With the Posts Widget you can display a list of any post types, including custom post types, in various layouts and ways. This practical widget can be used to display posts from a particular category or other taxonomy, recent posts, and more.
Please Note: The video below is slightly outdated. The query controls have been changed. Please refer to the written documentation in the query section rather than the video.
Layout Skins
Select the layout skin best suited for your design from the following options:
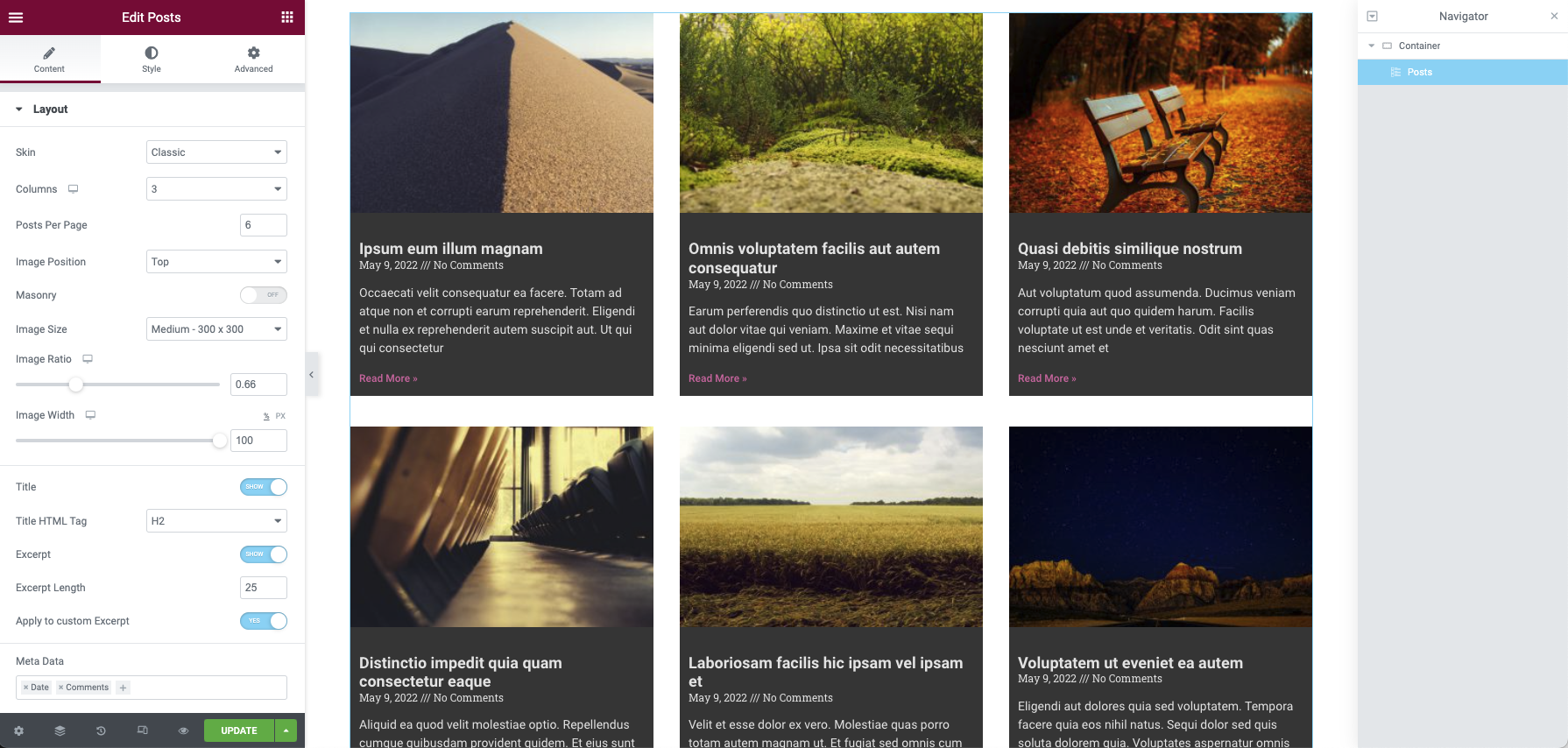
Classic Skin
The Classic skin is a fully customizable layer template that gets applied to the Posts widget, giving your posts a traditional design style.

Content
Layout
- Columns: Set how many columns will be displayed, from 1 to 6
- Posts Per Page: Set the exact amount of posts displayed
- Image Position: Set the image position, relative to the content. Options include: Top / left / right / none. *See Note below for instructions to set image position on mobile.
- Masonry: Slide on or off
- Image Size: Set the size of the image, from thumbnail to full
- Image Ratio: Set the exact ratio of the images
- Image Width: Set the exact width of the images
- Title: Choose to show or hide the title
- Title HTML Tag: Select the HTML tag to use for the title, from H1 to H6, or div, span, or p
- Excerpt: Choose to show or hide the excerpt
- Excerpt Length: Choose the length of the excerpt, setting the exact amount of words displayed
- Apply to Custom Excerpt: When toggled, this will override the length of the manual excerpt written in the WP editor
- Meta Data: Select the meta data to be displayed in the widget. A click on the field opens the list of options. The options include author, date, time and comments
- Separator Between: Choose the separator you want to use between the meta data
- Read More: Show or hide the Read More button
- Read More Text: Customize the Read More text You may also use the Dynamic Tags feature to call from the site’s metadata or custom field
- Automatically Align Buttons: When toggled, this will automatically align the Read More button to the bottom of the wrapper. This is useful when the post titles exceed more than one line
- Open In New Window: Toggle the selector if you wish posts to open in a new tab
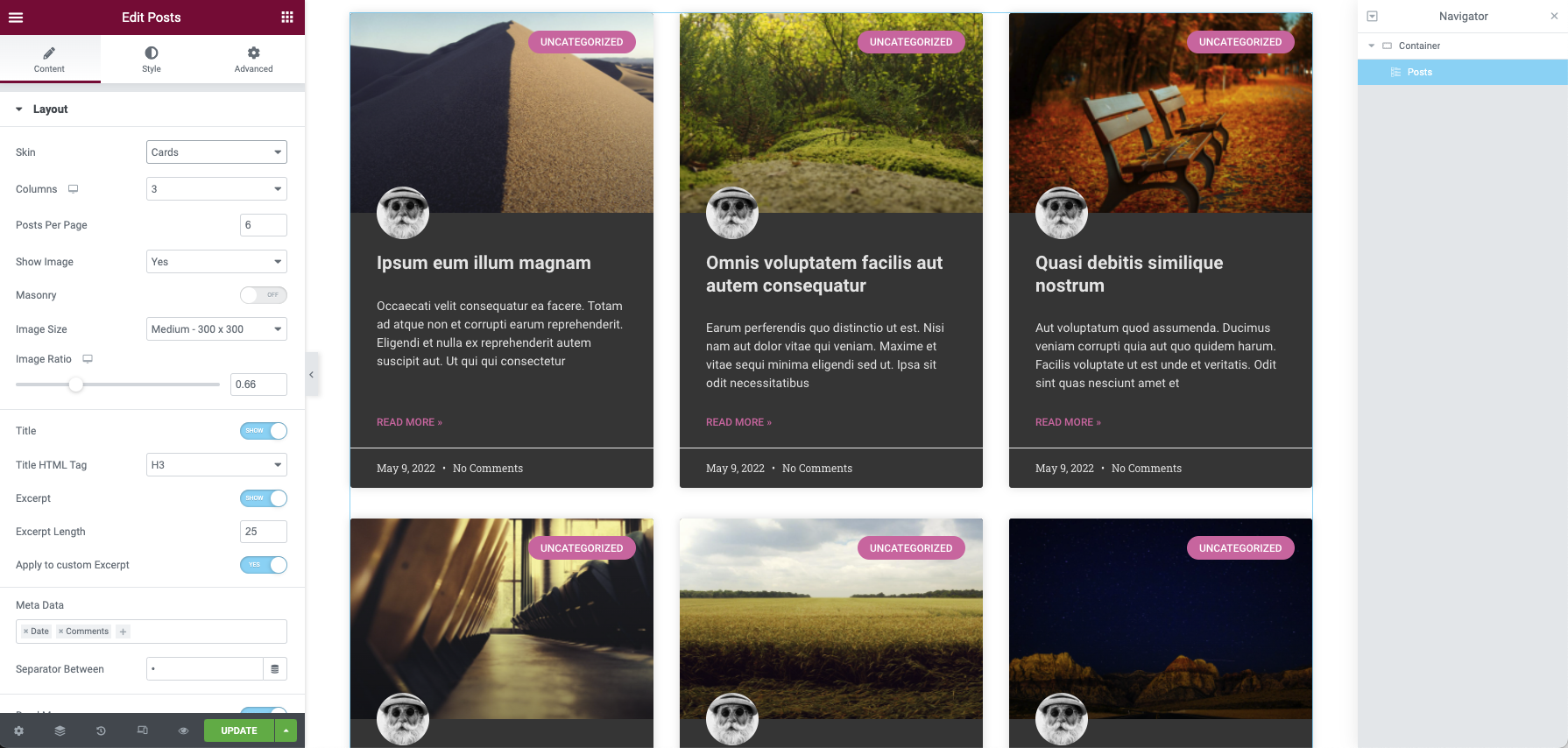
Cards Skin
The Cards Skin is a customizable pre-designed layer template that gets applied to the Posts widget, giving your posts a trendy material design style.

Content
Layout
- Columns: Set how many columns will be displayed, from 1 to 6
- Posts Per Page: Set the exact amount of posts displayed
- Show Image: Choose to show or hide the featured image
- Masonry: Slide on or off
- Image Size: Set the size of the image, from thumbnail to full
- Image Ratio: Set the exact ratio of the images
- Title: Choose to show or hide the title
- Title HTML Tag: Select the HTML tag to use for the title, from H1 to H6, or div, span, or p
- Excerpt: Choose to show or hide the excerpt
- Excerpt Length: Choose the length of the excerpt, setting the exact amount of words displayed
- Apply to Custom Excerpt: When toggled, this will override the length of the manual excerpt written in the WP editor
- Meta Data: Select the meta data to be displayed in the widget. A click on the field opens the list of options. The options include author, date, time and comments
- Separator Between: Choose the separator you want to use between the meta data
- Read More: Show or hide the Read More button
- Read More Text: Customize the Read More text by entering it into the field. You may also use the Dynamic Tags feature to call from the site’s metadata or custom field
- Automatically Align Buttons: When toggled, this will automatically align the Read More button to the bottom of the wrapper. This is useful when the post titles exceed more than one line
- Open In New Window: Toggle the selector if you wish posts to open in a new tab
- Badge: Show or hide the Badge. The badge lets you show the category, tag or other taxonomy inside the card
- Avatar: Show or hide the user avatar of the post’s author
Read more about the Cards skin
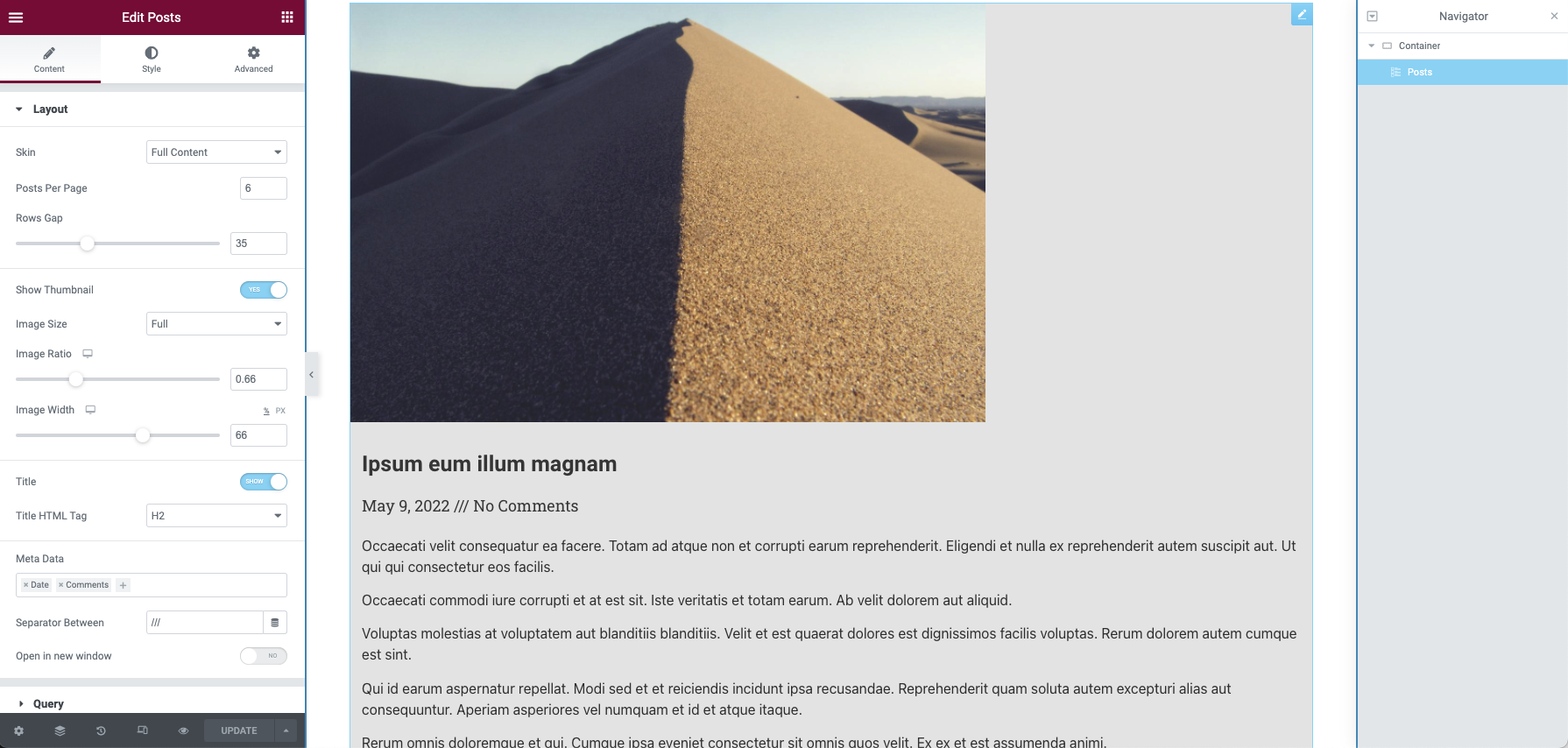
Full Content Skin
The Full Content Skin allows you to display the entire post’s content on your post list pages.

Content
Layout
- Posts Per Page: Set the exact amount of posts displayed
- Show Thumbnail: Choose Yes or No to show or hide the featured image
- Image Size: Set the size of the featured image, from thumbnail to full
- Image Ratio: Set the exact ratio of the featured image
- Image Width: Set the width of the featured image
- Title: Choose to show or hide the title
- Title HTML Tag: Select the HTML tag to use for the title, from H1 to H6, or div, span, or p
- Meta Data: Select the meta data to be displayed in the widget. A click on the field opens the list of options. The options include author, date, time and comments
- Separator Between: Enter the separator character(s) you wish to use between the meta data
- Open In New Window: Toggle the selector if you wish posts to open in a new tab
Note: In regards to the Posts Per Page option, please be aware that the Posts widget will load all sticky posts + the number of posts per page that you set in the Posts Per Page option. This is how WordPress fundamentally treats sticky posts. For example, if you set Posts Per Page = 1 but you have 5 sticky posts, then the total number of posts loaded on the front end would be 6 (1+5=6}.
Note: When Elementor displays a post, if it has no excerpt, Elementor automatically generates an excerpt from the post’s content. The Excerpt Length option allows you to control the length of this auto-generated excerpt.
Query
Source: Select the source from which the widget will display the content. Options include Posts, Pages, Custom post types if available, Manual Selection, Current Query, and Related. Depending upon which source you’ve chosen for the query, you’ll be given options which allow you to filter the results.
Include
- Include By: Term or Author, then use Search and Select to choose which ones to use. Terms include all of the items in a taxonomy. The available taxonomies are: categories, tags, formats and custom taxonomies.
- Date: Select from All, Past Day, Past Week, Past Month, Past Quarter, Past Year, Custom (Choose Before or After dates)
- Order By: Set the order in which the posts will be displayed. Options include: Date, Title, Menu Order, or Random
- Order: DESC (descending) or ASC (ascending)
- Ignore Sticky Posts: Yes or No (Sticky Posts option works only if zero terms have been selected)
- Query ID: Give your Query a custom unique ID to allow server side filtering by entering it into the field or using Dynamic Tags.
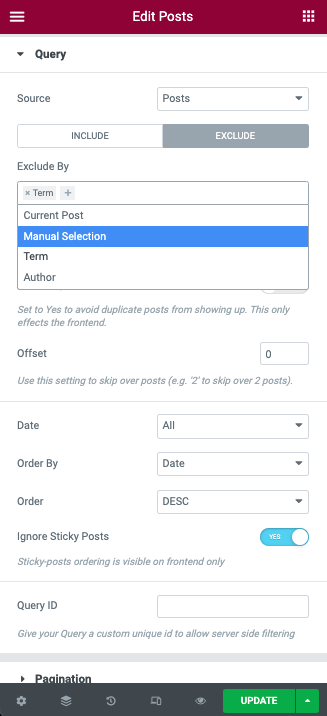
Exclude

- Exclude By: Current Post, Manual Selection, Term, or Author, then use Search and Select for Manual,Term, or Author choices
- Avoid Duplicates: Yes or No – Choose Yes to avoid displaying duplicate posts on the frontend only. Elementor looks for duplicates at the page level (not at the widget level) given that there cannot be duplicates in a Posts widget.
- Offset: Use this setting to skip over posts (e.g. “2” to skip over 2 posts).
- Date: All, Past Day, Past Week, Past Month, Past Quarter, Past Year, Custom (Choose Before or After dates)
- Order By: Date, Title, Menu Order, or Random
- Order: DESC (descending) or ASC (ascending)
- Ignore Sticky Posts: Yes or No (Sticky Posts option works only if zero terms have been selected)
- Query ID: Give your Query a custom unique ID to allow server side filtering. See the developer docs for more information on how to use this advanced feature.
Note: Choosing Related as the Source and Category as the Include By term will display posts related to the category assigned to the current post being displayed. So if the user is viewing a post in the Travel category, for example, the page will show Related posts which are also in the Travel category. If the post currently displayed has multiple categories assigned to it, the Related posts will pull posts from the FIRST category (alphabetically) assigned to the post. Important Exception: Keep in mind that if you set a Fallback for Related Posts, it will not take the query into account. Once you select a fallback as shown below, it will pull and display all the latest posts.
Pagination and AJAX Load More
Pagination Options: From the dropdown selector choose how you wish to paginate the results. Options include None, Numbers, Previous/Next, Numbers + Previous/Next, Load On Click, or Infinite Scroll.
AJAX Load More is the ultimate design technique to display large amounts of content in an intuitive and appealing way either by loading more posts on click or enabling infinite scroll. Infinite scroll is a web design technique that loads content seamlessly as the user scrolls down a page. Content is automatically and continuously loaded at the bottom of the page, eliminating the need for pagination. You can use this on the posts widget by selecting the Load on Click or Infinite Scroll pagination options.
If Numbers Is Selected
- Page Limit: Enter the number of post you wish to display
- Shorten: Toggle the selector if you wish to shorten the display
- Alignment: Choose between Right, Center, and Left
If Previous / Next Is Selected
- Page Limit: Enter the number of post you wish to display
- Previous Label: Enter the text you would like to display after the carat
- Next Label: Enter the text you would like to display before the carat
- Alignment: Choose between Right, Center, and Left
If Numbers + Previous / Next Is Selected
- Page Limit: Enter the number of post you wish to display
- Previous Label: Enter the text you would like to display after the carat
- Next Label: Enter the text you would like to display before the carat
- Shorten: Toggle the selector if you wish to shorten the display
- Alignment: Choose between Right, Center, and Left
If Load On Click Is Selected
- Spinner: Choose to display a loading spinner by ticking the icons
- Button Text: Enter the text you wish to display on the button
- Alignment: Choose the alignment options by selecting the icon
- Icon: Choose an Icon for your button from the library or upload your own
- Icon Spacing: Use the slider or enter a value in the field
If Infinite Scroll Is selected
- Spinner: Choose to display a loading spinner by ticking the icons
Style
Box
- Border Width: Set the thickness of the border around the box
- Border Radius: Set the roundness of the border corners of the box
- Padding: Set the padding of the entire box
- Content Padding: Set the padding of just the box’s content
- Box Shadow: Choose Yes to apply a pre-defined box shadow to the box
- Background Color: Select a box color, for Normal and Hover states
- Border Color: Choose the border color of the box for Normal and Hover states
Image
- Border Radius: Set the roundness of the corners for the featured image
- Spacing: Set the exact spacing between the featured image and the content
- CSS Filters: Adjust the featured image style by changing the CSS Filter scales for Blur, Brightness, Contrast, Saturation, and Hue settings
Content
Title
- Color: Set the color of the titles
- Typography: Set the typography of the titles
- Spacing: Set the spacing between the title and the content
Meta
- Color: Set the color of the meta data
- Separator Color: Set the color of the meta data separator
- Typography: Set the typography for the meta data
- Spacing: Set the spacing between the meta data and the excerpt
Pagination
- Typography: Choose the font family, size, and styles in the options
- Colors: Select the color for Normal, Hover, and Active Styles by using the color picker tool
- Space Between: Use the slider or manually enter the desired value in the field
- Spacing: Use the slider or manually enter the desired value in the field
If Load on Click is Selected You may style the button with the following options
- Typography: Choose the Typography style in the options
- Text Shadow: Apply a shadow to the button text if desired
The following options may be set for Normal and Hover States of the button
- Text Color: Set the color of the font by using the color picker
- Background Type: Select a solid color or gradient from the icons
- Color: Select the color or gradient colors from the color picker options
Border Style (Button)
- Border Type: Select the border type from the dropdown menu
- Border Width: Change the values in the fields as desired
- Color: Change the color of the border by using the color picker
- Border Radius: Change the values in the fields as desired
Box Shadow: Set a box shadow for the button using the controls
Padding: Change the values in the fields as desired for the padding of the button