In Elementor Pro 3.4, we released a powerful new feature for WooCommerce stores – Dynamic WooCommerce Tags.
With Dynamic WooCommerce Tags, you can use the existing dynamic tags feature in Elementor Pro to insert specific details from any product on your site. You can populate an Elementor widget with a product’s price (original, sale, or both), title, rating, image, sale status, description, SKU, stock status, terms, and more.
Being able to dynamically insert WooCommerce product information in Elementor widgets opens up a ton of opportunities to optimize your WooCommerce store, streamline your workflows, and ensure consistent data across your entire site.
In this post, we’ll share a bit more about the benefits of Dynamic WooCommerce Tags. Then, we’ll give you seven real-world use cases for Dynamic WooCommerce Tags so that you can get some inspiration for using them in your store.
Table Of Contents
- The Benefits of Understanding Dynamic WooCommerce Tags
- Optimize Your Store for Sales and Conversions
- Ensure Consistent Data Across Your Entire Site
- Create Your Own Designs Outside the Single Product Template
- 7 Ways To Use Dynamic Tags
- 1. Dedicated Product Landing Pages
- 2. One Product Store
- 3. Display Product in Hero Section
- 4. Special Sales, Holiday Sales, or Promotions
- 5. Sticky Sidebar With Product
- 6. Main Product With Add-Ons
- 7. Pricing Tables
The Benefits of Understanding Dynamic WooCommerce Tags
Before we get to the benefits, let’s make sure we’re on the same page:
Elementor Pro has long included dedicated WooCommerce widgets to help you display WooCommerce content in your Elementor designs, including an option to add a dedicated add to cart button.
With the new dynamic tag support for WooCommerce products in Elementor Pro 3.4, though, you get the ability to insert specific details from your WooCommerce products into other Elementor widgets using the dynamic tags system.
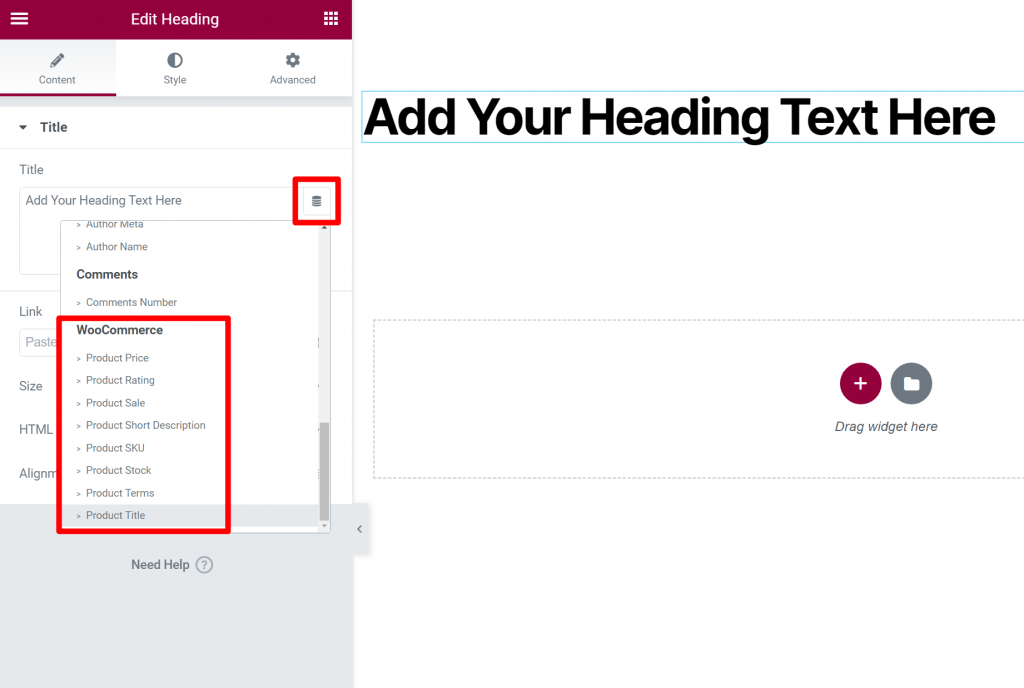
For example, let’s say you just want to insert the title of a product. You could add a regular Heading or Text Editor widget. Then, you can use the dynamic tags feature to dynamically fill that widget with the title of the product:

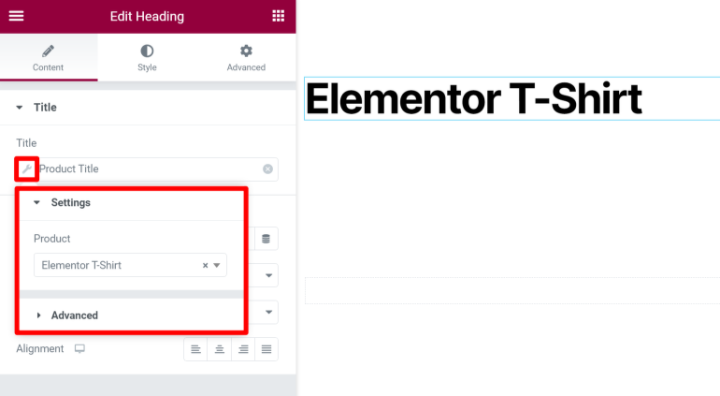
Once you choose the type of dynamic tag that you want to insert, you’ll get another option to choose the specific product to draw data from:

So, why is this feature so useful, and why should you take the time to learn about it? There are a lot of reasons, but let’s focus on three of the biggest ones.
Optimize Your Store for Sales and Conversions
One big advantage of learning how to use WooCommerce dynamic tags is that it gives you a lot more flexibility for designing your store to optimize sales and conversions.
The default way of relying on single product pages for everything might not be optimal for all types of stores. For example, if you only sell a single product, it might be better to create a dedicated sales page for that product instead of relying on the single product template.
Dynamic WooCommerce tags would give you the flexibility to design that custom page while still pulling in data directly from the product.
It’s not just for replacing the single product page, though. Dynamic tags can help you promote your store better even if you still use the regular single product template.
For example, you could create promotions for special sales that dynamically pull in the sale price from the product. Then, when the promotion ends, you can just change the price back to normal in the product editor and that new price will update everywhere on your site.
Ensure Consistent Data Across Your Entire Site
Another big advantage of dynamic tags is that they help you keep data consistent across your entire store.
Because dynamic tags pull data directly from the data in the WooCommerce product editor, you can be confident that the information is always 100% accurate, even if you change something in the product’s settings.
For example, let’s say you write a blog post to promote a specific product on your site. As part of that blog post, you share the product’s price.
Without dynamic tags, you would just write the price as static text. This is fine until you change the product’s price at some point in the future (maybe even a few months from when you published the post).
Then, you need to remember to go back to every single instance where you reference that product’s price. Or, you might forget, which would make the price inaccurate and confuse your shoppers.
With Dynamic WooCommerce Tags, though, you could use the dynamic tag to create a box with the product details in your blog post. Then, if you ever change the product’s price in the product editor, that change will instantly update in every instance where you mentioned the product.
Create Your Own Designs Outside the Single Product Template
We kind of touched on this benefit when talking about optimizing your store for conversions…but the last big benefit of understanding Dynamic WooCommerce Tags is that they let you go beyond the single product template.
Using the single product template is fine for traditional ecommerce stores, but it’s not always the best solution for more niche stores such as single-product stores, sites that use WooCommerce as a payment processor for services, membership sites, and so on.
With dynamic tags, you can create your own custom designs while still pulling in data directly from the product’s settings.
Now that you know those benefits let’s talk about some specific examples of how you can use Dynamic WooCommerce Tags.
7 Ways To Use Dynamic Tags
1. Dedicated Product Landing Pages
If you run ads for specific products, you might want to create a more optimized landing page for those ads rather than just sending people straight to the single product page.
With dynamic tags, you can create a dedicated landing page that’s specifically matched to your ad campaign.
This helps you create a cohesive experience and perfectly match the messaging and design on your landing page with the messaging and design in your ad campaign.
You’d also have the option to display multiple products on the same landing page when needed.
2. One Product Store
As we touched on a few times in the introduction, Dynamic WooCommerce Tags can be especially useful for single-product stores.
If you only sell a single product, it normally doesn’t make a lot of sense to use the regular single product template. Instead, you might want to place the product somewhere else. For example, as part of another page or as a dedicated landing page.
Or, maybe you have a one-page website design and you want to sell your product as part of that single page. With Dynamic WooCommerce Tags, you can pull in all of that information and present it exactly as you want it to look. Then, just add Elementor’s Custom Add To Cart widget, and shoppers will be able to purchase the product from anywhere.
3. Display Product in Hero Section
For some stores, you might want to display product information in the most prominent areas of your store, such as in the hero section on your homepage.
With Dynamic WooCommerce Tags, you can pull in your product’s information and format it in an optimal way. You could even pull in the product image as your hero image if desired.
By displaying the product in such a visible area, you can draw more attention to it and boost your sales.
Plus, if you ever need to change any product details, such as the price, those changes will automatically update on your hero section without requiring any manual input.
4. Special Sales, Holiday Sales, or Promotions
As we mentioned earlier, dynamic tags can be a really useful tool for special sales or other types of promotions. You could be promoting these sales with Elementor Popup Builder, in blog posts, as a sidebar widget, or anywhere else.
You can pull in all of the product details via dynamic tags. Then, if you ever change the price of the product (or other details), you can be confident that all of your promotional content will still be accurate.
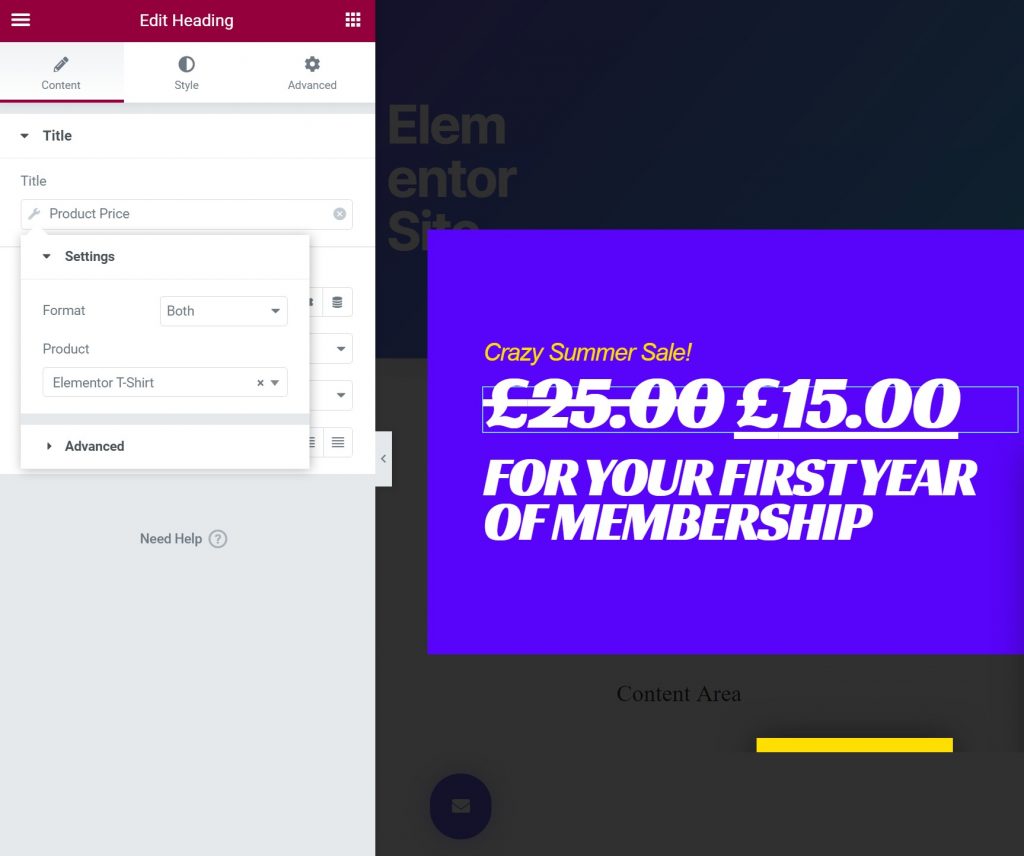
For example, here’s a popup that automatically shows both the original price and the sale price:

5. Sticky Sidebar With Product
If you have a content site alongside your WooCommerce store, Dynamic WooCommerce Tags can help you display your products in areas of your content site, such as in your sidebar.
For example, you could display your best-selling product in the sidebar to draw more attention to it. Or, you could use Elementor Pro to create templates with different sidebars for different content on your blog, which would let you display targeted products for different types of content on your blog. For example, you could display a different product for each category on your blog.
Basically, dynamic tags can help you merge your products with the parts of your site that aren’t powered by WooCommerce, which opens up new ways to sell your products.
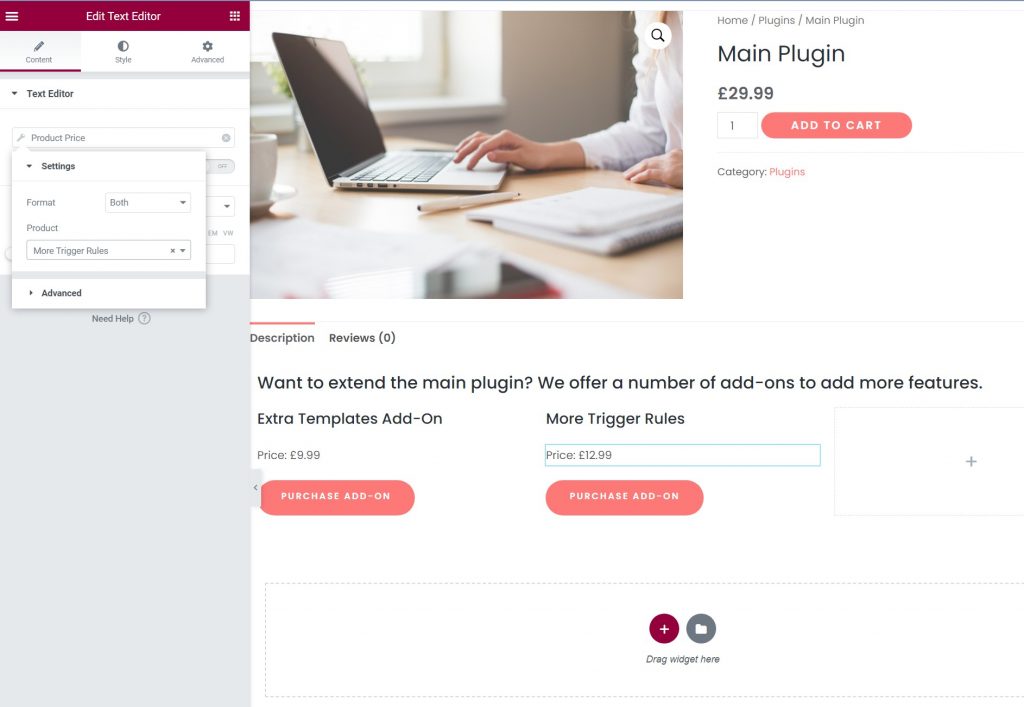
6. Main Product With Add-Ons
Dynamic tags can also be useful for situations where you have a main product that also has lots of small supporting products.
For example, let’s say you sell a WordPress plugin. You might have the main core plugin along with the option to purchase lots of individual add-on extensions to add more features.
With dynamic tags, you could create one main product page for your core plugin and then also list the details for each individual extension on that same page. If you ever edit one of the extensions (such as changing the name or price), those changes will automatically update on the main product page.

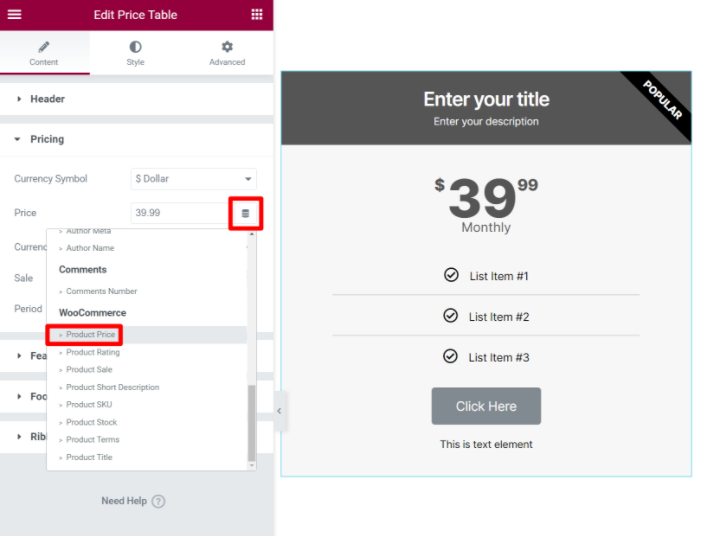
7. Pricing Tables
If you’re using WooCommerce to sell services or products via pricing tables, dynamic tags can also help you ensure that your pricing table data is always accurate.
Instead of just entering a static price in the Price Table or Price List widgets, you can use dynamic tags to populate the price field of those widgets with the actual price of the WooCommerce product.
You’ll also be able to dynamically populate the title and description of each item in your price table if desired.
Then, if you ever decide to run a sale or change the price of the product, your pricing tables will automatically update without any manual effort on your part.

If you’re using WooCommerce as an online ordering system for your restaurant website, Dynamic WooCommerce Tags can also be really useful for creating a menu. You can use the price list widget for your menu while dynamically pulling in the price of each dish. If you ever need to change the price of a dish, you can be confident that your menu will still be accurate.
Get Started With Dynamic WooCommerce Tags
If you have a WooCommerce store, the new WooCommerce Dynamic Tags in Elementor Pro 3.4 give you a lot more flexibility for including product data in your Elementor designs.
You’ll now be able to pull in product data anywhere on your site. You can create dedicated landing pages, display popups that automatically pull in product details, promote sales, showcase product add-ons, and lots more.
These new WooCommerce-focused features are integrated into the existing Elementor dynamic tags system. So as long as you have WooCommerce activated, you should see the new product options whenever you insert a dynamic tag.
If you want to learn more about Elementor dynamic tags in general, you can check out our introduction to dynamic content in Elementor.
Then, get started with the new WooCommerce Dynamic Tags today and build something awesome!
Do you still have any questions about WooCommerce Dynamic Tags? Let us know in the comments!
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.