Ecommerce popups are a particular challenge in the online marketing world. When running a blog or business website, usually they fulfill one single purpose – collecting email addresses.
While that is also an objective for online shops, ecommerce popups often have other functions. This includes driving sales, recovering abandoned shopping carts and promoting discounts.
To help you better understand how popups can boost your ecommerce venture, we will show you different ways of using them in online shops. In addition, we will give you tips on how to get it right and point out which Elementor features will help you make the most out of your ecommerce popups.
Here’s How You Can Use Ecommerce Popups
Popups are super helpful. They can work as mini-landing pages that focus the user’s attention. In the following, you will see how you can use this for your own purposes.
1. Build an Email List
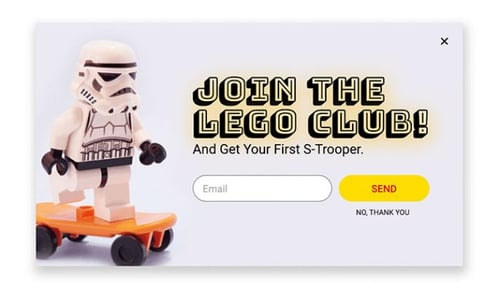
Of course, the classic example of using popups on a website is to build an email list. This also makes sense in the case of online stores. Having a large number of subscribers allows you to alert people to discounts, sales, and other opportunities that would bring them back to your page.

Email is also a fantastic medium for direct response marketing. Since those who have forked over their addresses are more likely to shop from you again, here you have an opportunity to build relationships and gain repeat customers. There is a reason why email has one of the highest conversion rates.
When you do go down that road, be sure to read up on how to create high-converting popups. Here, especially pay attention that your interstitials are congruent with the rest of your site. Otherwise, they might put off visitors.
In addition to that, online shops can rethink the lead magnet. Instead of exclusive content, which is what blogs often offer, it makes sense to offer discounts, free shipping or other monetary incentives. A chance to win a competition is another good option.
Of course, Elementor allows you to do all of the above. It integrates with many email marketing providers and lets you add forms right inside your fully customizable popup.
2. Help Clients Find the Right Product
Not all customers who come to your ecommerce store already know which product is the right one for them. This is especially true in the case of highly personal or complex products like makeup, outdoor equipment or specialty food. Here, it can make sense to use popups to provide support and guidance.

When trying to implement this, consider using a slide-in popup rather than a classic, in-your-face modal. This has more of a “by the way, in case you need help, we are here for you” vibe.
Plus, use the Elementor controls to make sure that these popups only appear on pages where it makes sense. If they show up on unrelated product pages, they cease to be helpful. This can also mean creating a popup for products that are out of stock and allowing interested customers to sign up for email notifications when it is available again.
Other ideas for assistive popups are displaying shipping rates, your return policy, pointing out customer support options (especially with a popup that gets triggered after a period of inactivity) as well as upsells and cross-sells. This also has the added benefit that customers don’t have to go to any other page to find this information.
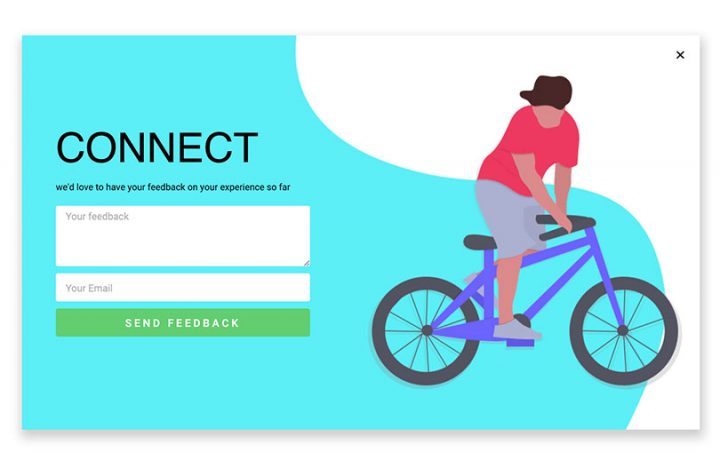
3. Do Customer Surveys
Popups don’t always have to go one way. Instead of pushing something towards visitors and customers, they can also ask them for input. This way, you can get to know your client base better, learn valuable information for business decisions and, at the same time, promote new and upcoming products. Another area of application is to ask leaving visitors what they didn’t like about your site that made them leave.

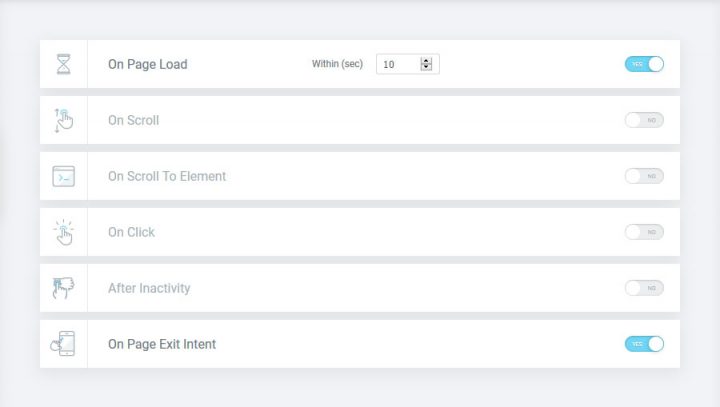
For the latter, it makes sense to use the page exit intent feature so that your popup shows up when someone is about to close their tab. Alternatively, use a timed message for people who have just made a purchase and ask them how you could further improve their experience.
To set this kind of thing up in Elementor, take advantage of advanced form fields. Plus, use the Triggers settings to control when popups appear, after a certain time interval or on exit intent.

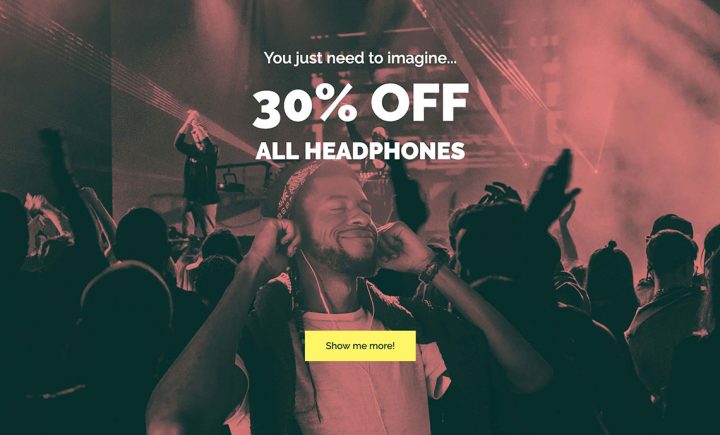
4. Point out Sales and Discounts
If you have a sale going on or some other special offer, popups are an effective way to let visitors know about it. Doing so is also a great way to welcome someone to your site. Who doesn’t like to be greeted and offered the chance to save money?

Pointing out special offers is a very effective method to get visitors to browse, especially those first-timers. If they enter the site with some specific knowledge in mind, they are more likely to act on it. Much better than hoping they will stumble across your reduced wares by themselves.
Plus, if you give the whole thing a time constraint (such as half an hour), it creates a sense of urgency to take advantage of the discount. Alternatively, you can also use the above to point out your best-selling items.
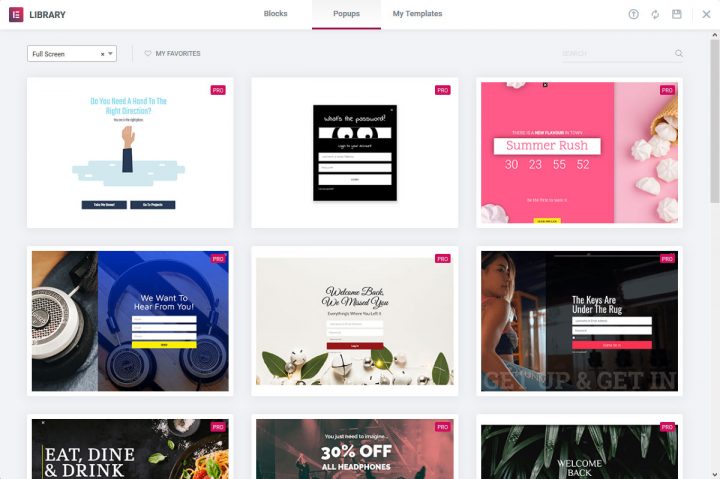
If you really want to make sure potential customers know about what you have to offer, a full-screen interstitial is one of the most eye-catching ways to go. Elementor allows you to set them up easily.

Plus, you are able to customize them to your needs, such as adding a countdown for a sale, links, images, and more to make your popups more effective.
5. Promote Limited Offers
An excellent way to get people to return to your online shop is to offer something new every day. Large retailers like Amazon often have daily deals and specials for events like Christmas, New Year’s and other holidays. Ecommerce popups allow you to do the same, for example, by creating a series of messages for a number of days.

This way, they turn from something potentially intrusive to exciting and suspenseful pieces of news. Some clients will happily return to find out what goodies you have in store for them today.
On the flipside, you can also use this to create a sense of urgency. We already mentioned time-limited discounts. Another idea would be to point out limited stock or let people know how many others are browsing the exact same product. Read up on custom post types and how to use dynamic data with Elementor for more details.
6. Recover Abandoned Shopping Carts
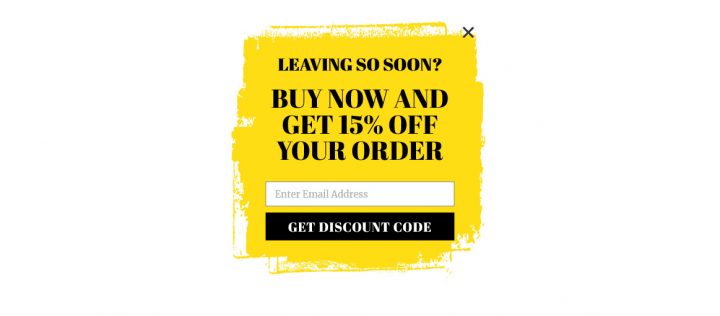
Finally, ecommerce popups are also an awesome tool to keep customers from giving up on their shopping carts. One way to do that is to offer them a discount code or free shipping if they decide to go through with their purchase after all.

A useful feature for that is to have the popup only show up in places such as the cart summary when a page exit intent is detected. That way, it will only be seen by those who have put stuff in their shopping basket but are about to leave.
If you’re afraid of annoying them, don’t be. Since they’re already on their way out, the popup will hardly be the reason they abandon their intention to buy altogether. Quite the opposite. Statistics say that if you use page exit intent, you can turn up to 35% of leaving visitors into customers.
If you decide to go for offering the discount code, you can also sign them up for your newsletter at the same time. Win-win.
Ecommerce Popups Takeaways: How to Boost Your Online Store with Popups
For online shops, popups can do more than populate an email list. They have the potential to fulfill a variety of functions to make your ecommerce website more successful, helpful, and effective.
Above, you have seen a number of popup examples of what ecommerce popups can do. Let’s summarize them:
- Build an email list to get repeat visitors
- Guide customers and help them find what they are looking for
- Ask for feedback to improve your business
- Let them know about sales and discounts
- Display time-limited offers for urgency
- Stop customers from abandoning shopping carts
In summary, it’s all about thinking through your client needs and how popups can help fulfill them by being as helpful and relevant as possible. That way, instead of annoying or interrupting your visitors, popups can actually enrich and enhance the user experience in your shop. With Elementor Pro, you have all the tools you need to make this a reality.
How do you use ecommerce popups to improve your user experience? Let us know about any additional tips in the comments section below!
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.