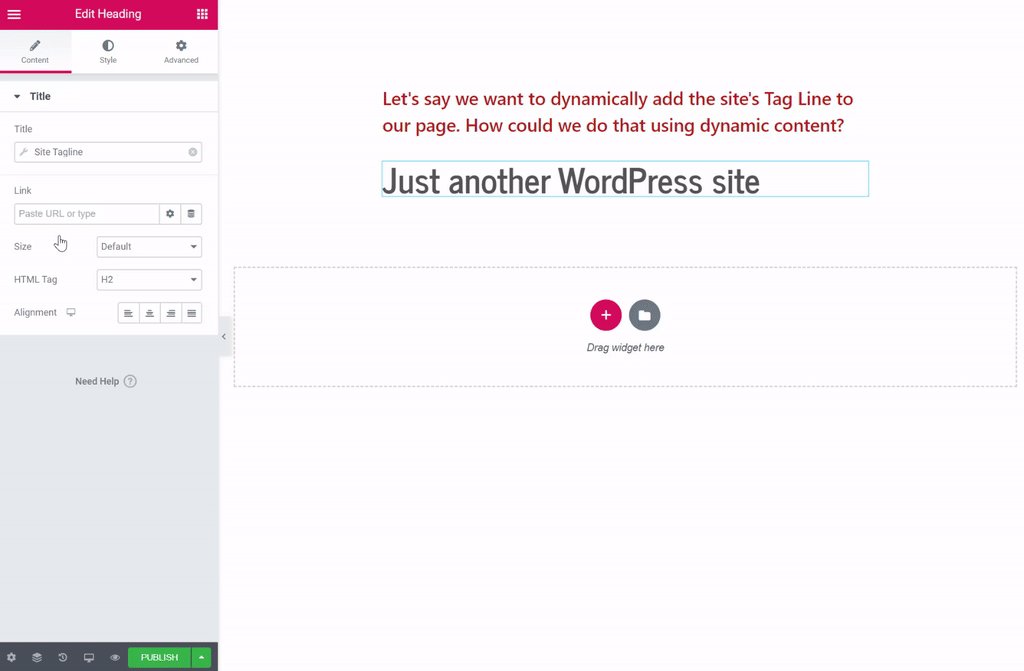
Let’s consider another example. Let’s say we want to add the site’s tagline to our page. Here is how we could do that dynamically.
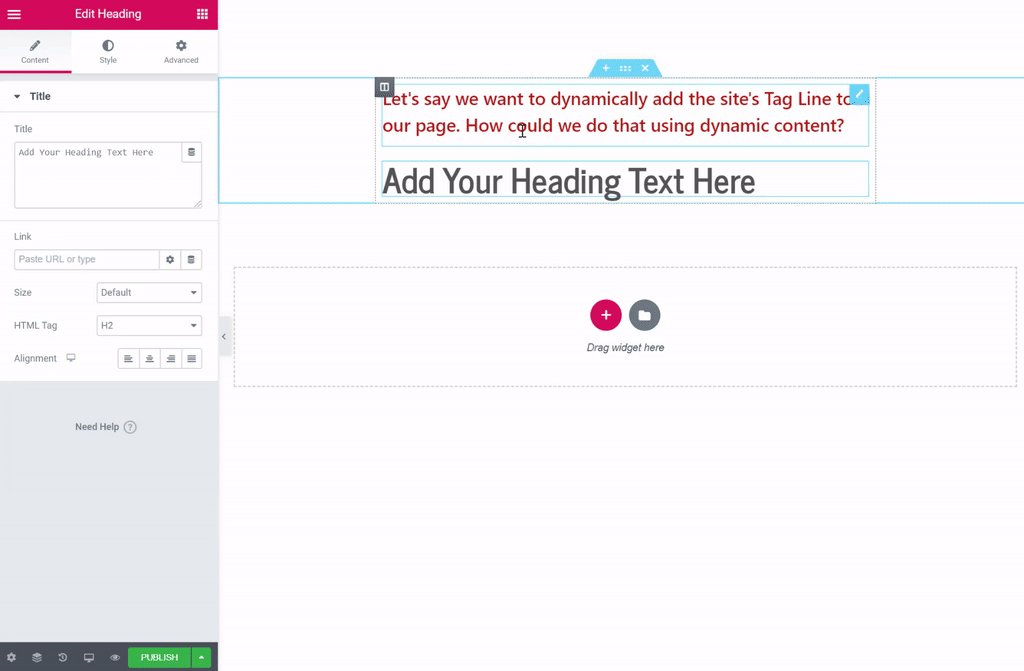
- Drag a Heading widget onto the screen.
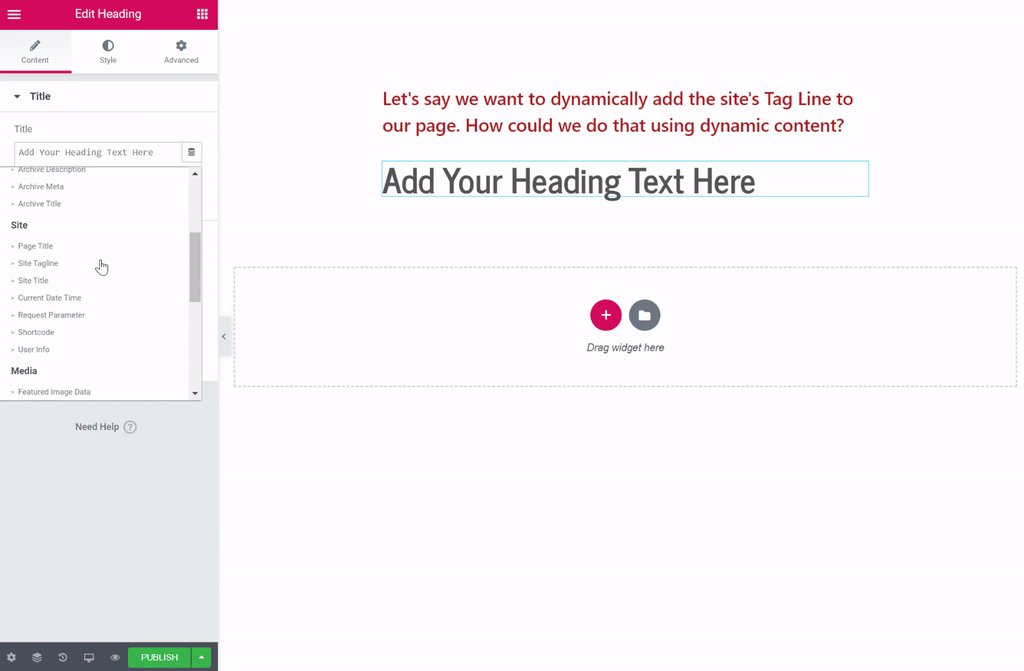
- Click the Dynamic icon in the upper right corner of the field.
- Select Site Tagline from the dropdown and watch the default Heading text immediately change to reflect your site’s tagline.

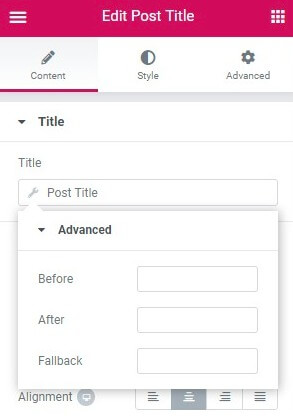
Before, After and Fallback Fields
You have the option to add Before, After and Fallback content to each dynamic element. This is helpful for adding static content before or after dynamic content. Use the Fallback field to set default content to be used in case the element has no content or does not exist.
- Click the wrench icon next to the Dynamic Content type to open the Content Type’s options. For some types of Dynamic Content, you will find these options in an Advanced tab, especially if other options are available for the specific type of Dynamic Content chosen.

Dynamic Content – Not Just For Text

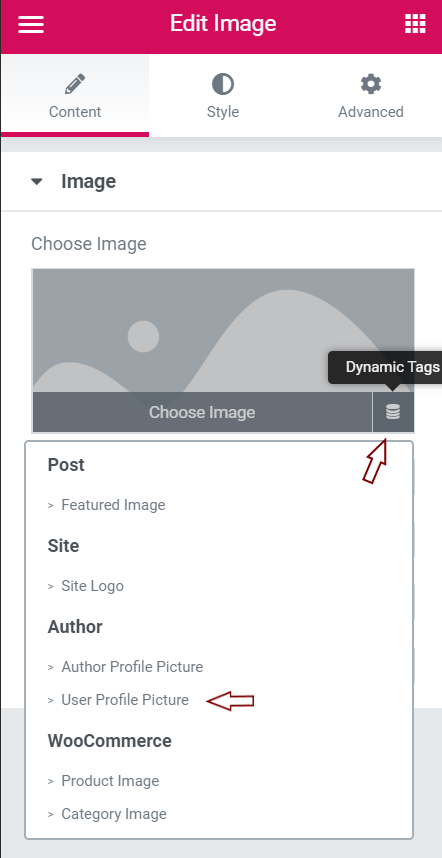
Text is not the only dynamic content available to use. Dynamic capabilities can also be used with the classic elements such as images, video, etc. – anywhere you see this icon. Clicking on the icon will switch the widget content from being static to dynamic.
User Profile Pictures
For example, you can create dynamic user-centric pages that can dynamically generate a user’s profile picture, by simply using the User Profile Picture dynamic data.

Dynamic Number Controls
Beginning with Elementor Pro 2.7, numeric controls such as those found on Counter widgets, Price Table widgets, Star Rating widgets, etc. can now use dynamic numbers to enable creative, advanced functionality.
Custom Field Keys
Also beginning with Elementor Pro 2.7, custom field keys can be used to populate dynamic controls. Some custom fields don’t normally appear in the WordPress edit area. In such cases, you can use the Custom Field Key in the Dynamic option for “Custom Key”.
Preview Dynamic Content in Single and Archive Templates
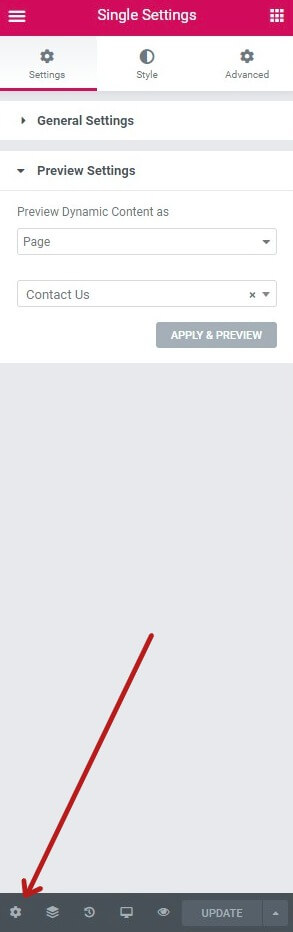
As you are working on single and archive templates, it is helpful to be able to choose which content you’ll see as you design and edit the template. Although the template will likely be applied to multiple pages, you can choose any specific page as preview content so that you can see how the template will look when applied to that specific page as you edit. Choose different pages at any time during editing to preview how your template will look on those pages.
Preview Panel
- Click the gear icon in the lower left of the Widgets Panel.
- Preview Dynamic Content As: Select the type of content to preview such as Post, Page, Media, etc. and then select the specific page, post, etc. to use as a the content to view while editing the template.