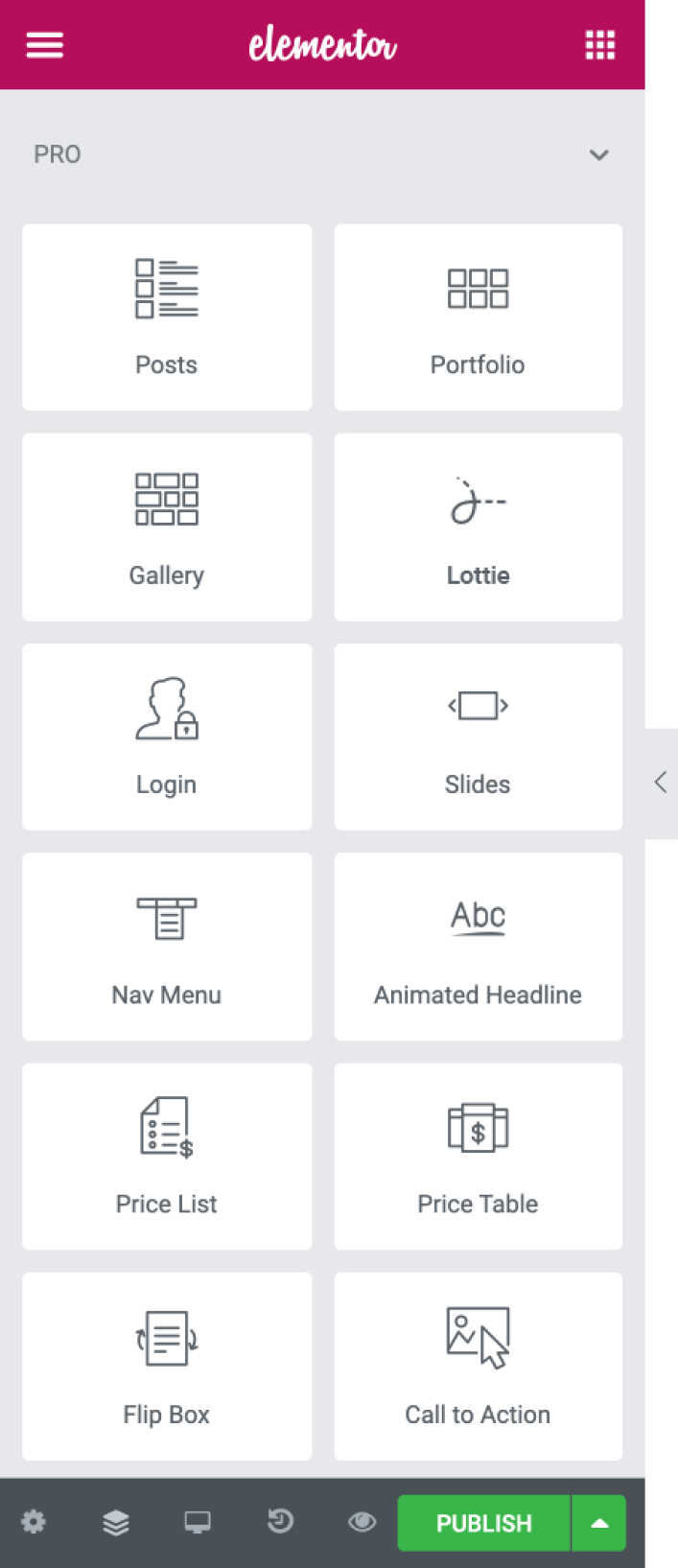
Add Amazing Animations To Your Website With Lottie Widget
Improve your site’s engagement and user experience and add that ‘WOW’ effect to your sites using the Lottie integration.

Want to learn how to use Lottie Widget? Click here.
Why Web Creators Choose Lottie Pro Widget
NO CODING REQUIRED
Add Lottie Animations Without Code
Shorten your animation workflow by eliminating the need for setup and coding


POWERFUL STORYTELLING
Enhance Your Content Strategy and Brand Messaging
Choose the perfect animation to communicate your brand’s story
EASY TO CUSTOMIZE
Adjust Any Animation For Your Site Design
Have the freedom to select any animation you need and set its dimensions and behavior


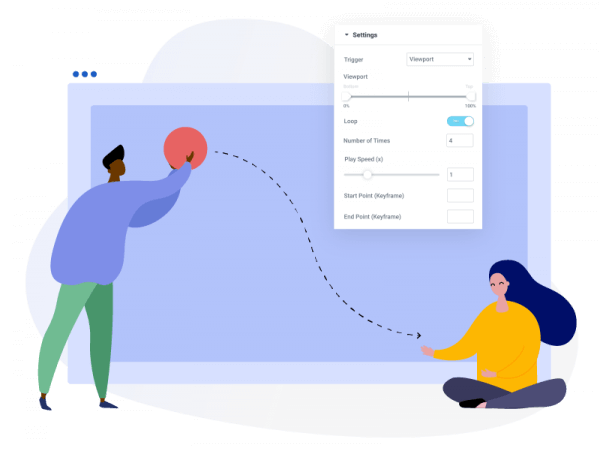
INTERACTIVE DESIGN
Trigger Your Animation Based on User Interaction
Choose between a variety of behaviors that trigger animations, such as viewport, scroll, hover and click
EASY FILE INTEGRATION
Quickly Upload Any Lottie Animation
Pick from a huge variety of pre-made Lottie animations available on Lottiefiles.com

Watch Our Step by Step Tutorial
Advanced Options

Explore Special Lottie Behaviors
The Lottie widget offers many settings and controls for customizing your animation, including reverse play and loop

Create Animations for Mobile Devices
Add versatile, responsive animations that work on every browser and device

Upload Your Own Original Animation
Create your own Lottie animation using After Effects and Bodymovin
See What Our Users Are Saying
"I’m totally blown away by this product - it’s a designers dream.
WordPress here I come!"
WordPress here I come!"

Justin Easthall
@EasthallDesign
Enhance Your Website with Lottie Widget
Get all your plugins in one tool with Elementor Pro