With Elementor Pro, you get access to a powerful new feature – dynamic content.
Dynamic content lets you take content from somewhere on your WordPress site and automatically insert it into your Elementor designs.
If you use Elementor Theme Builder, dynamic content will play an essential role in helping you create your theme templates. And even if you’re not building theme templates, you can still use dynamic content in your one-off Elementor designs.
In this post, you’ll learn more about what dynamic content is and some of the ways in which it can benefit you. Then, we’ll show you how to use dynamic content in your Elementor designs, along with some examples of what you can do with it.
What Is Dynamic Content?
In general, dynamic content is content that changes based on data from your site or user behavior.
For example, the “My Profile” page at a website. The URL is usually the same for each user (e.g. examplesite.com/my-profile), but each user only sees their own information because the information is dynamically pulled from the site’s database.
How Dynamic Content Works in Elementor
In Elementor, dynamic content lets you automatically insert content from your WordPress site in your Elementor designs.
To illustrate how this concept works, let’s look at a specific example – your site’s logo.
You can set your site’s logo in the Site Identity section of the real-time WordPress Customizer. Let’s say you’ve done that, but now you also want to display your logo in one of your Elementor designs.
One option would be to just use an image widget and upload your logo image again. But what happens if you change your logo in the future using the WordPress Customizer?
With a static image widget, nothing would happen. But with dynamic content, Elementor would automatically update your logo because it’s dynamically pulling the logo image from whichever image you select in the WordPress Customizer.
Dynamic content lets you apply this basic principle to all areas of your Elementor designs. For example, you can insert blog post content, user or author profile information, data from custom fields, and a lot more.
Let’s look at some examples of what you can do with it.
Examples of Dynamic Content in Elementor
So what can you do with dynamic content in Elementor? Well, it’s a powerful feature, so the answer is “a lot”. But let’s take a look at some common examples to get your creative juices flowing…
Templates With Theme Builder and WooCommerce Builder
First off, Elementor Theme Builder and Elementor WooCommerce Builder rely heavily on dynamic content.
For example, let’s say you want to design the single product page on a WooCommerce store. Without dynamic content, you’d have to manually create the layout for every single product, which would take forever.
But with dynamic content, you only need to create the template one time using WooCommerce Builder. Then, your WordPress site will dynamically fill in the content for each product according to your template.
It’s the same for other templates like:
- Blog posts
- Headers
- Footers
- Other custom post types
- Etc.
User Pages and Personalization
If you have a site with public registration, you can also use dynamic content to create pages for your users. For example, you could design a front-end profile page that dynamically fills in a user’s name, photo, and other details. You could use the same URL for the page (e.g. yoursite.com/profile), but each user would see their own information when they visit that page.
Or, you could use Popup Builder to create a welcome popup that greets logged-in users by name, which lets you set up some personalization on your website.
Custom Fields
Beyond drawing on information from native WordPress data (like your site logo or the title of a blog post), you can also use dynamic content to insert information from custom fields that you’ve added with plugins like Advanced Custom Fields (ACF), Toolset, and Pods.
This opens up a ton of possibilities for building custom WordPress sites, especially when combined with custom post types.
For example, you could create custom post types and custom fields for:
- Events
- Job listings
- Business listings
- Etc.
Then, you could use dynamic content to build the template for your custom post type. For example, if you had a job listing site, you could dynamically insert data from custom fields like:
- Job salary
- Department
- Qualifications
- Etc.
Client Sites
Dynamic content can also help you build simpler experiences for clients, especially when combined with custom fields.
For example, let’s say that you want to let clients update their homepage after you deliver the website.
One solution would be to just give them access to Elementor…but that also gives them a chance to break things! We all know how clients love to break things.
If you want to make it all but impossible for clients to mess something up, you could use custom fields on the back-end for the information that clients might want to update. Then, you could use dynamic content in Elementor to automatically insert that information into your design.
Then, the client can completely bypass Elementor (and bypass the chance to break your design) – all they do is update the information in the custom fields. Then Elementor will dynamically update the design on the front-end to reflect those changes.
How to Use Dynamic Content in Elementor
Note, you need Elementor Pro to access the dynamic content feature.
Click to unlock Elementor Pro features and widgets
You can use Elementor’s dynamic content feature both when editing individual pieces of content and creating templates in Theme Builder or WooCommerce Builder. You can also use dynamic content in popups that you build with Popup Builder.
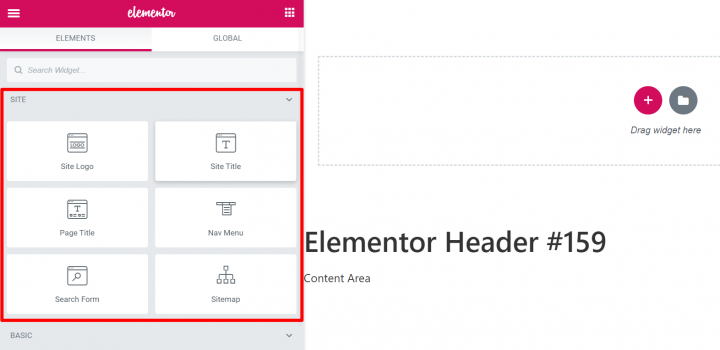
The easiest way to get started with dynamic content in Elementor is to use the dynamic Site widgets that come with Theme Builder or WooCommerce Builder.
When you create a new template with Theme Builder, you’ll get a set of dynamic widgets that apply to that template.
For example, if you’re building a header, you’ll get widgets to insert your site logo, title, navigation menu, etc:

How to Use Dynamic Content With Other Widgets
Beyond the pre-set dynamic widgets, you can also dynamically insert content into regular Elementor widgets.
I’ll start by showing you how the basic process works, and then I’ll cover some specific examples.
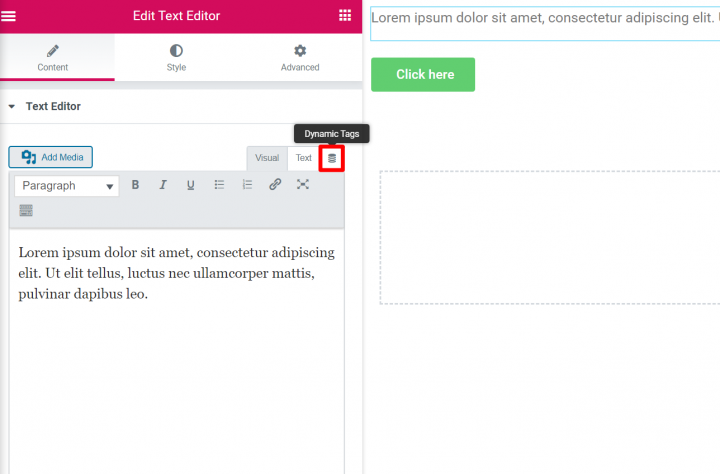
To insert dynamic content in a regular Elementor widget, open the widget’s settings and look for the Dynamic Tags icon next to a field that is eligible for dynamic content.
For example, here’s what it looks like for a simple Text Editor widget:

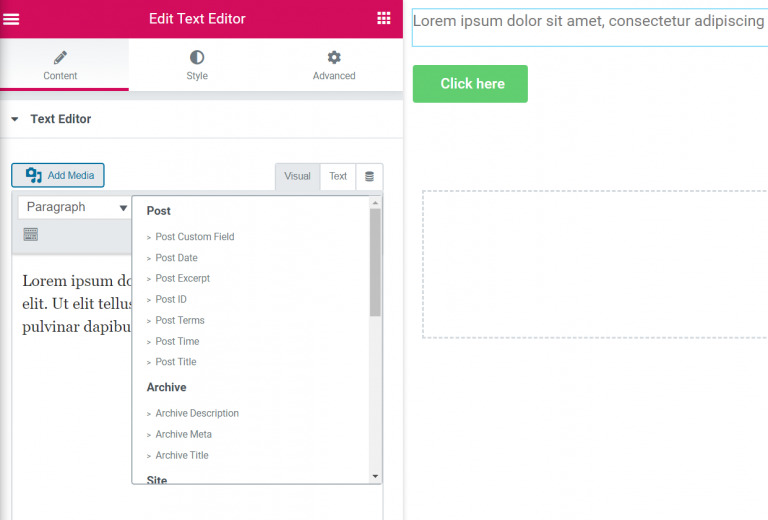
Once you click the icon, you’ll see a drop-down list where you can browse through all the potential dynamic information to insert (The list in the drop-down depends on what field you’re filling).

Once you select the data to insert, you’ll see it in the sidebar. You’ll also see the live preview of your design update to reflect the change. For example, the title of my example post is “Dynamic Content Example”, which is why you see that text on the live preview of the design below.
To further configure the dynamic content, you can click the wrench icon.
There, you’ll get three options:
- Before – add static text before the dynamic content.
- After – add static text after the dynamic content.
- Fallback – enter some default content that will display in case there’s no dynamic content to fill the widget.
Some widgets also give you some other options, which you’ll see in a second.
So that’s how to insert dynamic text – now, let’s look at some other examples of how to use dynamic content in Elementor.
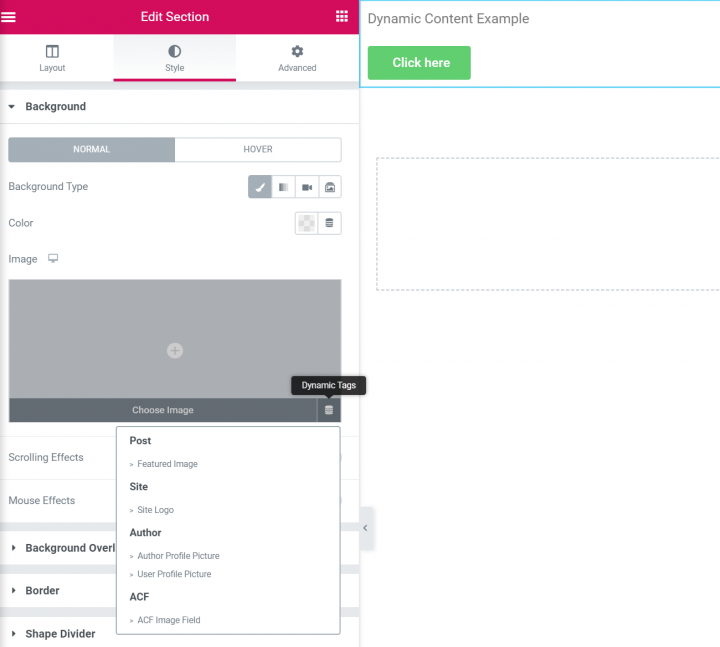
How to Dynamically Insert Images
Elementor Pro also lets you dynamically insert images into widgets that incorporate images. Common examples here are:
- A post’s featured image
- Your site’s logo
- Author profile pictures
- User profile pictures (like a custom user profile page)
- WooCommerce product images
Dynamically inserting images works just like text.
First, open the settings for a widget that contains an image. Or, you can also dynamically fill the background of a section or column.
Hover over the image field and click the icon. Then, you can choose the source for your image:

When you click the wrench icon, you’ll also be able to specify a fallback image that will display if Elementor can’t dynamically populate the image.
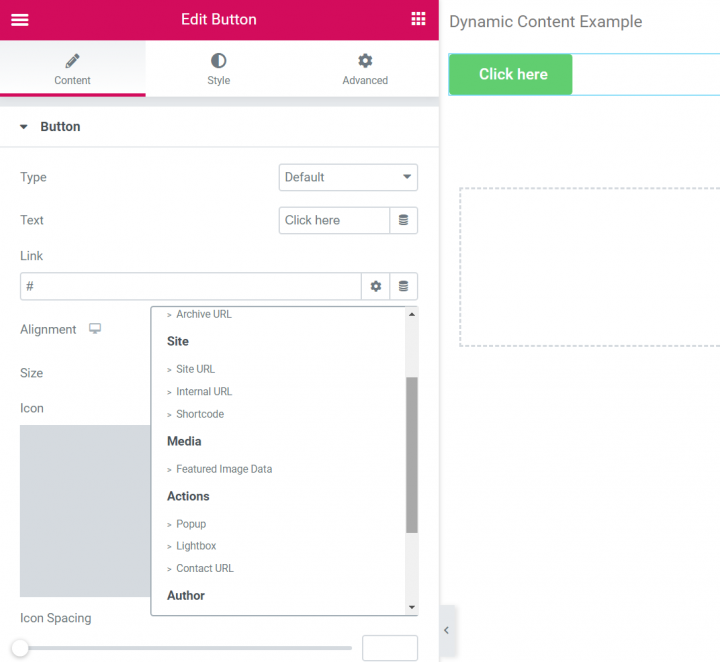
How to Dynamically Insert Links
If you’re using a Button widget or another widget with links, you can use dynamic content to fill the Link field.
One useful option here is the ability to dynamically open a popup or lightbox when visitors click on the button:

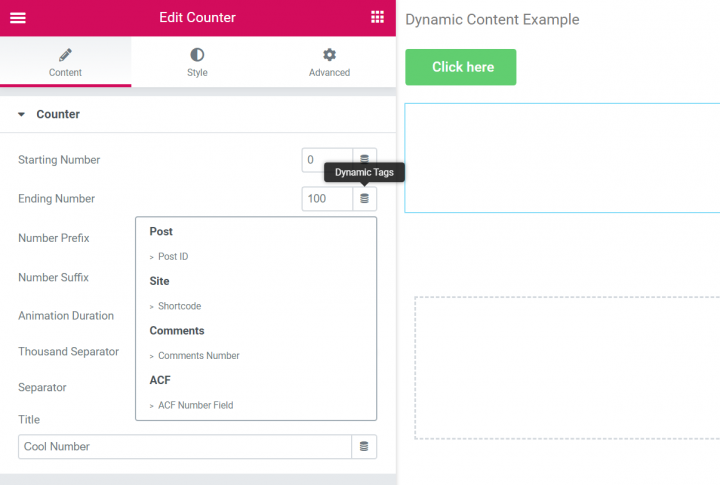
How to Dynamically Insert Numbers
You can also dynamically insert numbers in some number-based widgets like:
For example, with the Counter widget, you can dynamically insert the:
- Starting number
- Ending number
- Number prefix

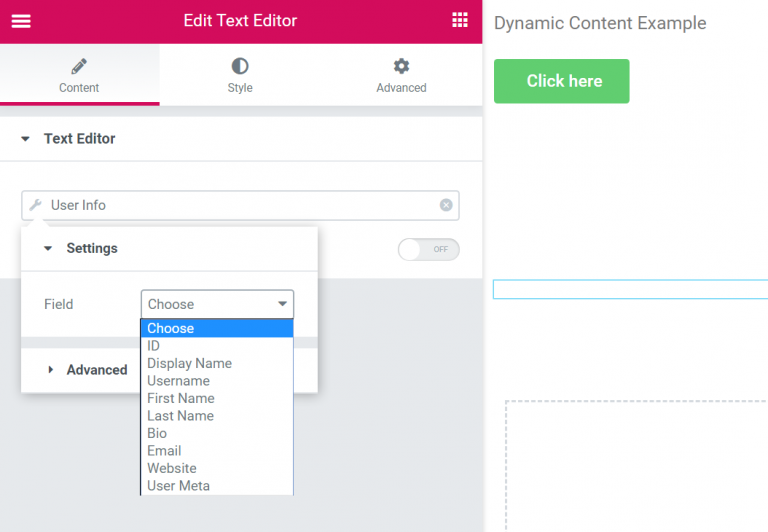
How to Dynamically Insert User Information
If you want to dynamically insert user information, you’ll have one added step.
First, you’ll want to choose User Info from the Dynamic Tags drop-down. Then, you can click the wrench icon to choose the specific user information, like a user’s first name, last name, etc.

How to Dynamically Insert Custom Fields
Inserting data from custom fields opens up a whole new world of possibilities because you can add your own dynamic data sources.
Elementor lets you insert dynamic data from popular plugins like ACF, Toolset, Pods, and Meta Box (for Meta Box, you need the free integrator plugin).
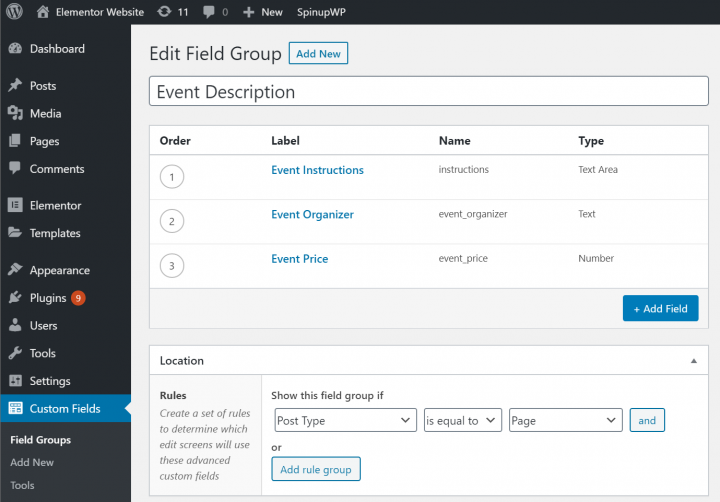
To get started, you’ll first need to create custom fields with your plugin of choice. For example, here’s what it looks like with ACF:

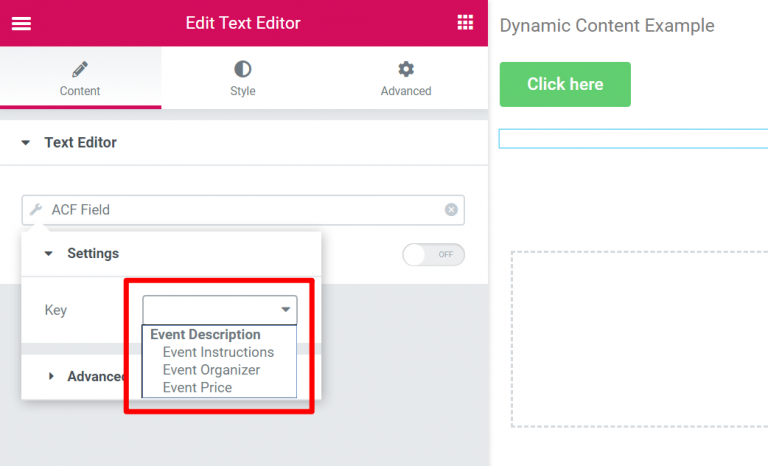
Then, you can select ACF Field as the dynamic tag source in Elementor. When you click the wrench icon, you can choose the specific ACF field to use from the drop-down:

How to Change Dynamic Content Preview
Because Elementor’s dynamic content feature automatically pulls content from your site, there’s no single “preview” to see how your dynamic content will look in all situations.
To help you preview your dynamic content in different scenarios, Elementor lets you choose between different content items to use as the preview source. For example, you could switch between different blog posts.
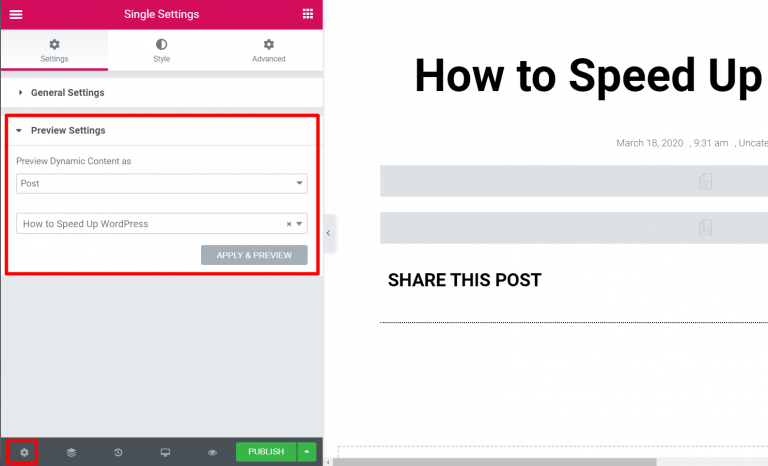
To change your dynamic content preview, click on the Gear icon in the bottom-left corner of the sidebar and open the Preview Settings:

Note – changing your preview source only applies if you’re building templates. If you’re using dynamic content on a single piece of content, Elementor will just use data from the piece of content that you’re working with.
Get Started With Elementor Dynamic Content Today
Dynamic content is a powerful Elementor Pro feature that helps you build more dynamic websites. Understanding dynamic content will let you move beyond static designs and harness WordPress’ power as a content management system.
To get started, purchase Elementor Pro today.
And if you have any questions about how to use dynamic content, let us know in the comments.
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.